今回はテレビゲームの創世記から存在しているブロックくずしを作ってみよう。Scratchを使えばこれもとても簡単にできる。

いつものように新しいプロジェクトを作成したら、猫ちゃんのスプライトを削除する。今回猫ちゃんはおやすみだ。
[ブロックの作成と配置]
まずは、ブロックを作成しよう。

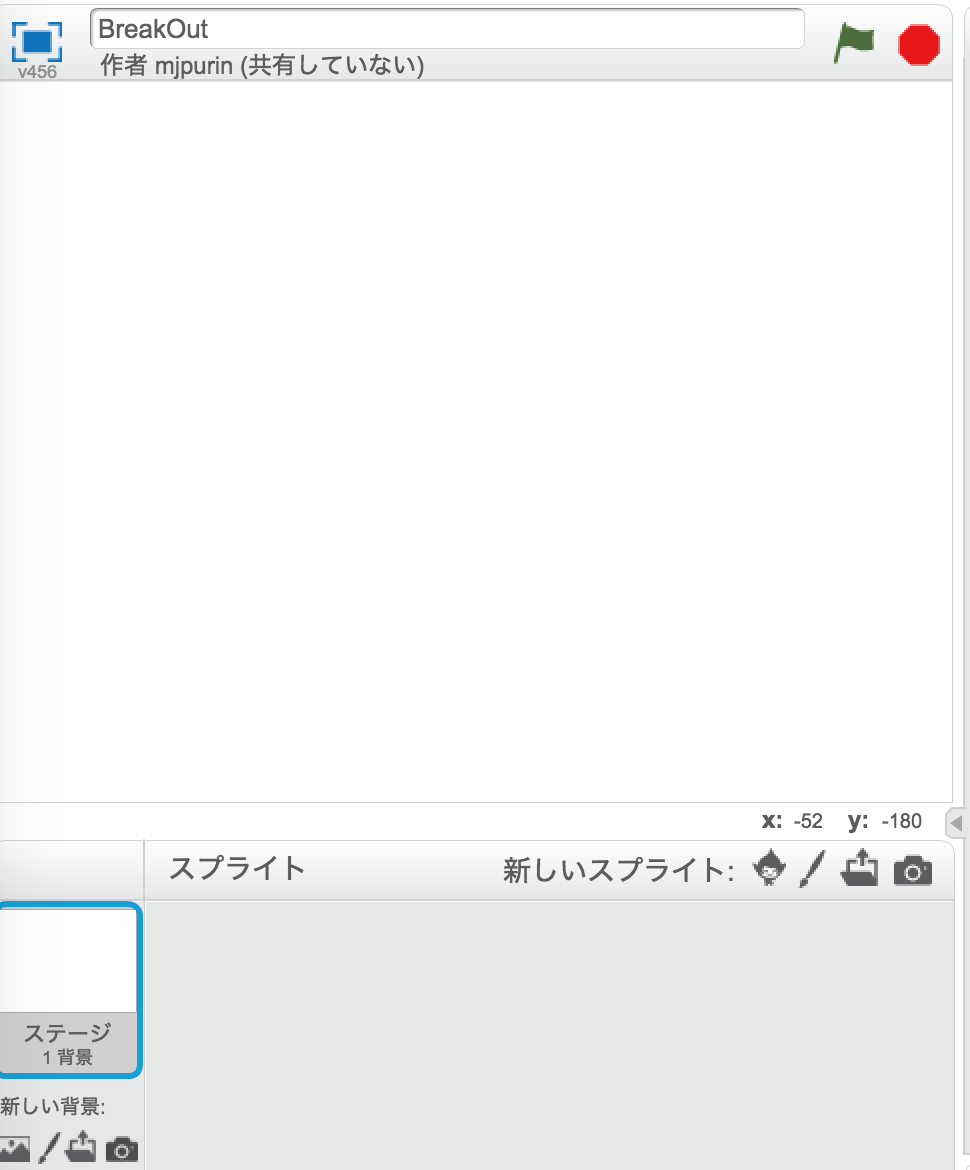
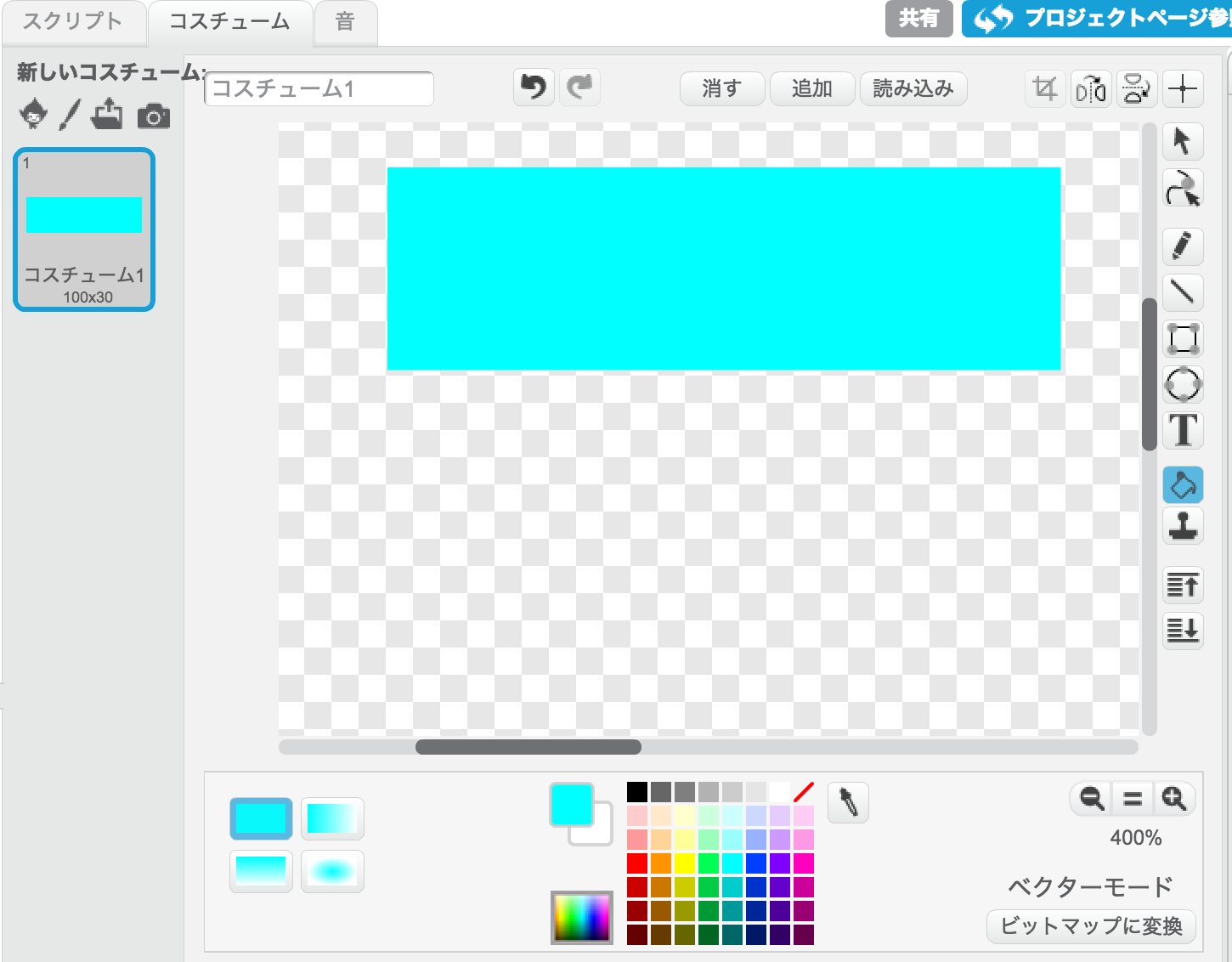
ベクターモードにして四角を描画する。大きさを横幅100縦30になるようにハンドルを調整し、好みをの色を塗る。

