前回に引き続き今回もScratchを利用してプログラミングをしていこう。

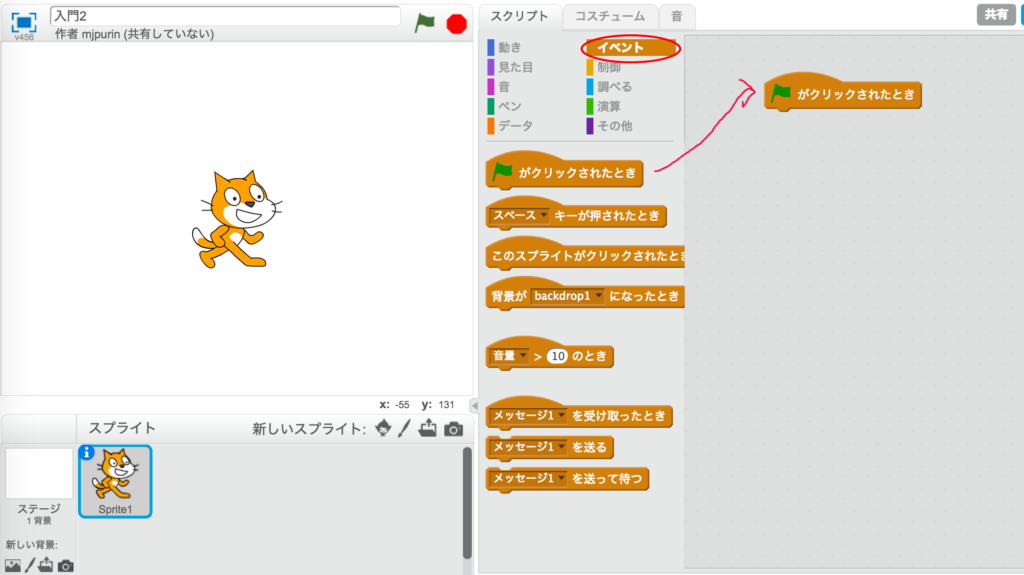
まずは新しいプロジェクトを作って、イベントにある「旗がクリックされたとき」をドラッグ&ドロップで配置しよう。
[入力を受け付ける]
今回はまず、猫ちゃんに質問をしてもらおう。

