今回はWPオリジナルテーマを実際に作っていく工程でテンプレートタグについて学習する。
作る場所
WPではテーマを配置するフォルダが決まっている。
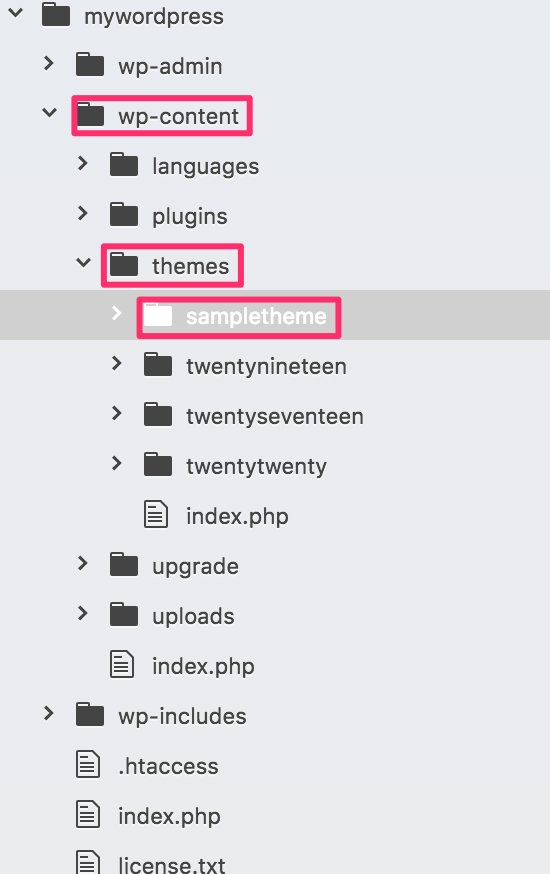
wpフォルダ->wp-content->themes
の中だ。まずはここにsampletheme(名前は任意)という名で空のフォルダを作ろう。

最低限必要なファイルの配置
テーマに最低限必要なファイルは次の2点だ。
index.php
style.css
これを順番に作成していく。
まずはindex.phpを以下のように作成する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<h1>Hello My Theme!</h1>
</body>
</html>続いてstyle.cssを作成する。style.cssは特定のコメントを付与するルールになっているのでそれを作成しよう。
/*
Theme Name: Sample Theme
Theme URI:http://example.com
Description:練習用テーマです。
version:1.0
Author:mjpurin
*/確認
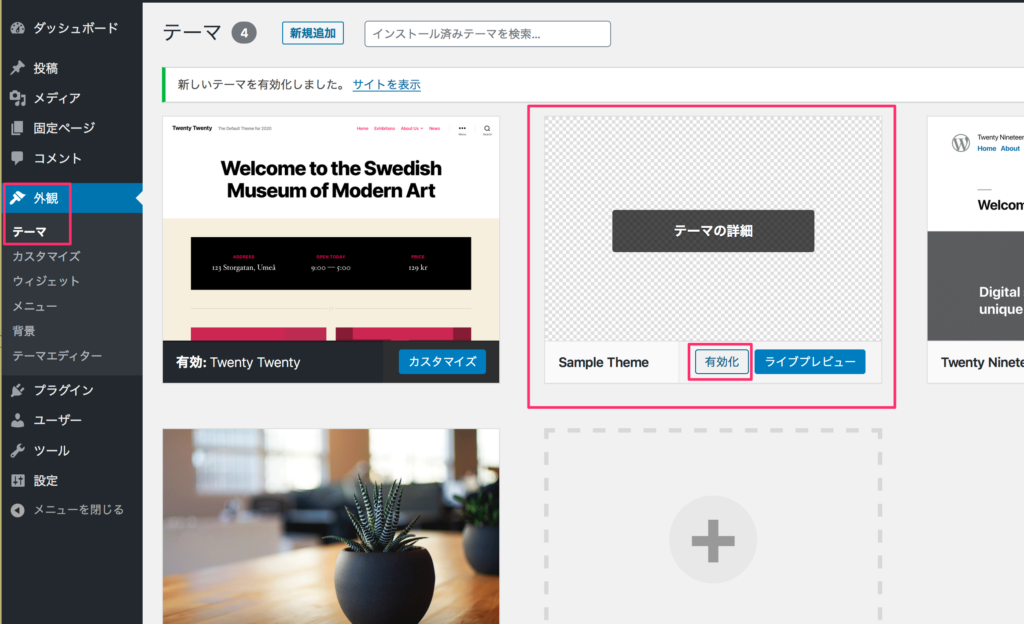
じつはもうこれだけでオリジナルテーマになっている。左メニューにある
外観->テーマ
を選択して、今作成したSample Themeを選択して、有効化する。