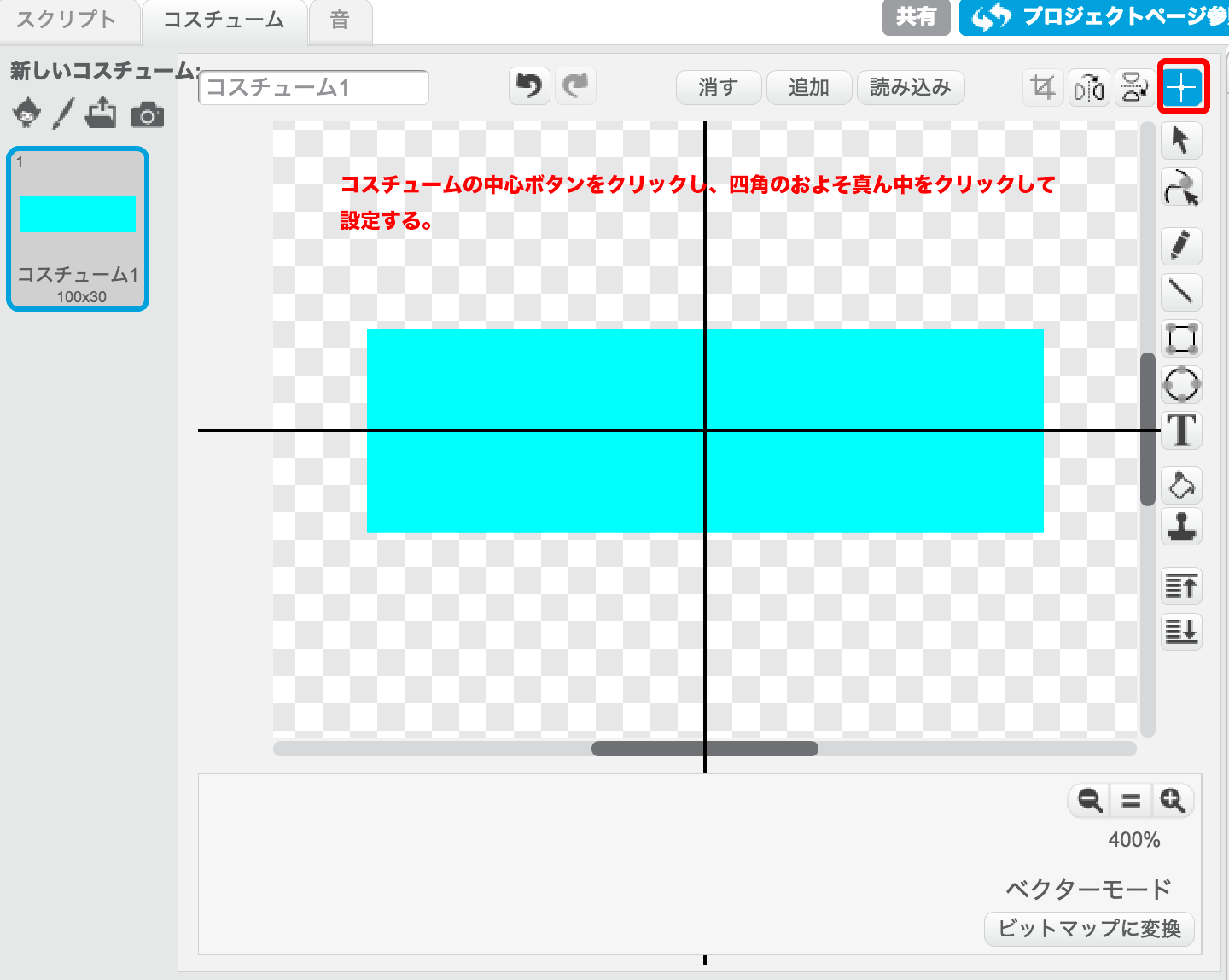
スプライトの中心を四角形の真ん中に設定しよう。(だいたいでよい)