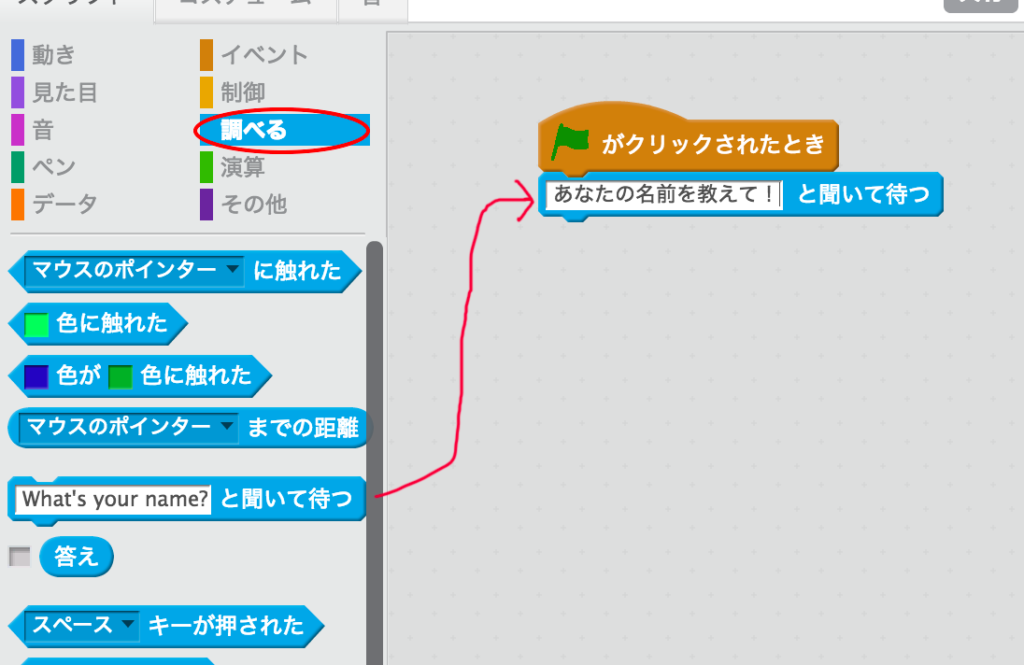
- 上部リストから「調べる」を選択する
- 「What’s your name?と聞いて待つ」ブロックをドラッグして配置する
- What’s~からあなたの名前を教えて!に変更する
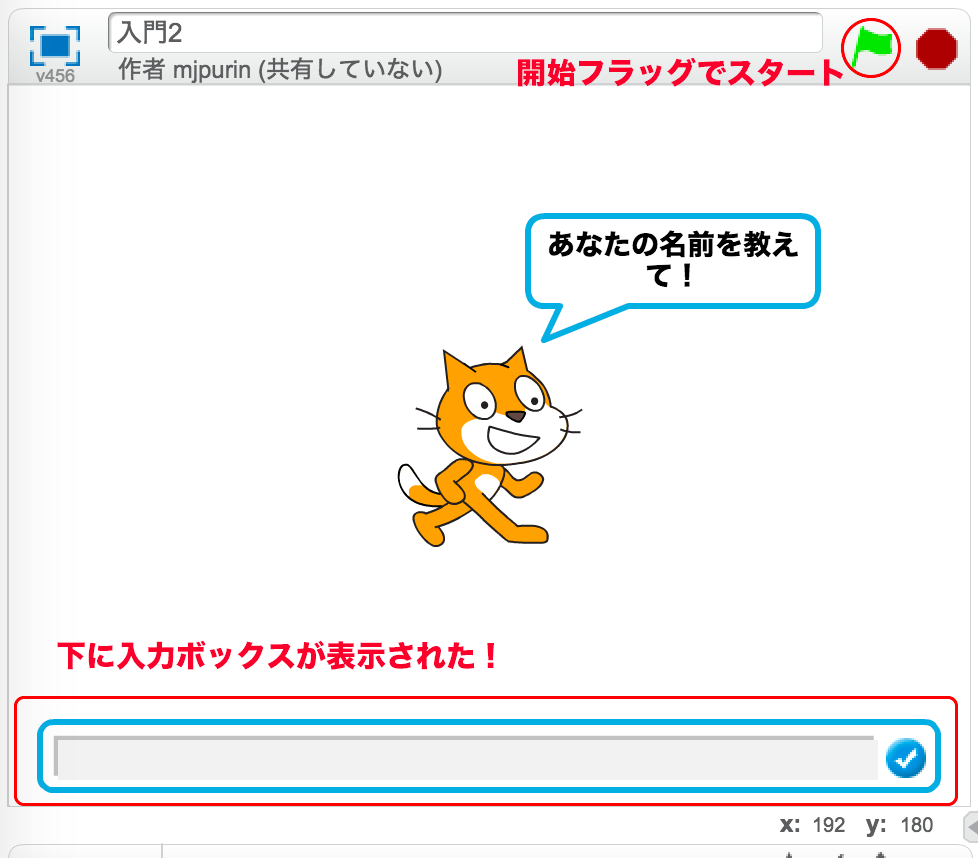
ここまでやったらまずは開始フラッグを押して実行してみよう。

このように「What’s your nameと聞いて待つ」ブロックを配置すると入力待ち状態になって処理が止まる。
さっそく名前を入力してエンターを押してみよう!

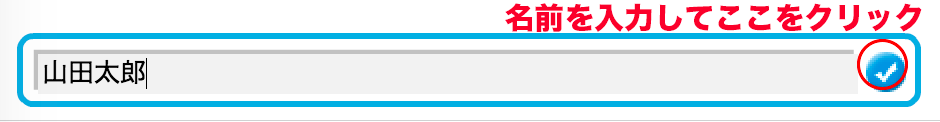
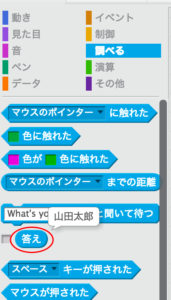
名前を入力して右にあるチェックボタンを押す。

!?入力ボックスが消えてしまった。入力した文字はどこに行ってしまったのだろうか?
消えてしまったのだろうか?いや、ある部分が記憶している。そこを確認しよう。

調べるにある「答え」ブロックをクリックしてみよう。あなたの名前が右上に表示されるはずだ。
[変数]
あなたが入力した名前はこの「答え」ブロックが記憶している。このように情報を記憶しておく仕組みをプログラミングでは変数と呼ぶ。
「答え」という名の変数ブロックがユーザーが入力した情報を記憶しているのだ。
ではさっそくこの変数ブロックを利用してみよう。

