float
floatを使ったときの回り込みの挙動を確認しよう。
1.デスクトップに新しくフォルダ(sample)を作り、その中にcss,images,jsフォルダを作成する。
2.下の画像をダウンロードしてimagesフォルダに格納する。

3.float.htmlを以下のように作成する。
●float.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>floatLesson</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> <link rel="stylesheet" href="css/main.css"/> </head> <body> <div id="wrapper"> <p><img src="images/takoyaki.jpg" class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> </body> </html>
4.main.cssを以下のように作成し、cssフォルダに格納する。
●main.css
.fl{
float:left;
}
.fr{
float:right;
}
.cb{
clear:both;
}
#wrapper{
width:80%;
margin:0 auto;
}
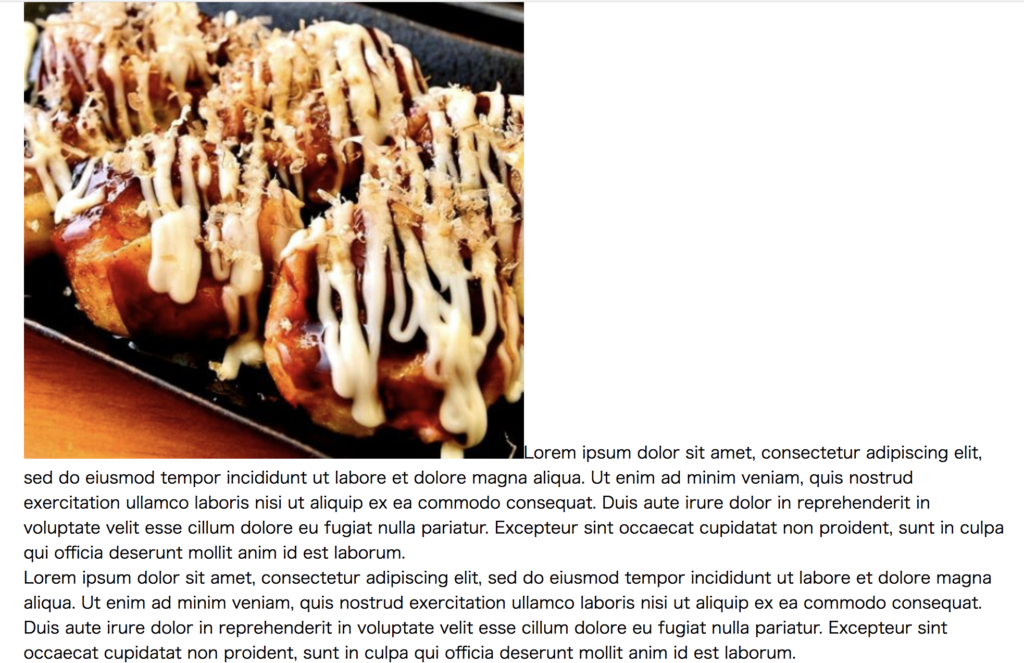
5.ブラウザで見てみよう。下のように表示されれば成功だ。

[解説]
img要素はインライン要素なので文字と同じ扱い。一文字めとして画像が配置されているイメージだ。
6.floatを使って回り込みを実現する。さきほど作成したfloat.htmlのimg要素にclass=”fl”を付与する。
<img src="images/takoyaki.jpg" class="fl">
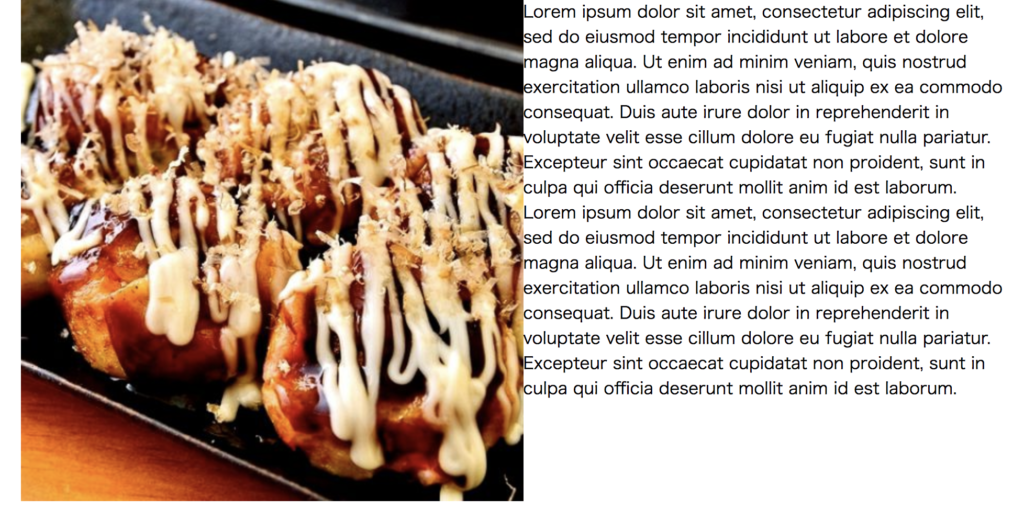
7.実行してみよう。img要素がフロートされ文字が回り込んでいるのがわかる。