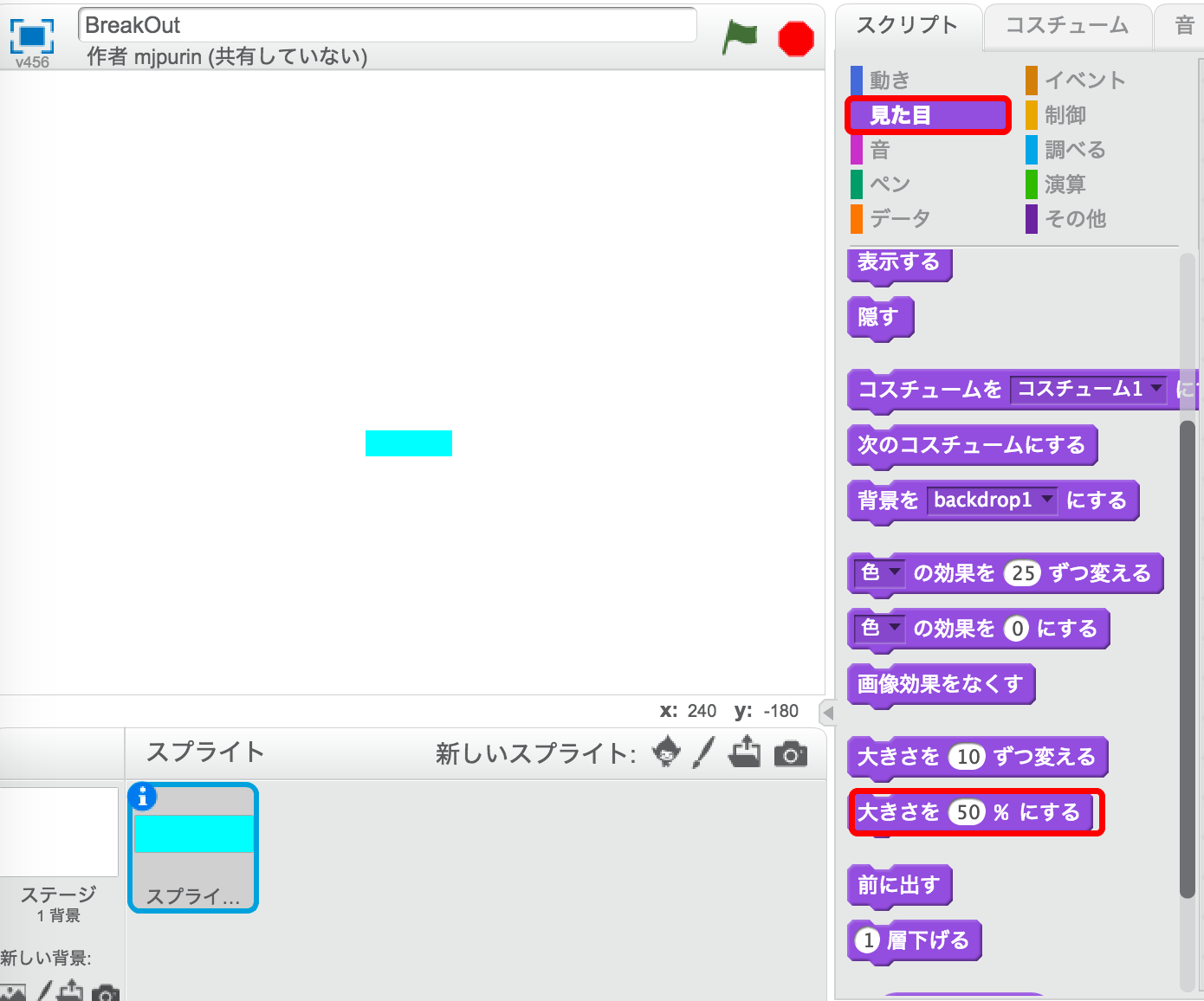
[見た目]にある「大きさ〜にする」を利用して50%に縮小する。(設定後クリックで反映)
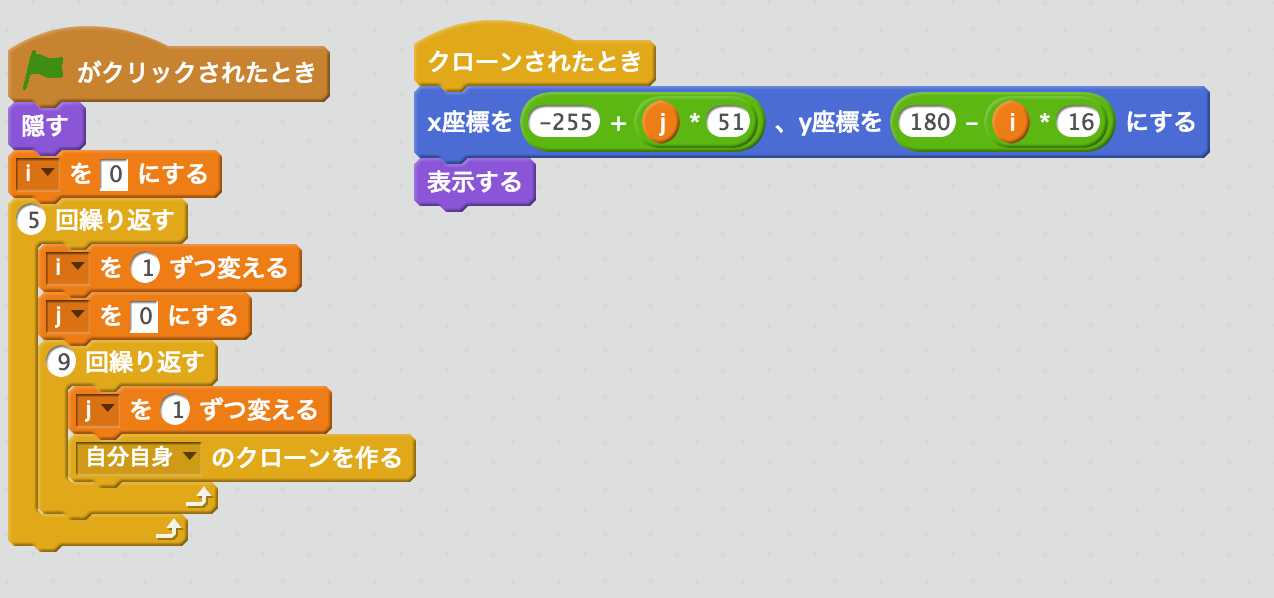
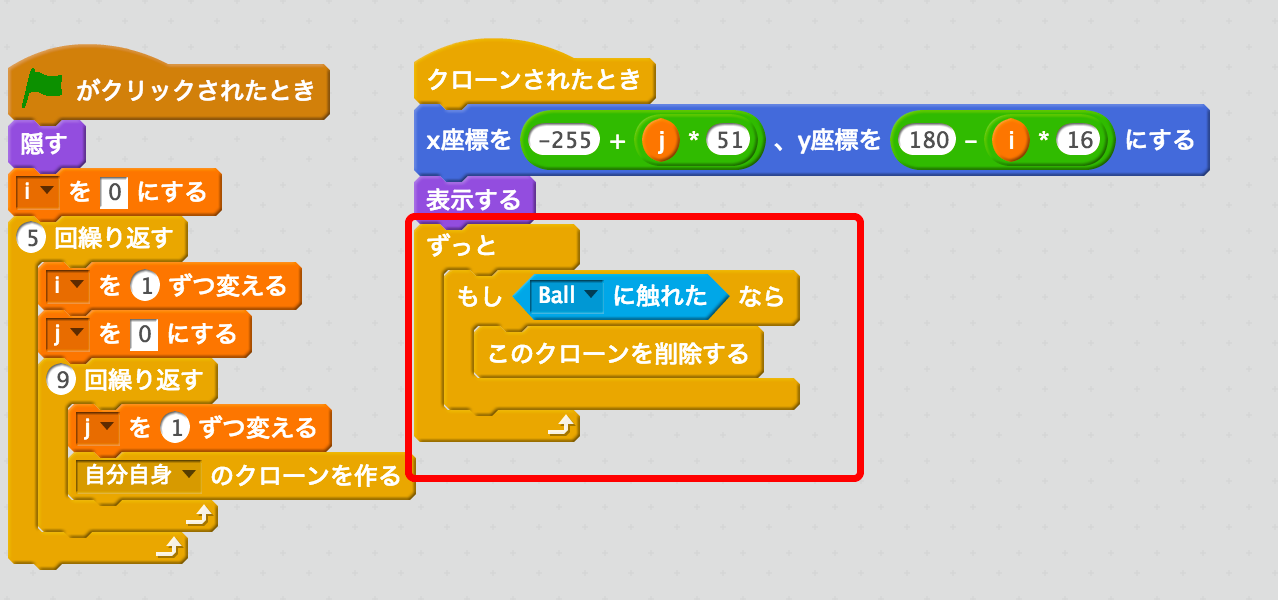
スクリプトを追加しよう。

