htmlとcssの基本がわかったところで、基本的なレイアウトを作ってみよう。
いつものようにLesson6フォルダを作り、その中にcss,js,imagesフォルダを作成し、lesson6_1.htmlとmain_1.cssを以下のように記述しよう。
1カラムレイアウト
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>1カラムレイアウト</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<link rel="stylesheet" href="css/main_1.css"/>
</head>
<body>
<div id="container">
<header>
header
</header>
<main>
main
</main>
<footer>
footer
</footer>
</div>
</body>
</html>#container{
width:700px;
margin:0 auto;
}
header{
height:200px;
background-color:pink;
}
main{
height:500px;
background-color:aquamarine;
}
footer{
height:100px;
background-color:aqua;
}
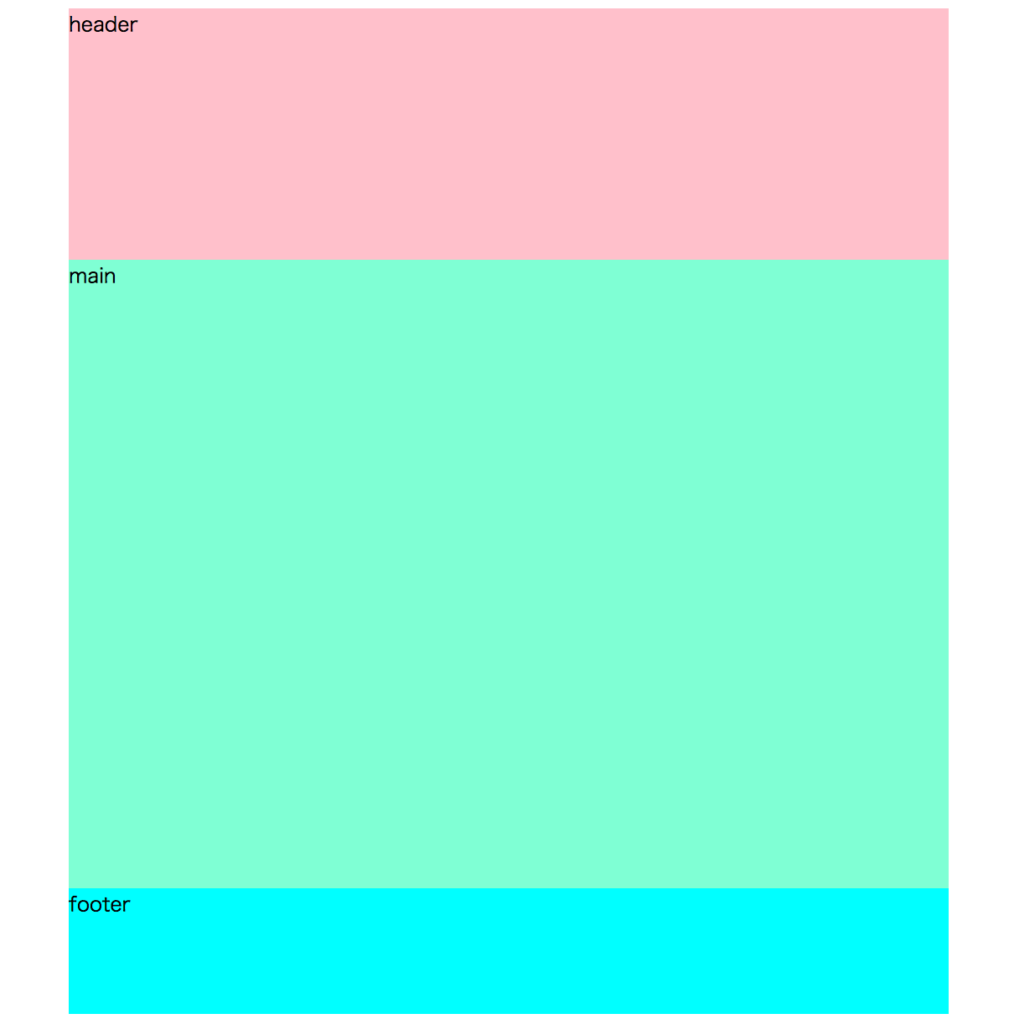
ここまで打ったら、保存してブラウザで見てみよう。
下のようになったら成功だ。

