今回はユーザーからのデータを受け取る時とかに使う。formについて学習しよう。
デスクトップあたりにでもformLesson.htmlを作成し以下を入力しよう。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>はじめてのフォーム</title> </head> <body> <form> <div>お名前:<input type="text" name="username" value="田中" /></div> <input type="submit" value="送信" /> </form> </body> </html>
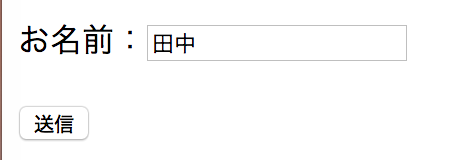
ブラウザで確認してみよう。以下のように表示されれば成功だ。

[ソースコード解説]
8,11行目:formは<form>~</form>で括る。
9行目:input type=”text”は文字入力ようのフォームが表示される。name属性は部品を識別するために、value属性はそのフォーム部品の値を管理する。どちらもプログラムで操作する上でとても重要。value属性にいれた値は初期値として表示される。
10行目:input type=”submit”で送信ボタンを実装できる。これを押すことでフォームの値が送信される。valueでボタンに表示される文言を指定できる。
続いてformLesson2.htmlを作成し以下のように入力する。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>フォームの様々な部品</title>
</head>
<body>
<form action="" method="post">
<div>お名前:<input type="text" name="username" value="" /></div>
<div>年齢:<input type="number" name="age" value="20" /></div>
<div>
性別:<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女
</div>
<div>
趣味:<input type="checkbox" name="hobby" value="camera" />カメラ
<input type="checkbox" name="hobby" value="movie" />映画
<input type="checkbox" name="hobby" value="cooking" />料理
</div>
<div>コメント:</div>
<div>
<textarea name="comment" rows="5" cols="40" >コメントを入れてください。</textarea>
</div>
<div><input type="submit" value="送信" /></div>
</form>
</body>
</html>
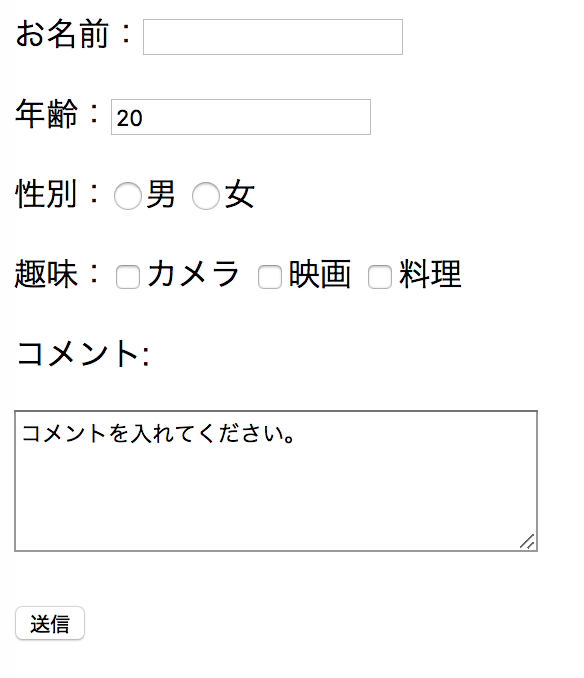
以下のように表示されれば成功だ。

[ソースコード解説]
8:formタグ。formLesson.htmlとは違いactionとmethodのオプションが入っている。actionはデータが送信される宛先、具体的にはファイル名などが入る(今回は空)。methodは通信方法で今回はpostを指定している。
10:typeにnumberと入れることで数字入力フォームが表示される。ただし、これはHTML5の機能なのでブラウザによっては対応していない。その場合単なるテキストフィールドが表示される。
各ブラウザの対応状況はCan I useというサイトで確認できる。Number input typeの対応状況はこちら。緑系が対応なおでほぼすべてのブラウザで対応がされていることがわかる。
12~13:type=”radio”でラジオボタンを作成できる。ラジオボタンというのはどれか一つを選択するときに使う。同じnameの中から一つだけが選択できる。
16~18:type=”checkbox”でチェックボックスを作成できる。ラジオボタンが一つのみ選択なのに対し、チェックボックスは複数選択できる。
22:テキストエリア。まとまった文章を入力してもらいたい場合に使う。inputタグと違い閉じタグがあるのに要注意。
rowsで行数、colsで横幅を指定する。今回は半角40文字の横幅で5行の大きさを指定している。初期値は <textarea>~</textarea>とタグとタグの間に記述する。
[色々なフォーム]
その他にもHTML5ではたくさんのフォーム部品がある。以下で実際に挙動を試してみよう。
ブラウザの実装状況を確かめながら、どんどん使ってみるといいだろう。


コメント