2重の繰り返し文を使って5行9列に配置をしよう、変数iとjを利用して描画される位置を調整している。
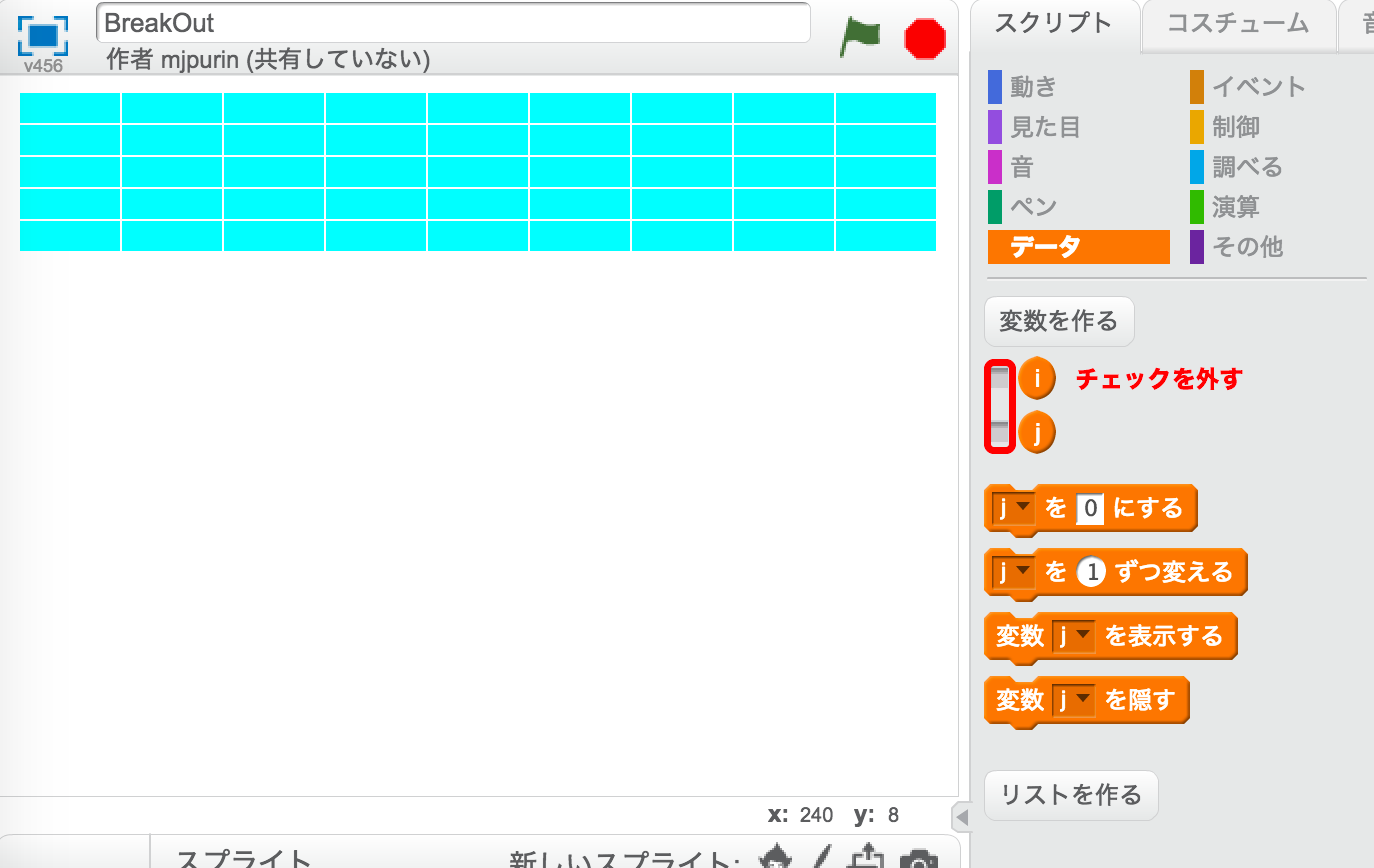
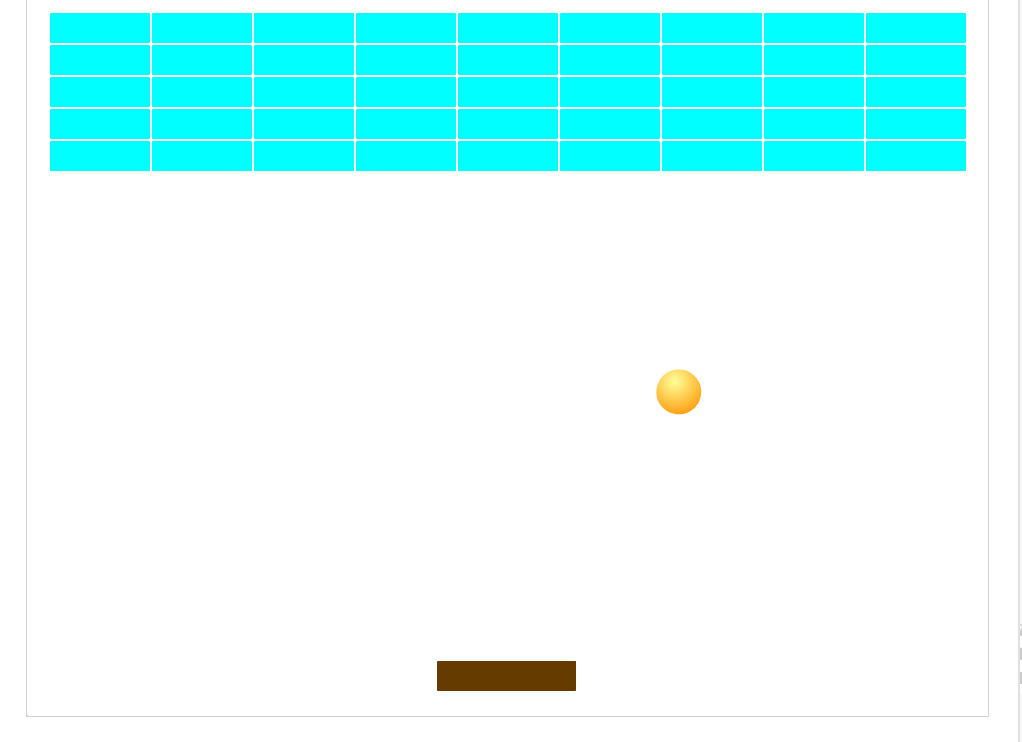
ここまでで実行してみよう。45個のブロックが配置されるはずだ。