サイトを表示してみよう。

さきほど作成した。index.phpの内容が表示されている。
この後、実際に記事が表示されるように変更していく。
Titleタグの変更
最初にタイトルの変更を行う。
index.phpにある。
<title>Sample</title>を
<title><?php bloginfo('name');?></title>に変更する。
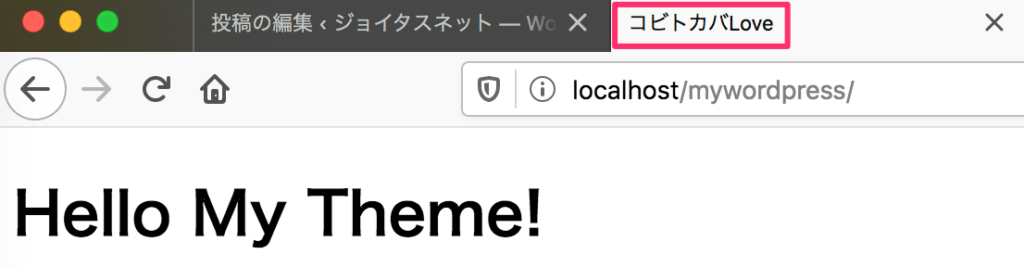
確認
サイトを見るで確認してみよう。タブに表示されている文言が変わった。