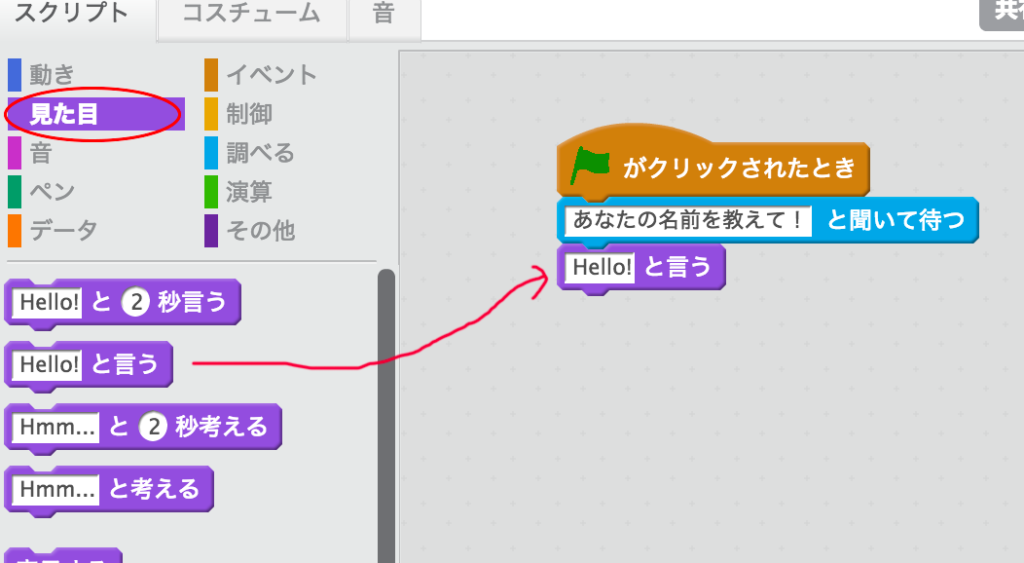
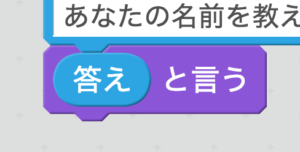
まずは「見た目」にある「Hello!と言う」ブロックを配置する。その後

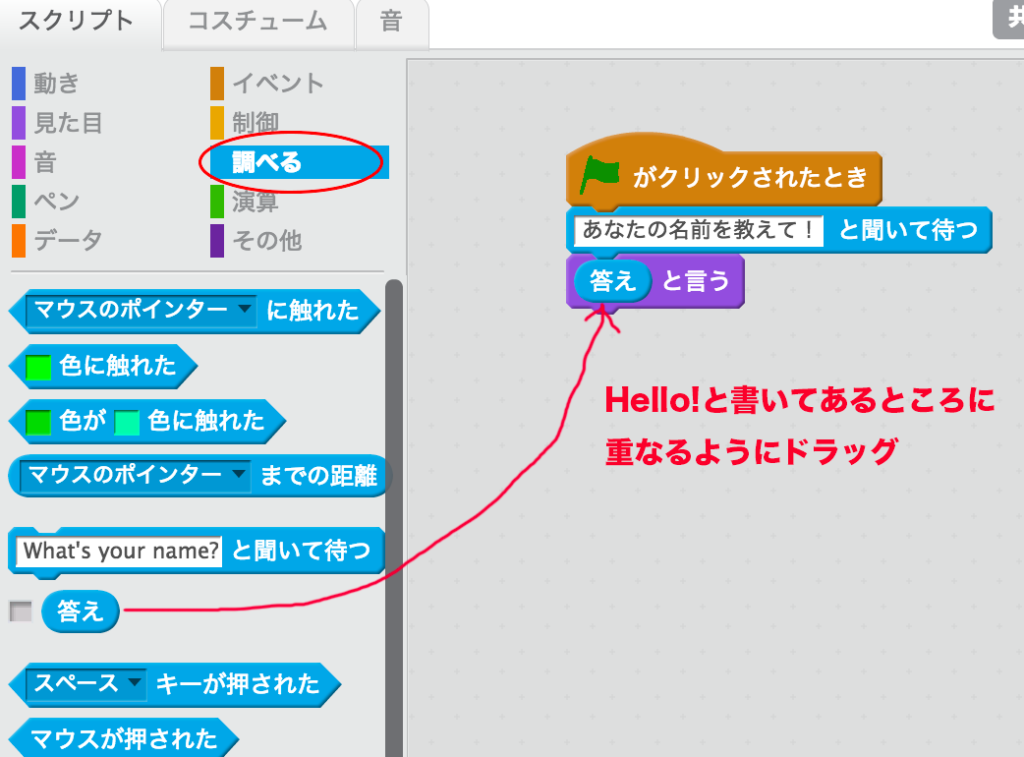
[調べる]にある「答え」ブロックをHello!と書いてあるところに重ねるようにドラッグしよう。
ピタリと収まるはずだ。ここまでやったら開始フラッグで実行してみよう。

