Webサイトを作成する言語HTMLを学ぼう。
はじめてのHTML
lesson1.html
まずは使い慣れているテキストエディターで以下のようにlesson1.htmlを作成する。。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初めてのHTML</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>デスクトップに作成されたlesson1.htmlを右クリックして
プログラムから開く→Google Chrome を選択する。(またはファイルをChromeにドラッグ&ドロップ)
ブラウザに Hello world!! と表示されれば成功だ!
ブラウザ上で右クリックより ページのソースを表示 で今打ったソースコードが確認できる。
ポイント解説
1行目:文書宣言。「このページはhtmlで書かれています」と宣言している。なお、この講座では現在主流のHTML Living Standardで書いていく。
2:html開始タグ。これは10:の終了タグと対応している。このようにHTMLでは開始タグと終了タグで要素を囲むことによって形成していく。
3:head開始タグ。これは6:の終了タグと対応していて、このhead部にmetaタグなどの文書情報を記入する。
4:metaタグ。ここではこのHTMLの文字コードをUTF-8に設定している。
またこのmetaタグには終了タグがない事にも注目。タグには今回のように終了タグがないものがいくつか存在している。
5:titleタグ。このHTMLのタイトルを記述する。ブラウザのタブの部分にこのタイトルが表示されるだけでなくSEO(検索エンジン最適化)的に最重要なので実際の開発では吟味する必要がある。
7:body開始タグ。これは9:と対応している。このbody内部に実際にブラウザで表示される部分を記述する。
8:pタグはパラグラフつまり段落要素を表すタグ。<p>~</p>で囲まれた部分が一つの段落としてみなされる。
lesson2.html
続いてlesson2.htmlを以下のように作成する。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>就職求人需要の多いプログラミング言語ランキング</title>
</head>
<body>
<!--h1は見出しタグです-->
<h1>2023年度就職求人需要の多いプログラミング言語ランキング</h1>
<!--ol は Ordered List の略です-->
<ol>
<li>Java</li>
<li>Python</li>
<li>JavaScript</li>
<li>PHP</li>
<li>C#</li>
</ol>
</body>
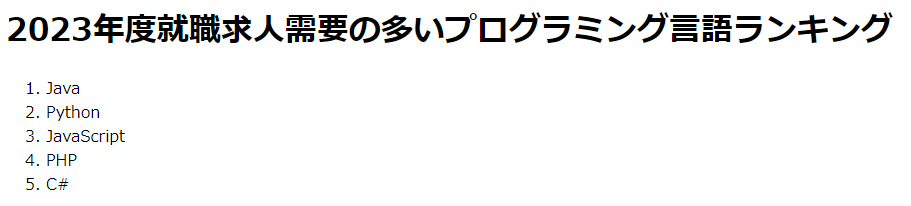
</html>書き終わったらブラウザで実行してみよう。以下のように表示されれば成功だ。

ポイント解説
8,10行目:コメント。HTMLではで<!-- -->くくられた部分をコメントとして処理する。コメントとはソースコードに添えるメモ書きのようなものでブラウザには表示されない。(ただしソースコードを見ればそのまま表示されるので見られてまずいことは書けない。)
9行目:見出しタグ。h1~h6までがあり、h1は大見出し。番号が小さくなるにしたがって重要度が低くなる。SEO的にもタイトルタグの次に重要なタグ。h1にどのような言葉が選ばれているがでそのサイトのSEOにかける情熱を測ることができる。
11~17行目:olタグ:順序付きリスト要素(Ordered List)。<li>~</li>のリスト要素を番号付きで表示する。ulタグ(Unorderd List)にすると順序なしリスト要素となる
lesson3.html
続いて以下のようにlesson3.htmlを作成する。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>インタプリタとコンパイラ</title>
</head>
<body>
<h1>インタプリタとコンパイラ</h1>
<p>ソースコードを機械が理解できるように翻訳する方法には、インタプリタとコンパイラ方式があります。</p>
<!--aタグでリンク先を指定します。-->
<p><a href="http://nyumon-info.com/program/bunrui.html">詳しい解説を見る</a></p>
<h2>特徴</h2>
<table border="1">
<caption>インタプリタとコンパイラの特徴</caption>
<tr>
<th></th>
<th>インタプリタ</th>
<th>コンパイラ</th>
</tr>
<tr>
<th>プログラム実行</th>
<td>ソースファイルを直接実行</td>
<td>コンパイル作業が必要</td>
</tr>
<tr>
<th>処理速度</th>
<td>遅い</td>
<td>速い</td>
</tr>
</table>
<h3>代表的な言語</h3>
<dl>
<dt>インタプリタ</dt>
<dd>Python</dd>
<dd>JavaScript</dd>
<dt>コンパイル</dt>
<dd>C</dd>
<dd>C++</dd>
</dl>
</body>
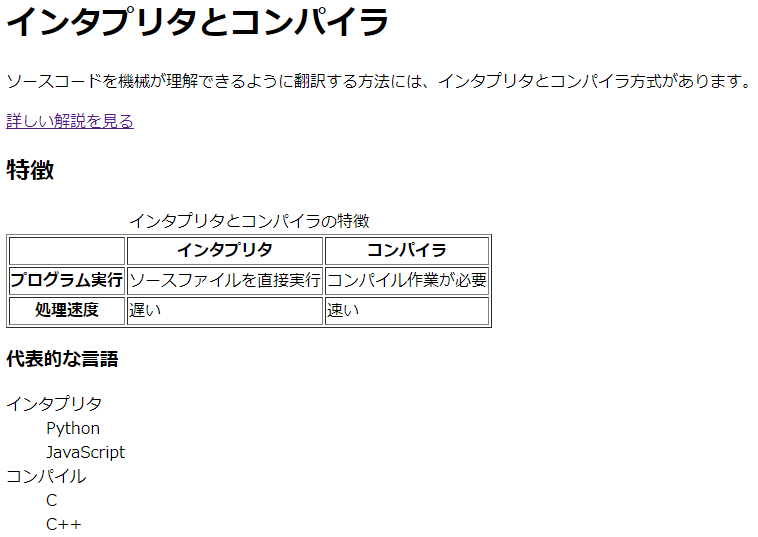
</html>ブラウザで表示してみよう。以下のように表示されれば成功だ。

ポイント解説
11行目:aタグ(Anchor)でリンク機能。リンク先をhref=””の中に記述する。<a>~</a>までの間がリンク文字として下線が表示される。
13~30行目:tableタグで表を作成。border=”1″というオプションで1pxの罫線をつけている。
14行目:表題を付けたい場合はcaptionタグ。
15~19行目:trはtable row、rowは行のことこのtrタグでくくられた部分表の1行となる
16行目:thタグ(Table Header) thタグで表の見出しを表現できる。通常のブラウザだとthでマークアップすると太字になる。表の左上隅は空欄にしたいので<th></th>
として空要素としている。
22行目:tdタグ(Table Data)tdタグで見出しではない通常の項目を記述する
32~39行目:dlタグ(Description List) <dl>~</dl>の範囲が説明リストであることを表す。説明リストとは、説明される用語と用語の説明を一対にしたリストのこと
33行目:dtタグ(Description Term) 説明される用語を意味する。<dt>~</dt>
に説明される用語を記述する。
34行目:ddタグ(Description Definition) 説明や定義を意味する。このように複数並べて記述できる。
演習課題
このサイトをブラウザで表示し、同じものをbeatles.htmlとして作成してみよう。



コメント