今回はサイト幅700pxコンテンツ全体がセンタリング、1カラムレイアウトだ。1列にコンテンツが並ぶのはレイアウトの基本でレスポンシブ(スマホ対応)もやりやすいためとてもよく使われるレイアウトだ。
全体を包む要素(今回はdiv)を作り、そこにwidthを指定し、margin:0 auto を指定すればよい。
あとは中にheader main footer要素を順番に記述するだけだ。
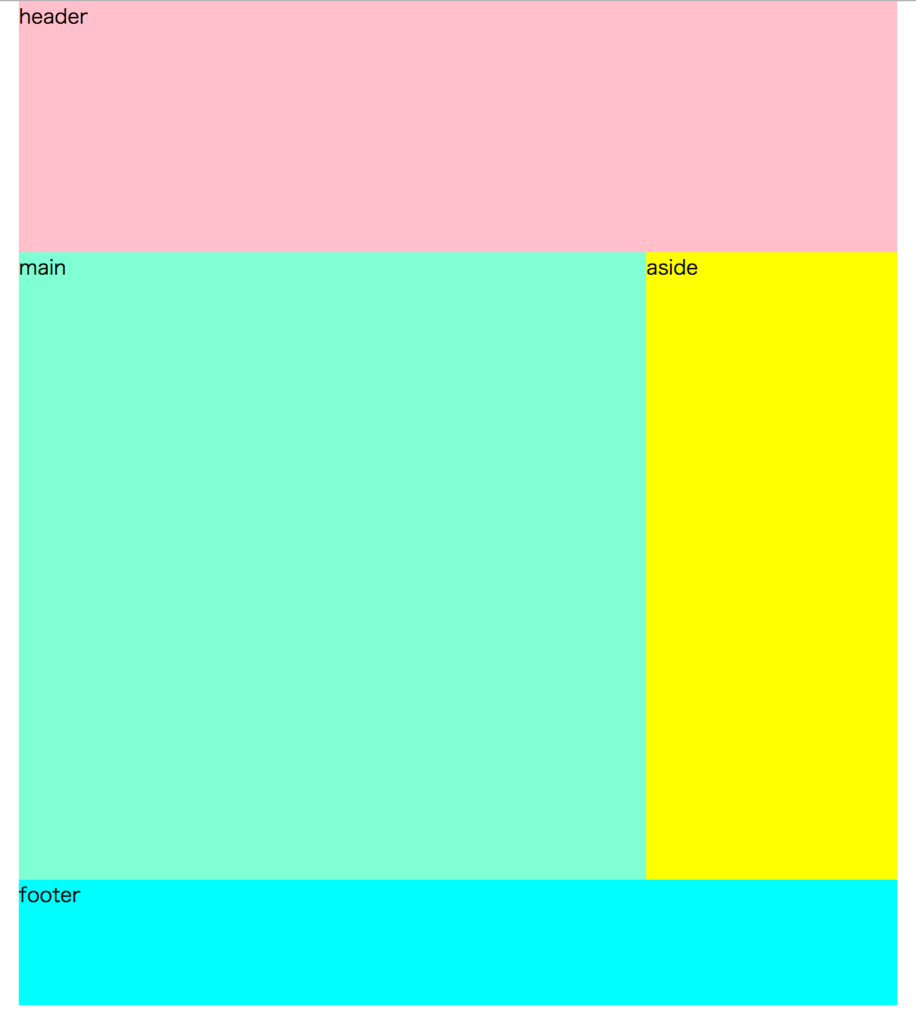
2カラムレイアウト
メインコンテンツの部分が2カラムのサイトも人気だ。先ほどのlesson6_1.htmlとmain_1.cssを修正lesson6_2.html,main_2.cssとして保存しよう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>2カラムレイアウト</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<link rel="stylesheet" href="css/main_2.css"/>
</head>
<body>
<div id="container">
<header>
header
</header>
<div id="contents">
<main>
main
</main>
<aside>
aside
</aside>
</div><!--contents-->
<footer>
footer
</footer>
</div><!--container-->
</body>
</html>
#container{
width:700px;
margin:0 auto;
}
header{
height:200px;
background-color:pink;
}
#contents{
display: flex;
}
main{
flex:1;
height:500px;
background-color:aquamarine;
}
aside{
width:200px;
background-color:yellow;
}
footer{
height:100px;
background-color:aqua;
}
2カラムを実現するのに以前はfloatが主に用いられてきた。
しかし、flexboxがほとんどのブラウザで問題なく使えるようになった現在では今回のようにflexboxを使うとよいだろう。親要素にdisplay:flexと指定するだけでブロック要素を横並びにすることができる。

解説
親要素にdisplay:flexを指定すると並べる方向(flex-direction)のデフォルト値がrowのため、子要素が横に並ぶ。
mainで指定しているflex:1はflex-grow:1の省略形で残りの空白を全部使う指定となる。今asideで200px使っているので残りの空白500pxがこの要素の幅となる。
今mainでheightを500pxに指定してasideも同じ高さになっているのはデフォルトの指定がalign-itemsがstretchのため。
例えば親要素にalign-items: flex-start;などを付け加えると高さの自動ストレッチはなくなる。


コメント