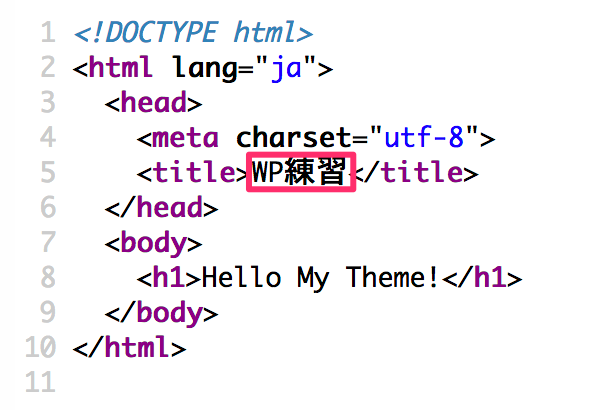
ブラウザのソースを見るで確認してみよう。

さきほど
<?php bloginfo('name');?>と記述した部分がWP練習に置き換わっていることがわかる。
このbloginfo()というのはテンプレートタグと呼ばれているものでWPが提供している関数だ。ここの引数に’name’を渡すとWPで設定したサイトのタイトルが表示される。
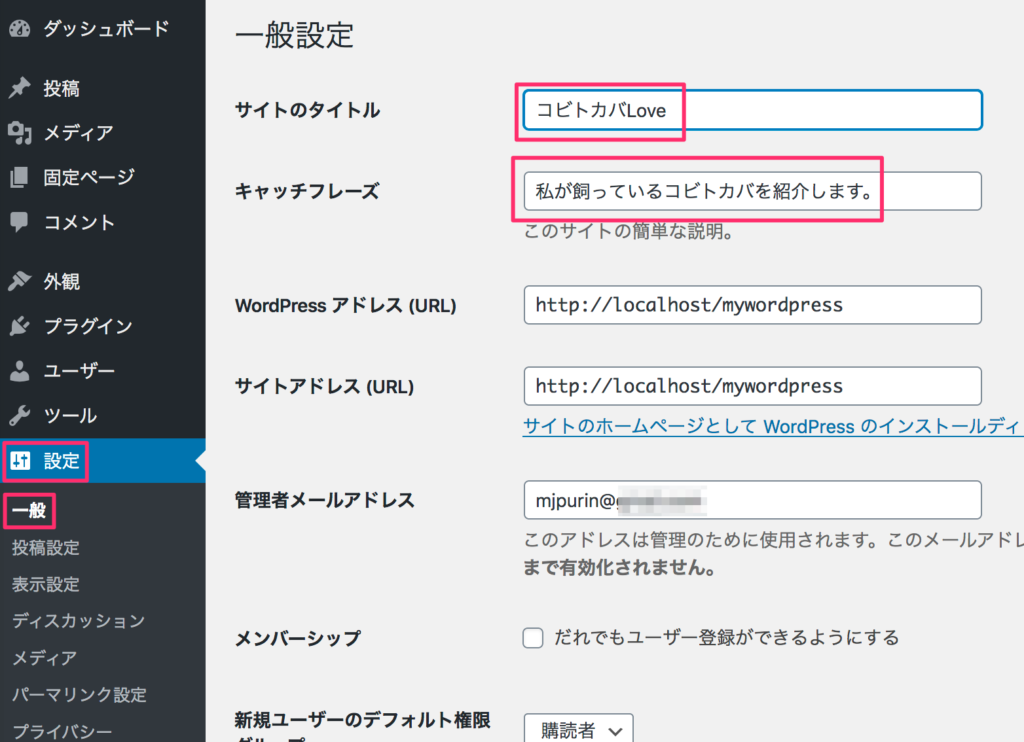
サイトタイトルの編集
サイトタイトルを編集してみよう。コビトカバを紹介するサイトだとすると以下のようになる。

記入したら下部にある「変更を保存」ボタンを押す。
サイトを確認してみよう。

index.phpにあるh1タグも変更しよう。
<h1>Hello My Theme!</h1>を
<h1><?php bloginfo('description');?></h1>に変更する。
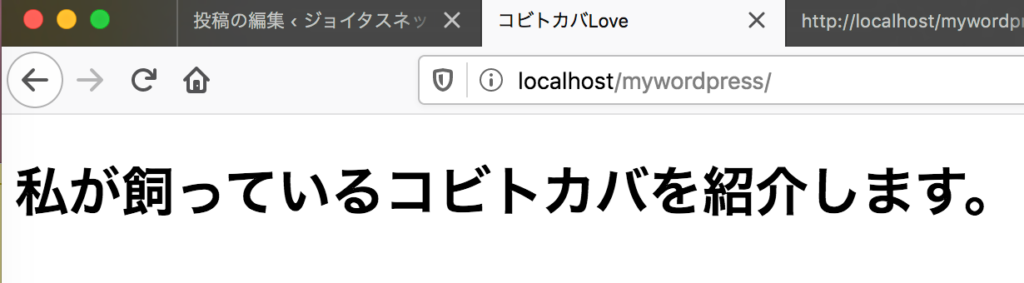
サイトを確認しよう。

