JavaScriptは現在もっとも人気のある言語だ。この先も活躍の場が広がることが予想され、学んで損のないコスパの高い言語と言って良いだろう。
[JavaScriptの性質を的確に表してる画像]

それでは、さっそくやっていこう。まずは以下のようなjsLesson1.htmlを作成する。
●jsLesson1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<div id="result"></div>
<script>
let x=10;
let y=20;
let z=x+y;
let str="x+y="+z;
console.log(str);
const ele=document.getElementById("result");
ele.textContent=str;
</script>
</body>
</html>
ブラウザで実行してみよう。
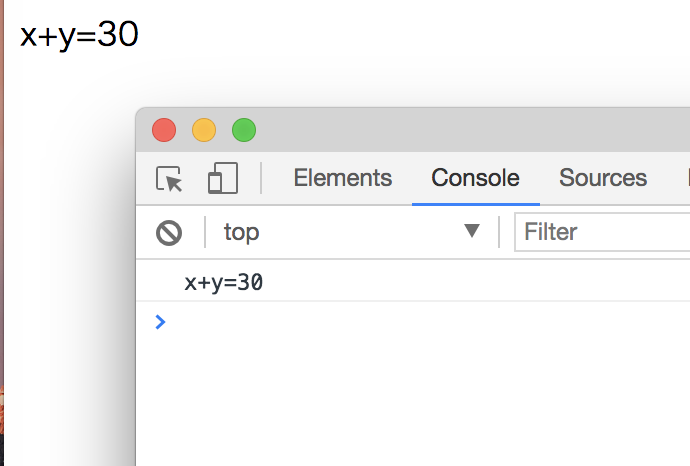
ブラウザと開発者画面(ChromeだったらWin:ctr+shift+j,Mac:command+option+j)のコンソールに以下のように「x+y=30」と表示されれば成功だ。

[ソースコード解説]
JSの活躍の局面は年々増えているが、基本はなんといってもhtmlの動的操作だ。なので今回もそれから行う。
9~17行目:このようにscriptタグでくくるとスクリプトが実行される。
10,11行目:変数を宣言している。JSは変数宣言の際頭にletをつける。型が無い訳ではなく右辺の情報をもとに判断される。JSの変数は型を知っていると覚えておくとよい。
12行目:右辺での足し算の結果を左辺に代入している。演算子はこのほかに-,*,/,%などが使える。
13行目:文字列と整数を連結している。文字列はダブルコーテーションか、シングルコーテーションでくくる。
文字列と整数を連結すると新たな文字列を生成する。
14行目:コンソールへの出力。デバッグしたいときなどに利用する。ブラウザへの表示には影響がない。
15行目:document.getElementById(id)でhtmlの中からそのidの要素を探してきて返却する。今回はその結果をeleに代入している。再代入が行われない変数はconstを使って定数とするとよい。
16行目:上で取得したオブジェクトのプロパティtextContentに値を代入している。その結果がブラウザに表示される。
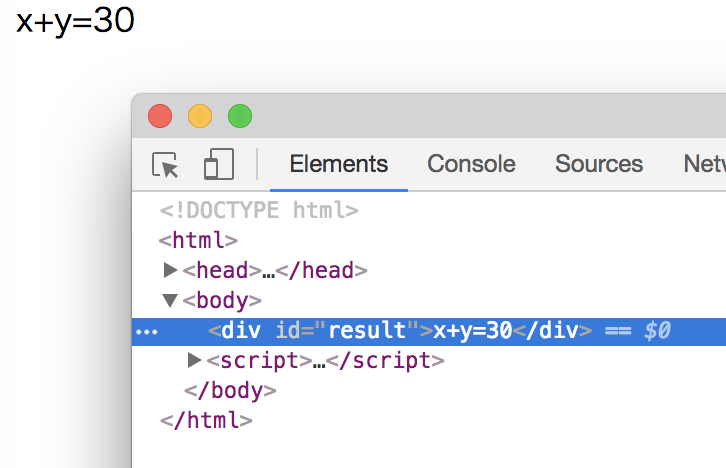
開発者画面で見てみよう。空っぽだったdivが動的に書き換えられているのがわかる。

続いてjsLesson2.htmlを以下のように作成する。
[関数]
●jsLesson2.html
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<input type="text" id="itAge" value="" placeholder="Enter your age">
<button onclick="btCheck()">Check!</button>
<div id="result"></div>
<script>
const btCheck=()=>{
let age=document.getElementById("itAge").value;
age=parseInt(age);
let str;
if(age >= 20){
str='おとな';
}else{
str='こども';
}
document.getElementById("result").textContent=str;
};
</script>
</body>
</html>
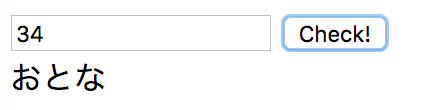
実行して、年齢を入力し「おとな」や「こども」と出力されれば成功だ。