iとjの表示はいらないのでチェックを外しておこう。
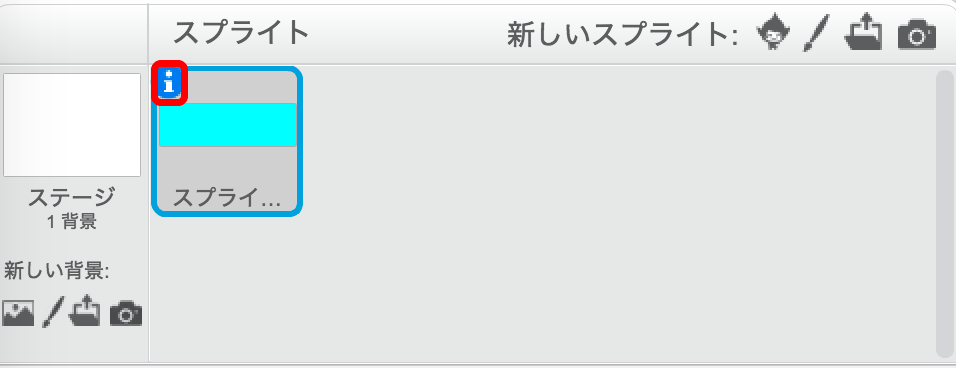
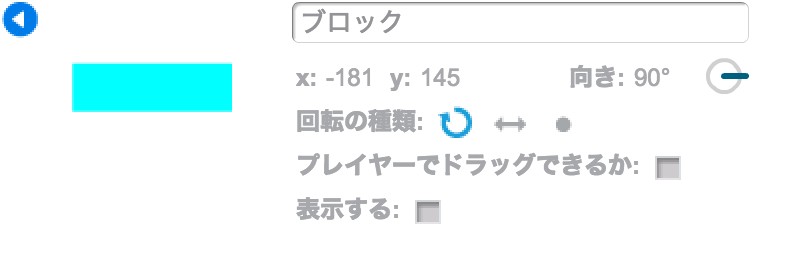
作成したブロックのスクリプトに名前をつけておこう。