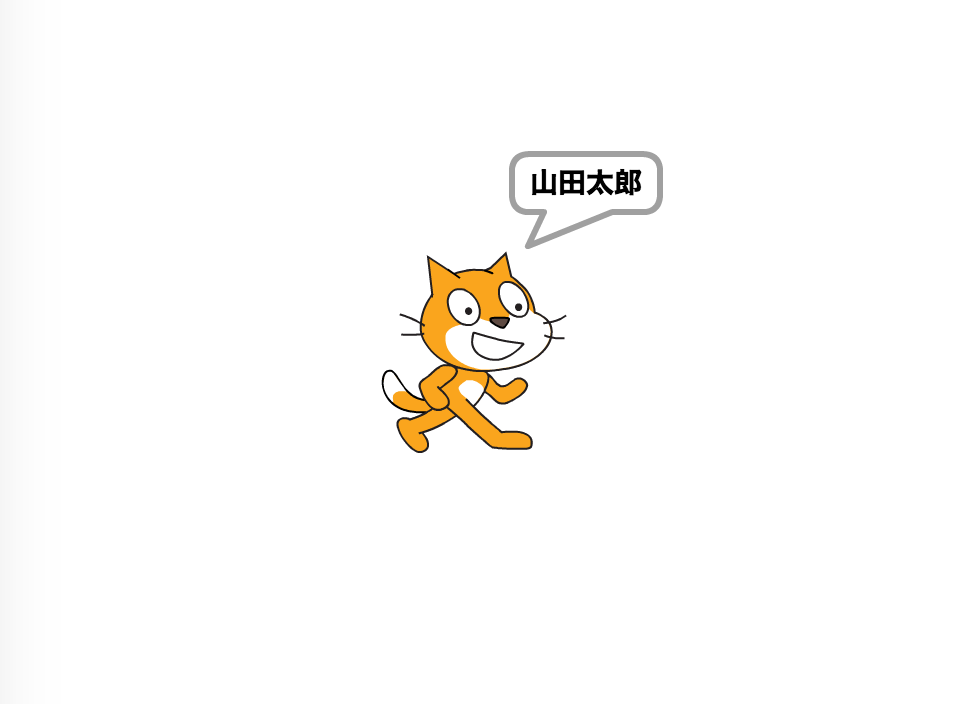
名前を入力すると、猫ちゃんが「山田太郎」と表示した。
ここで注目する点は

「答えと言う」と書いてあるにも関わらず、猫ちゃんは「答え」とは言わずに「山田太郎」と言った点だ。このように変数はご利用の際にはその変数が記憶している情報をくれる。
変数にはもう一つ重要な性質がある。今からそれをやってみよう。