8.同様にクラスをflからfrに変更しよう。
<img src="images/takoyaki.jpg" class="fr">
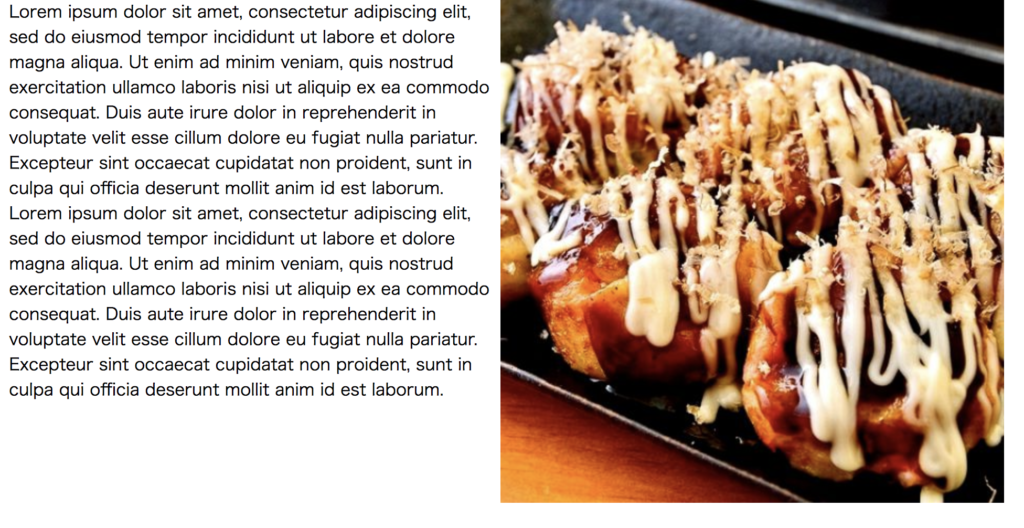
9.実行してみよう。今度は右にfloatされて文字が左に回り込むのがわかる。

10.二つの目のpタグにクラスcbを付与しよう。
<p class="cb">Lorem ipsum・・・
11.実行してみよう。clear:bothによってフロートによる回り込みが解除されたのがわかる。

12.最後に画像と文字がくっつきすぎなので離してあげよう。この場合floatしている要素にmarginをつけるようにする。
main.cssに以下を追記する。
img{
margin:0 0 20px 20px;
}
絶対配置
フロートも通常の配置ルールを変更される場合に使われるが、同様に絶対配置というのもあるので学習する。
13.sampleフォルダの中に新しくabsolute.htmlを以下のように作成する。
●absolute.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>absoluteLesson</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div id="wrapper">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<div id="blockContainer">
<div id="red">
redBlock
</div>
<div id="blue">
blueBlock
</div>
</div>
</div>
</body>
</html>
14.main.cssに追記し、以下のようにする。
●main.css
.fl{
float:left;
}
.fr{
float:right;
}
.cb{
clear:both;
}
#wrapper{
width:80%;
margin:0 auto;
}
img{
margin:0 0 20px 20px;
}
#blockContainer{
}
#red{
width:400px;
height:200px;
background:red;
}
#blue{
width:400px;
height:200px;
background:blue;
}
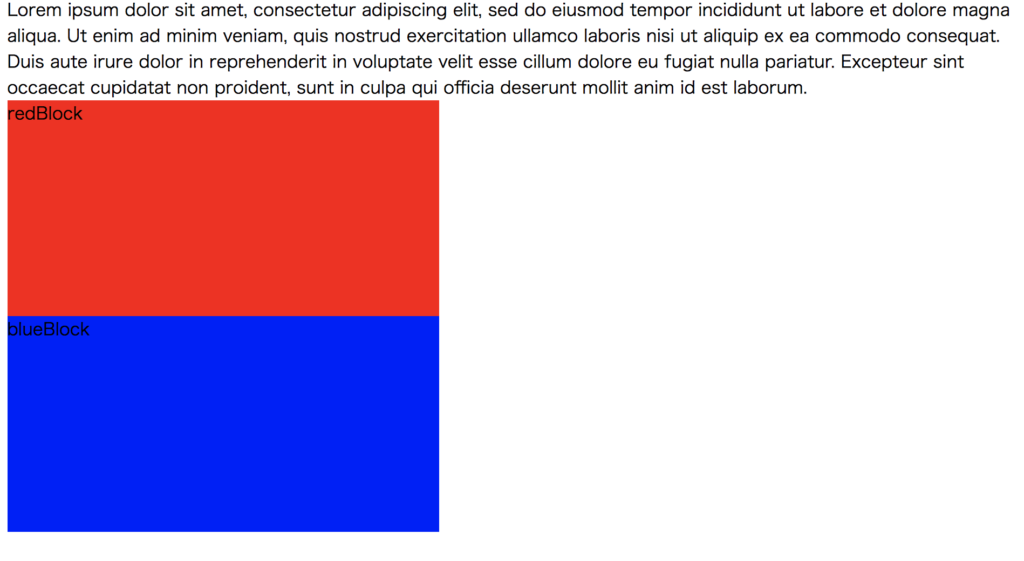
15.実行してみよう。通常の配置ルールにしたがってブロック要素が上から下に並んでいる。