スプライトの[i]の表示をクリックして

今回は「ブロック」という名前をつけた。
[パドルの作成と配置]
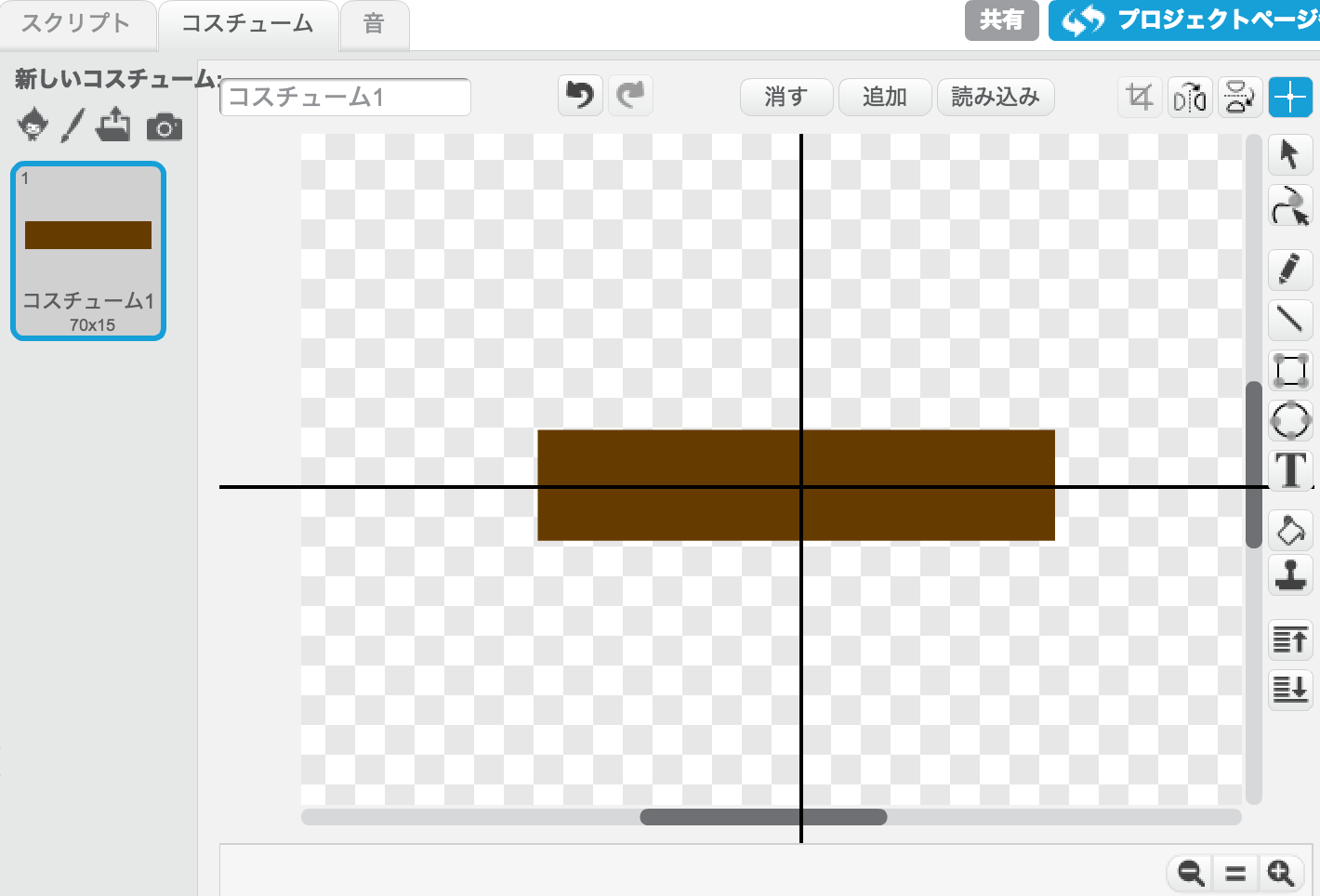
操作するバーとなるパドルを作成しよう、新しいスプライトを作成し、さきほど作ったブロックと同様に四角形を作成し好みの色を塗る。