[ソースコード解説]
8行目:htmlレベルの話だが、placeholder属性を書いておくと入力ヒントとして表示される。
9行目:button要素のonclick属性にbtCheck()と記述。こうすることでこのボタンがクリックされたときにbtCheck関数を実行することができる。
10行目:結果表示ようの空要素。
12行目:functionの定義
13行目:document.getElementById(“itAge”).value;によってidがitAgeのvalueを取得(入力されている値を文字列として取得する)
14行目:文字列としての数字を数値に変換
15~19行目:if文による分岐
20行目:結果を出力
続いてjsLesson3.htmlを以下のように入力
[for文]
●jsLesson3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<h1>正の整数を入力してください</h1>
<input type="number" id="inNum" min="1" value="" placeholder="Enter a Number">
<button onclick="btCalc()">Calc!</button>
<div id="result"></div>
<script>
const btCalc=()=>{
let num=document.getElementById("inNum").value;
num=parseInt(num);
let sum=0;
for(let i=0;i<=num;i++){
sum+=i;
}
let str='1から'+num+'までの和は'+sum+'です。';
document.getElementById("result").textContent=str;
};
</script>
</body>
</html>
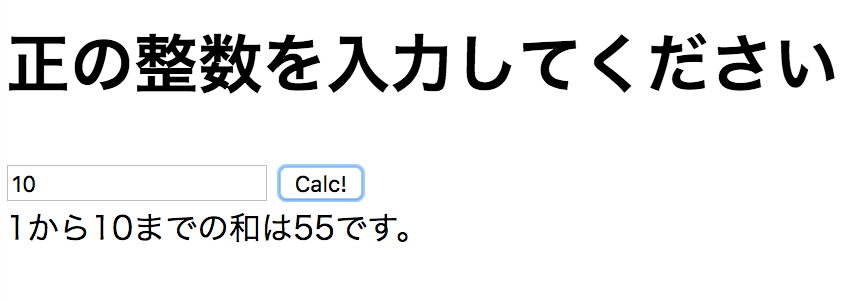
数値をいれて、1からその数値までの合計が表示されれば成功だ。

次に進もう。jsLesson4.htmlとして以下を入力
[配列1]
●jsLesson4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<h1>平均の計算</h1>
<h2 id="data"></h2>
<button onclick="btCalc()">Calc!</button>
<div id="result"></div>
<script>
const nums=[10,32,18,20,40];
let str="";
let sum=0;
for(let i=0;i<nums.length;i++){
str += nums[i]+(i==nums.length-1?"":",");
sum += nums[i];
}
document.getElementById("data").textContent=str;
const btCalc=()=>{
let msg="要素の平均は"+sum/nums.length+"です。";
document.getElementById("result").textContent=msg;
};
</script>
</body>
</html>
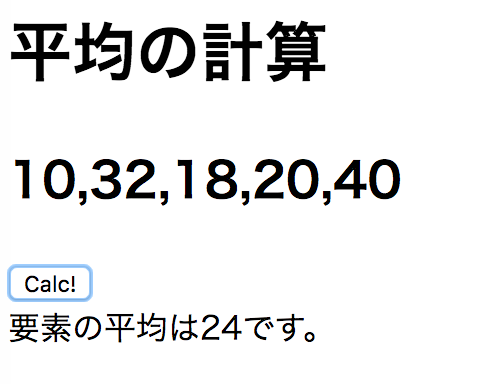
最初に配列の要素が表示され、calcボタンを押すと要素の平均が表示されれば成功だ。