ここはScratchを扱う上での便利技の紹介と合わせて行なっていく。
同じようなブロックの並びを使いたい時にはオプションメニューで複製ができる。

おお!選択したブロックから下の部分が複製された!!
あとは下にくっ付けるだけだ。

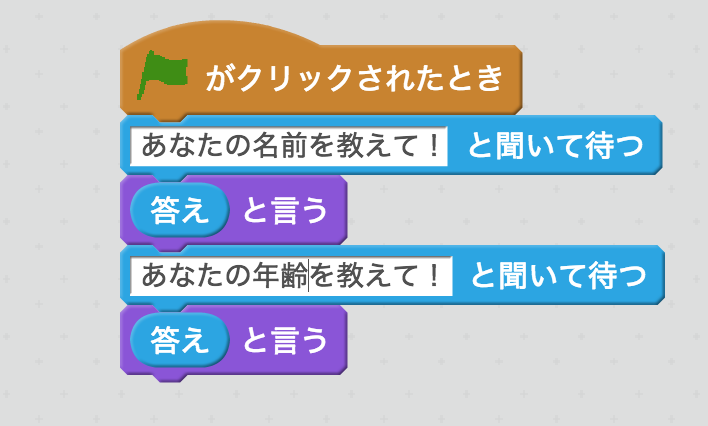
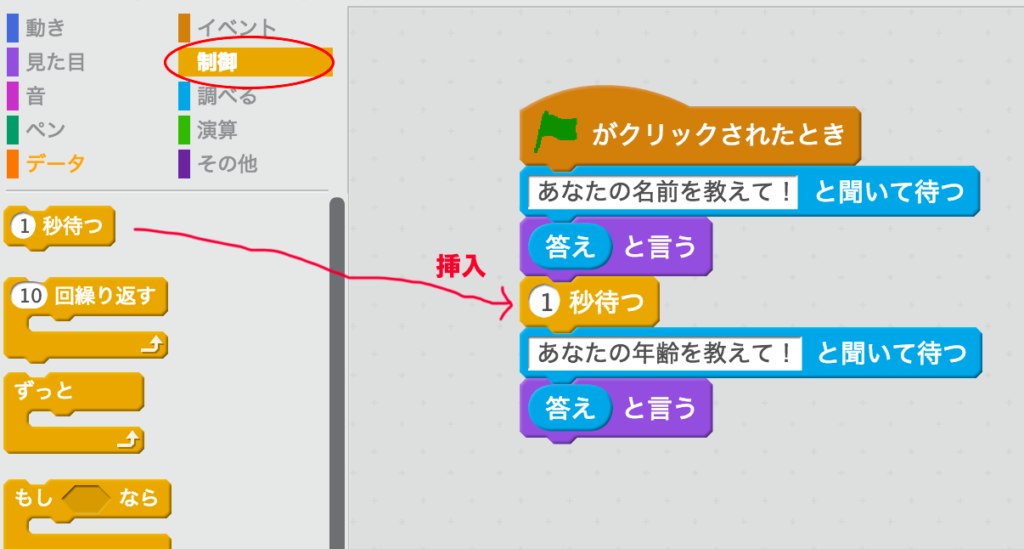
くっつけた後に下の文言を「あなたの年齢を教えて!」に変更。ただこれだと名前の表示が瞬時に消えてしまうので、少し止めよう。

ここまでできたら実行してみよう。
入力した名前、入力した年齢と順番に表示されたはずだ。
どちらも「答えと言う」という同じ処理なのに一方では名前、一方では年齢を出力している。
これが変わる数、変数の所以だ。変数は後から入れたもので常に上書きされる。

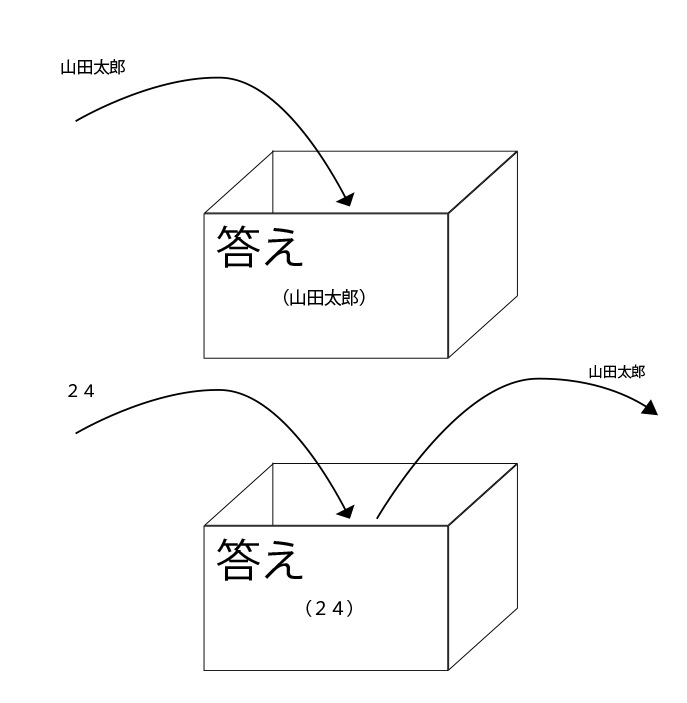
「答え」という変数に最初は「山田太郎」という名前を入れた。
次に24という年齢を入れた。
このように変数というのは後から入れたもので常に上書きされることを覚えておこう。
今回はプログラミングにおいて最重要な変数について学んだ。
以下からこのプロジェクトにアクセスできる。
https://scratch.mit.edu/projects/165162526/



コメント