大きさを70*15とし、名前を「パドル」とした。
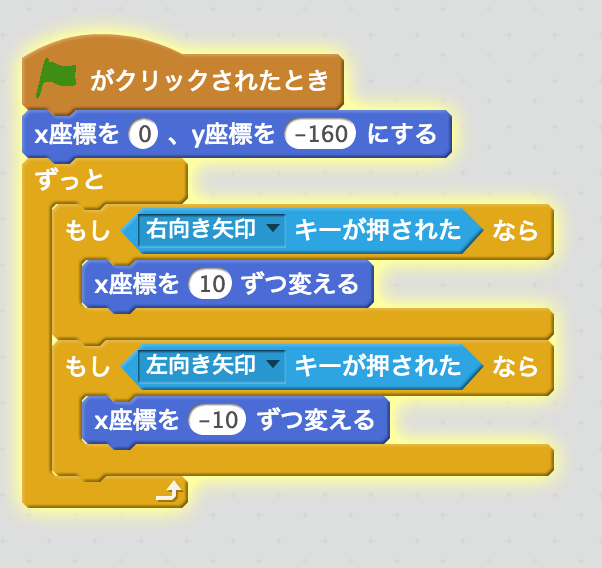
これに左右に移動できるうよう、スクリプトを付与する。

矢印キーによって左右に移動するシンプルなスクリプトだ。
[ボールの配置]
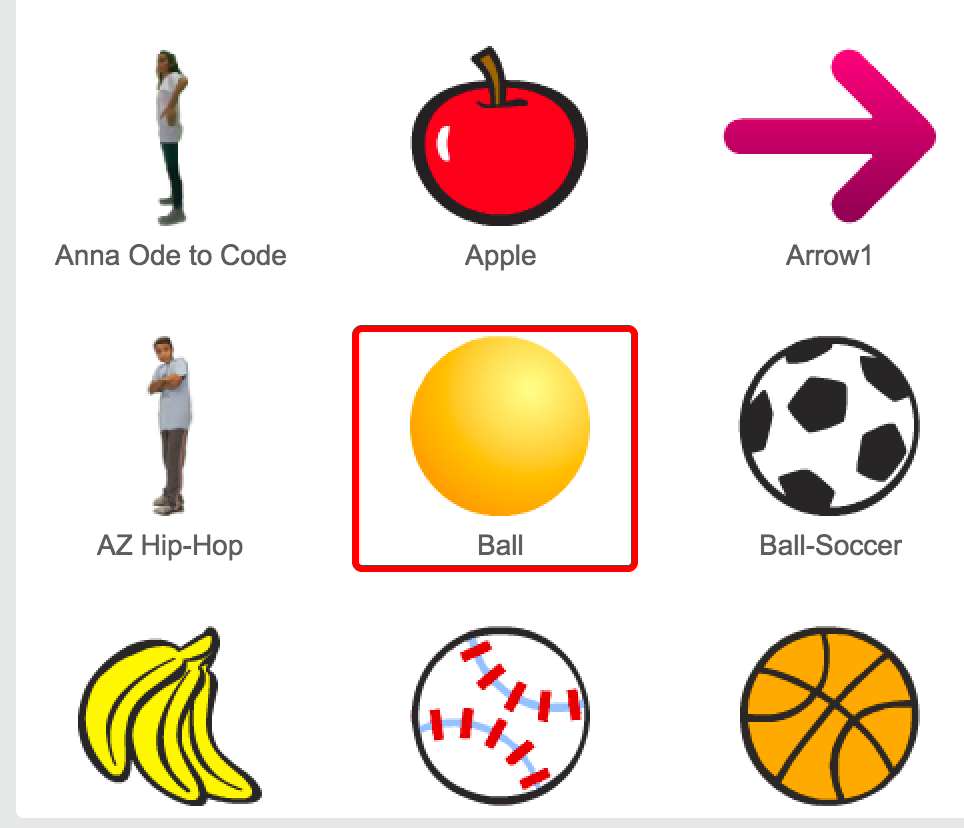
それではボールを配置しよう。ボールはあらかじめ用意されているスプライトから選んだ。