h1タグがさきほどキャッチフレーズに記入した文言になっている。
bloginfo関数の確認
このようにWPでは数多くのテンプレートタグと呼ばれる関数を利用していく。
出てきた関数はただコピペするのではなく、ちらりと調べる習慣があるとよい。
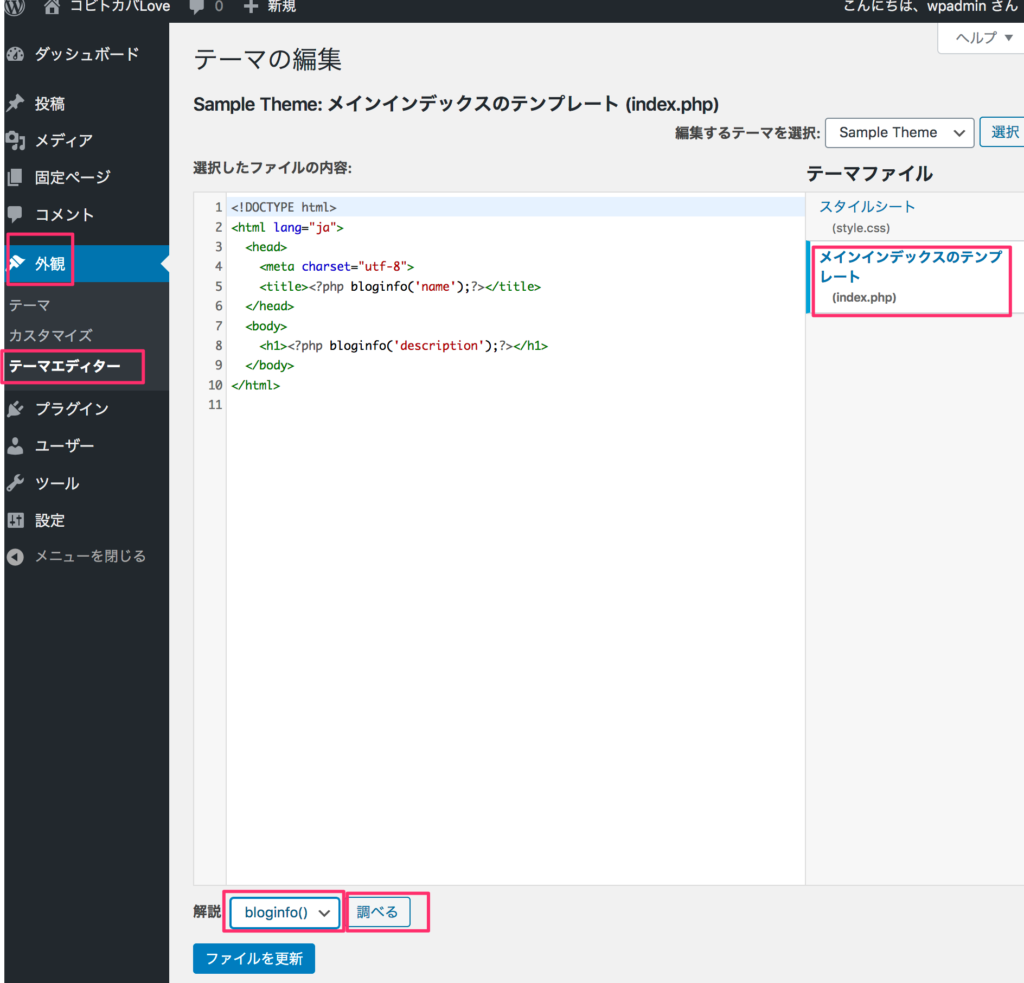
左メニューから
外観->テーマエディター
右にあるindex.phpを選び
下部のプルダウンからbloginfo()関数を選択
調べるボタン
の手順だ。