[ソースコード解説]
13:nums=[10,32,18,20,40];で要素が5個の配列を生成している。[]直カッコを用いて配列を作る。
16:配列の要素数はlengthで求められる。
17:(i==nums.length-1?””:”,”);の部分は三項演算子。最後の要素でなければカンマを追加している。
次に進もう。jsLesson5.htmlとして以下を入力
[配列2]
●jsLesson5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<h1>平均の計算</h1>
<input type="number" id="num" value="" placeholder="数値を入力"/>
<button onclick="add()">Add</button>
<button onclick="btCalc()">Calc!</button>
<div id="showArray"></div>
<div id="result"></div>
<script>
const nums=[];
const eleNum=document.getElementById("num");
const eleShowArray=document.getElementById("showArray");
const result=document.getElementById("result");
const add=()=>{
let num=parseInt(eleNum.value);
nums.push(num);
eleNum.value="";
eleShowArray.textContent=nums.join(',');//配列をカンマで結合(カンマは引数省略でも可)
};
const btCalc=()=>{
let sum=0;
for(let i=0;i<nums.length;i++){
sum+=nums[i];
}
let msg="要素の平均は"+sum/nums.length+"です。";
result.textContent=msg;
}
</script>
</body>
</html>
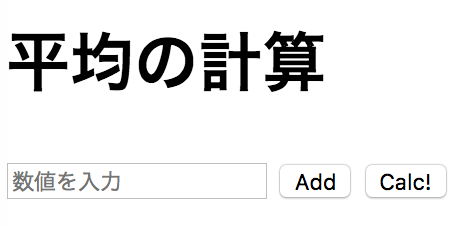
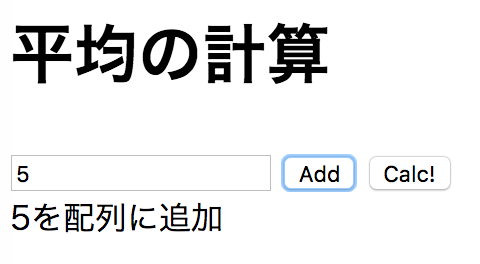
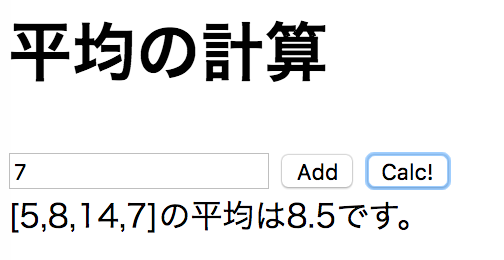
以下のようになれば成功だ。
1.スタート画面

2.数値をいれてAddを押すと配列に要素を加え、その旨を表示する。

3.いくつか数値を加えたのち、Calcボタンを押すと配列の要素と平均が表示される。

[ソースコード解説]
14:var nums=[];で空の配列を生成。
18:var num=parseInt(eleNum.value);フォームからの入力は全て文字列なのでそれを明示的に整数に変換している。
19:nums.push(num);で配列に要素を追加する。
[練習問題]
二つの整数を入力し、演算子を選ぶと結果を表示するアプリを作成せよ。
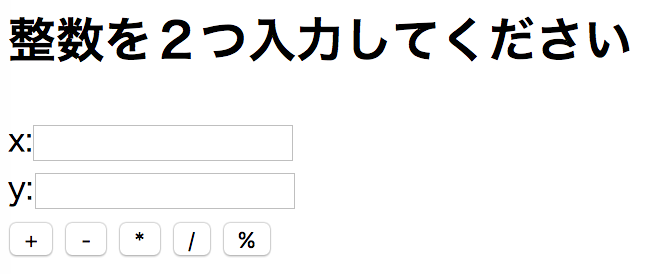
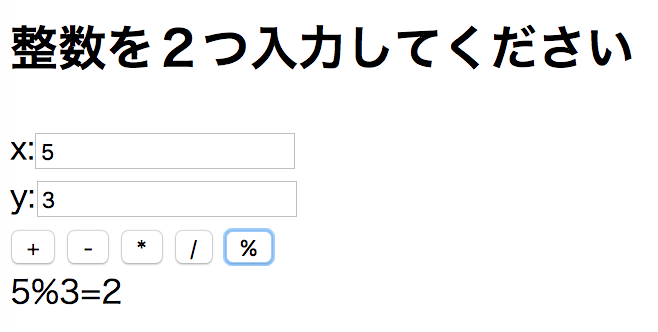
[実行例]
1.スタート画面

2. 二つの整数を入力し、演算子ボタンを押すと結果が表示される。

[解答例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
x:<input type="number" id="num1"><br>
y:<input type="number" id="num2"><br>
<button onclick="calc('plus')">+</button>
<button onclick="calc('minus')">-</button>
<button onclick="calc('multi')">*</button>
<button onclick="calc('div')">/</button>
<button onclick="calc('mod')">%</button>
<div id="result"></div>
<script>
const num1=document.getElementById('num1');
const num2=document.getElementById('num2');
const result=document.getElementById('result');
const calc=(ope)=>{
let n1=parseInt(num1.value);
let n2=parseInt(num2.value);
let str='';
switch(ope){
case 'plus':
str=`${n1}+${n2}=${n1+n2}`;
break;
case 'minus':
str=`${n1}-${n2}=${n1-n2}`;
break;
case 'multi':
str=`${n1}*${n2}=${n1*n2}`;
break;
case 'div':
str=`${n1}/${n2}=${n1/n2}`;
break;
case 'mod':
str=`${n1}%${n2}=${n1%n2}`;
break;
}
result.textContent=str;
};
</script>
</body>
</html>


コメント