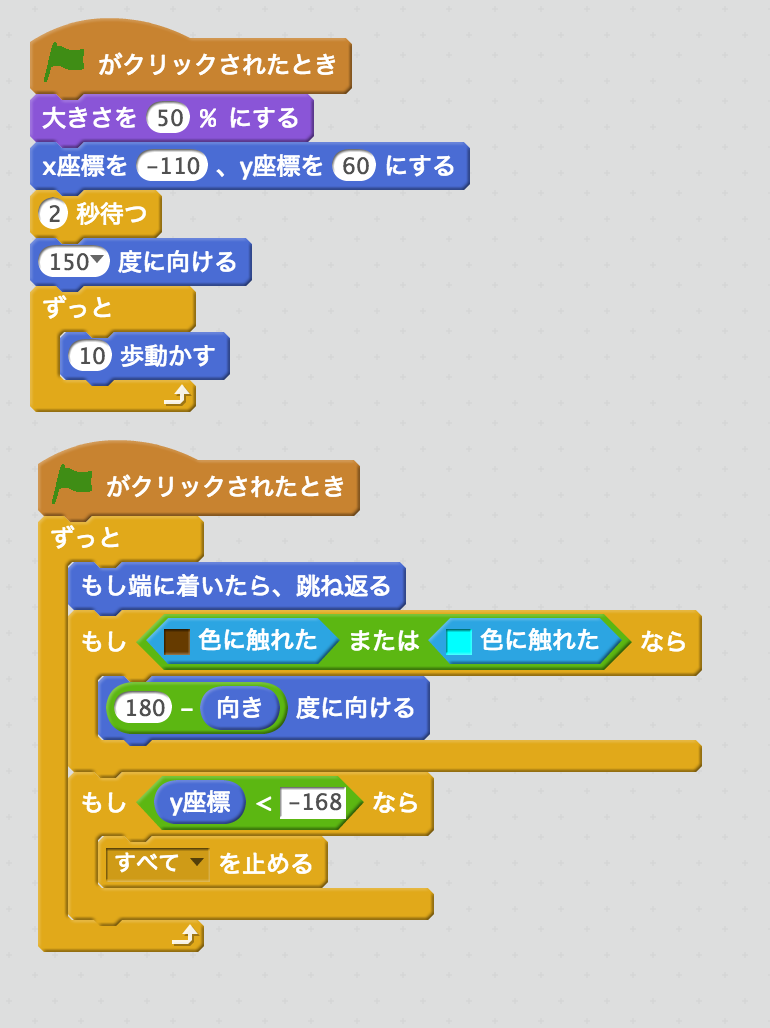
ボールにスクリプトを追加する。

パドルまたは、ブロックに接触したら反射角のほうに向けるように書く。反射角は
180-向き
で求めることができる。
色の部分は実際にブロックとパドルの色をサンプリングして、指定しよう。
そして、取りこぼしたら「すべてを止める」でゲームを終了だ。
[ブロック消去の処理]
ブロックとボールがぶつかった時消滅するようにする。

ブロックのスプライトに処理を追記する。
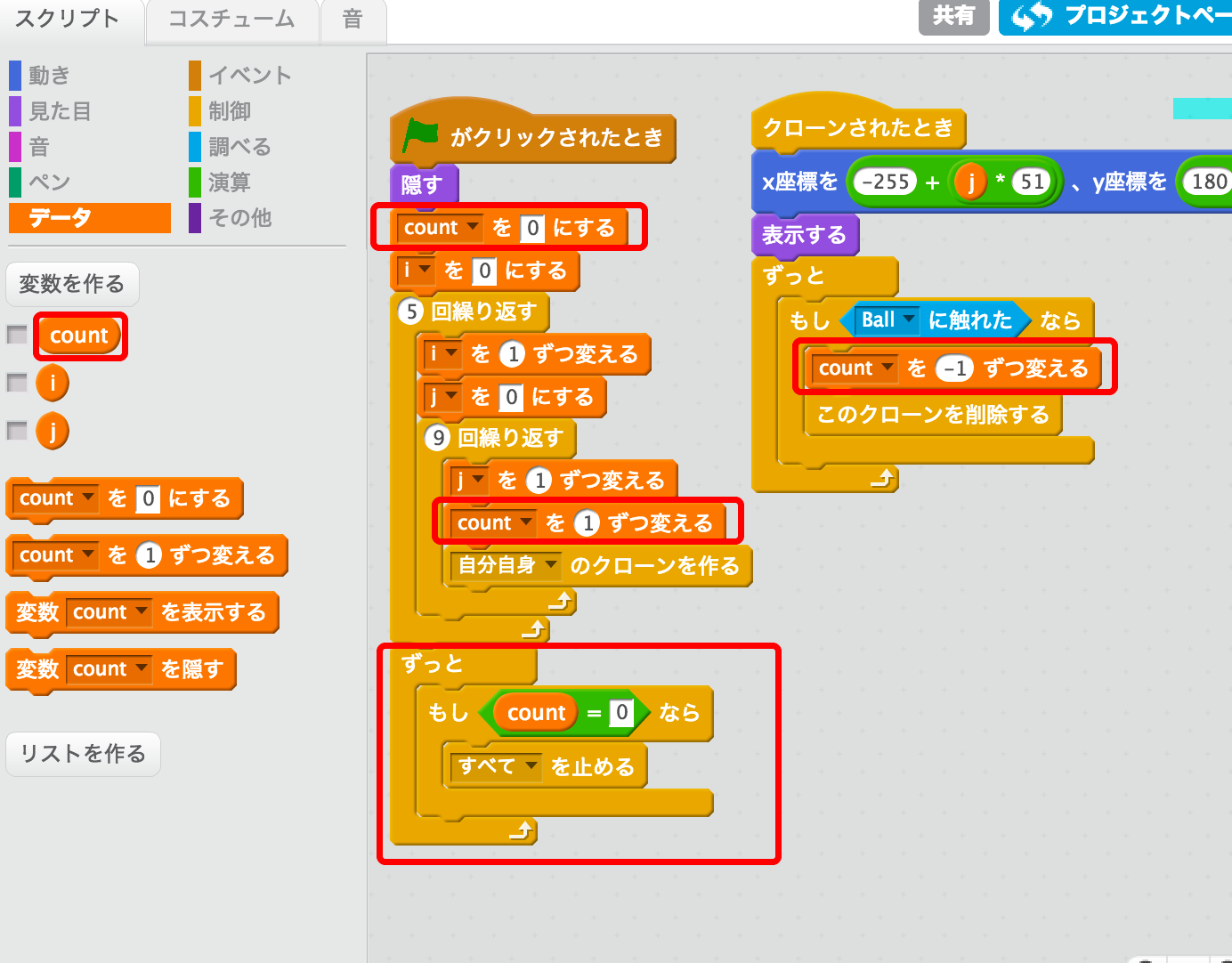
これで、一通りブロック崩しの処理が実現できた。最後に全部ブロックを消せたらゲーム終了にしよう。

赤囲みの部分が追記したところだ。変数countというのを作り、生成の際に一つずつカウントアップしていき。ボールと当たって消滅するときにcountを一つ減らすようにしている。そして0になったら終了だ。
[まとめ]
ブロックの生成の際、クローンと2重ループを利用した。このように○行○列の作りを見たときは2重ループの使用を考えるといいだろう。はね返り処理の際の反射角の求め方はゲームをつくる際よく出てくるので基本部分を理解しておこう。今回は誤差なく反射するが、少しランダムの要素をいれるとゲームに面白みがでるので試して見てもらいたい。
[今回の完成版]
[今回のプロジェクト]



コメント