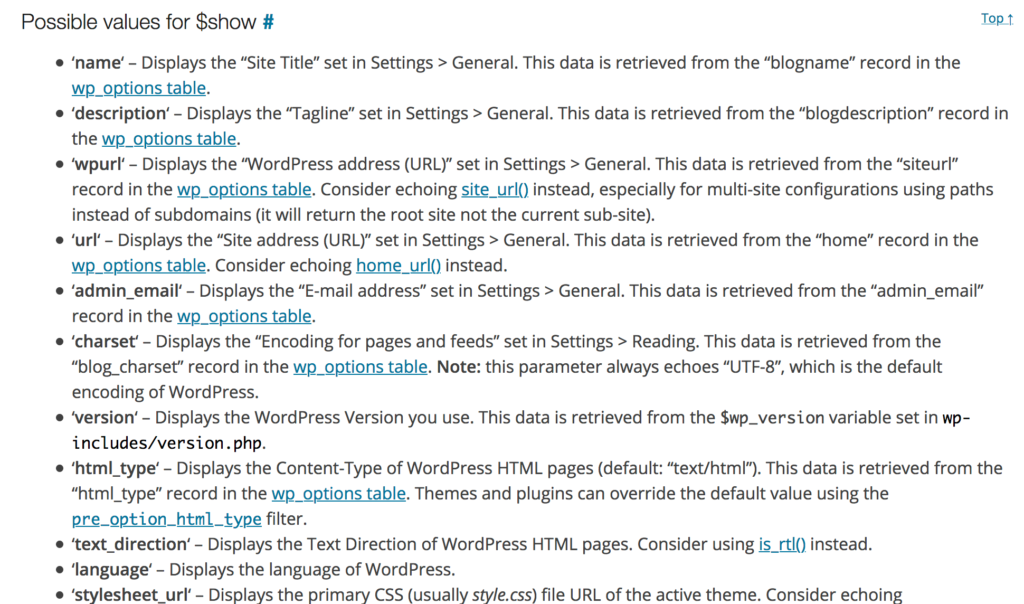
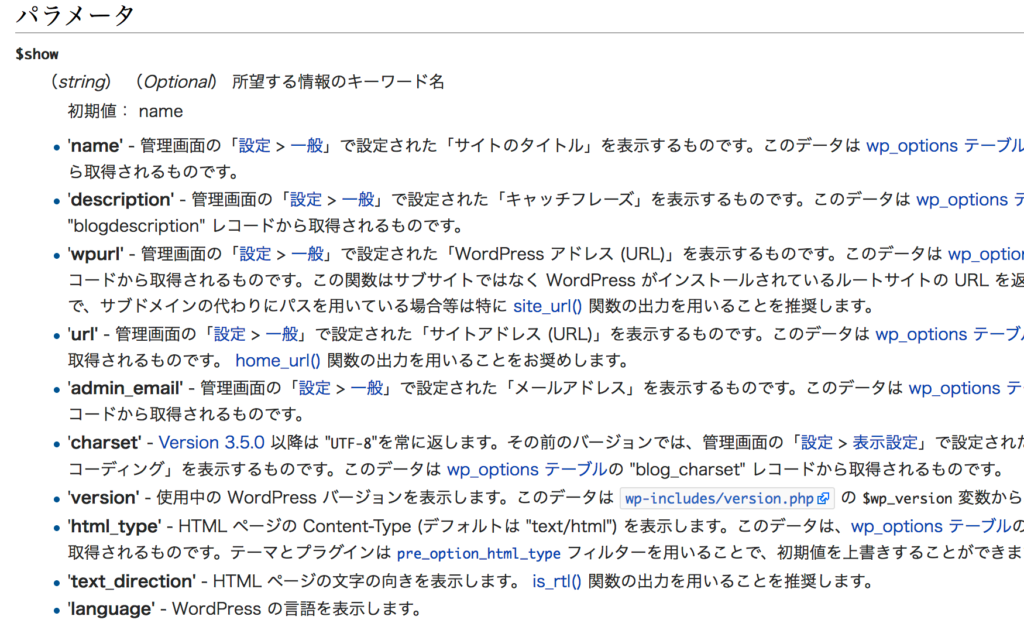
その関数の詳細が表示される。下にはname,descriptionのような引数の一覧も確認できる。

英語がちょっとしんどい人は日本語版で調べるのもいいだろう。
https://wpdocs.osdn.jp/Main_Page
ここからアクセスして検索窓にbloginfoと入力する。
検索結果から
テンプレートタグ/bloginfoを選択するとbloginfo関数の詳細を日本語で調べることができる。

WPを日本語化して使っているのでやはりこちらのほうがわかりやすい。
どちらも活用するとよいだろう。
まとめ
今回は基本的なテーマの作成方法と、テンプレートタグについて学んだ。
次回はWPの心臓部WPループについて解説する。

コメント