16.絶対配置をさせてみよう。cssで#redの要素のプロパティを以下のように編集する。
#red{
position:absolute;
top:10px;
left:10px;
width:400px;
height:200px;
background:red;
}
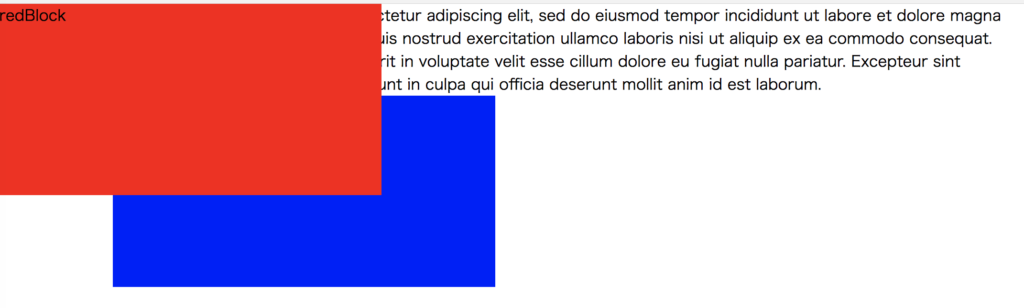
17.実行してみよう。以下のようになれば成功だ。

[解説]
このようにposition:absoluteを使うと通常の配置ルールを超越してすきなところに配置できる。
今回は起点となるところ(body要素)に対してxオフセットが10px、yオフセットが10pxつまり左上を原点として10px離れた位置に配置されたことがわかる。
18.続いてcssで空になっていた#blockContainerの部分を以下のように追記。
#blockContainer{
position:relative;
}
18.実行してみよう。以下のようになれば成功だ。

[解説]
先ほどは起点となるところを指定していなかったのでブラウザを起点としたが、今回は#blockContainerにrelative指定をした。これによって起点がこの要素となる。absolute指定をした時には自分の親要素を順番に見ていって最初にstatic以外の要素(relative,absolute,fixedのいずれか)があった場合にそこを起点とみなす。
19.最後に重なり順を変えてみよう。cssの#redと#blueの部分を以下のように編集。
#red{
position:absolute;
top:10px;
left:10px;
width:400px;
height:200px;
background:red;
z-index:1;
}
#blue{
position:relative;
width:400px;
height:200px;
background:blue;
z-index:2;
}
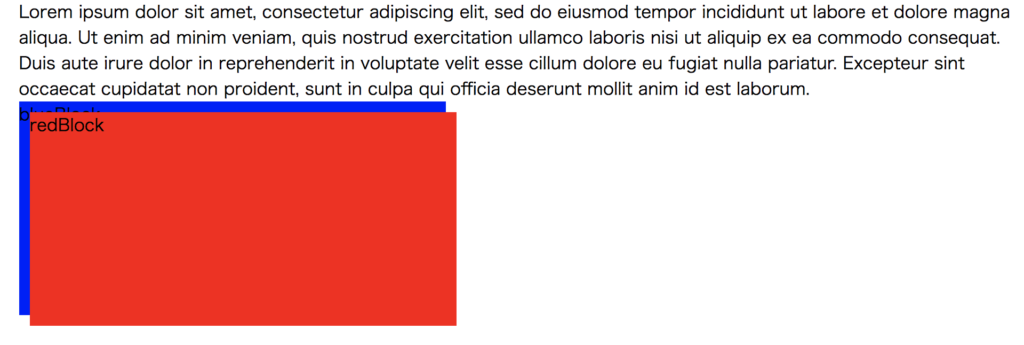
20.実行してみよう。青が上に表示された。このようにz-indexを指定することでz-indexの値が大きい方を重なり順を上に表示できる。ただ、z-indexを指定するためにはpositionがstatic以外でなければならない。今回blueの要素にposition:relativeを追記したのはそのためだ。



コメント