ブログを書くときに役立つのはもちろんのこと、普通のWebサイト構築の際にもとても頼りになるWP(WordPress)。バージョンが4から5に上がって大幅に変わった。個人的には記事作成が楽になってとても気に入っている。
今回から何回かにわけてこのWPを学習していきたい。今回はインストール編だ。
前提
今回はローカル環境に構築する。ローカル環境にはApacheとPHP7とMySQL5.7がインストール済みである。
ダウンロード
まずは
https://ja.wordpress.org/download/
からダウンロード

WP用にDBを用意する。
ローカル環境でDBにログインして、新規にデータベースを作成する。
CREATE DATABASE mywordpress
DEFAULT CHARACTER SET utf8;WP用のユーザー設定
WP用のDBにアクセスできるユーザーを作ろう。
mjpurinのところに作成したいユーザー名、xxxxxxの部分はパスワードだ。
grant all privileges on mywordpress.* to mjpurin@localhost identified by 'xxxxxxxx';これでユーザーができた。ユーザー名とパスワードはメモ帳にでもはっておこう。

配置
最初にダウンロードしたwordpress-5.3-ja.zipを解凍後リネームしてWebルートフォルダにコピペで配置する。今回名前はmywordpressとしたがなんでもよい。

インストール
さっそくアクセスしてみよう。
http://localhost/mywordpress
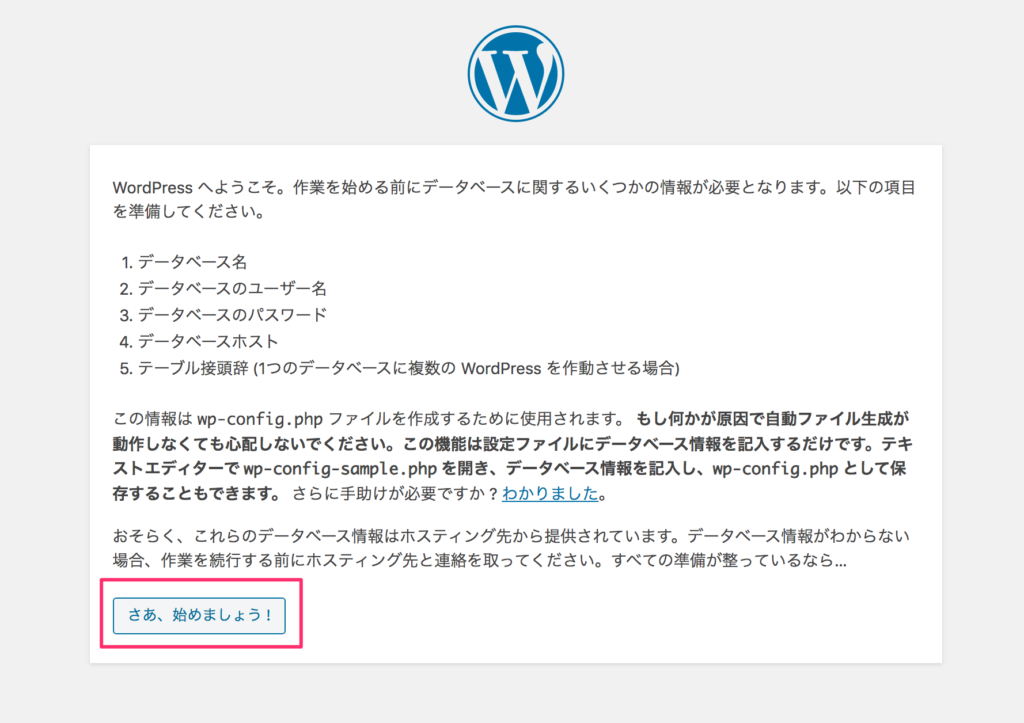
以下の画面が表示されるのでボタンを押す。

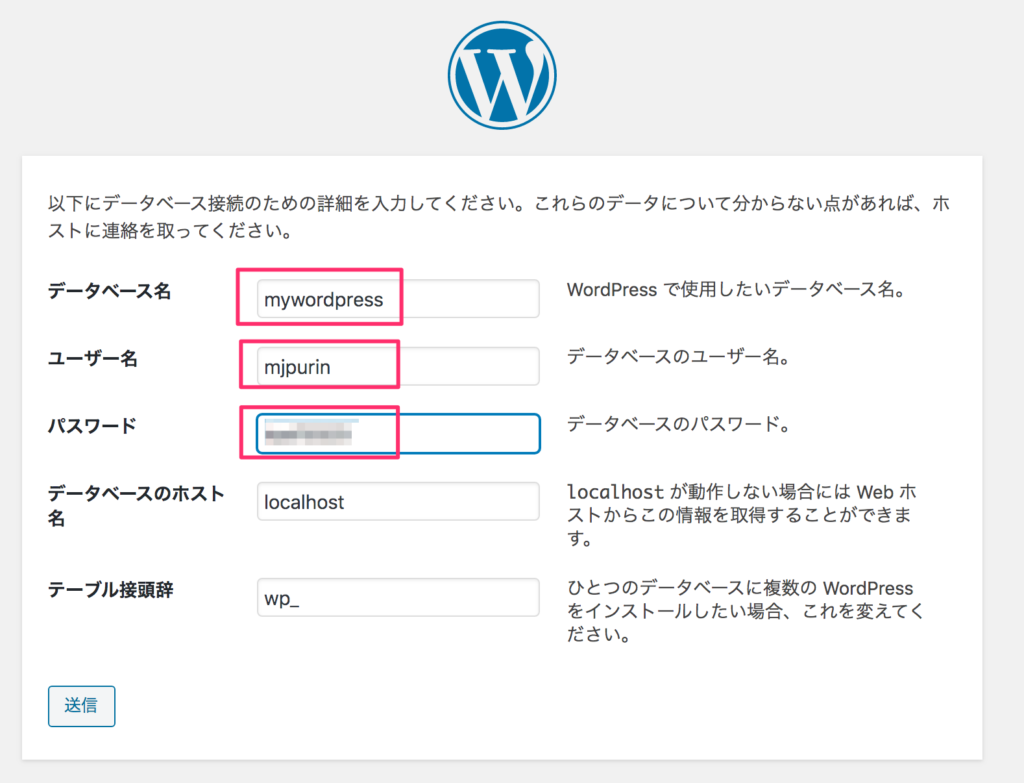
DB設定を求められるので先程メモ帳に貼った内容を入力する。

確認画面がでたらインストール実行ボタンを押す。

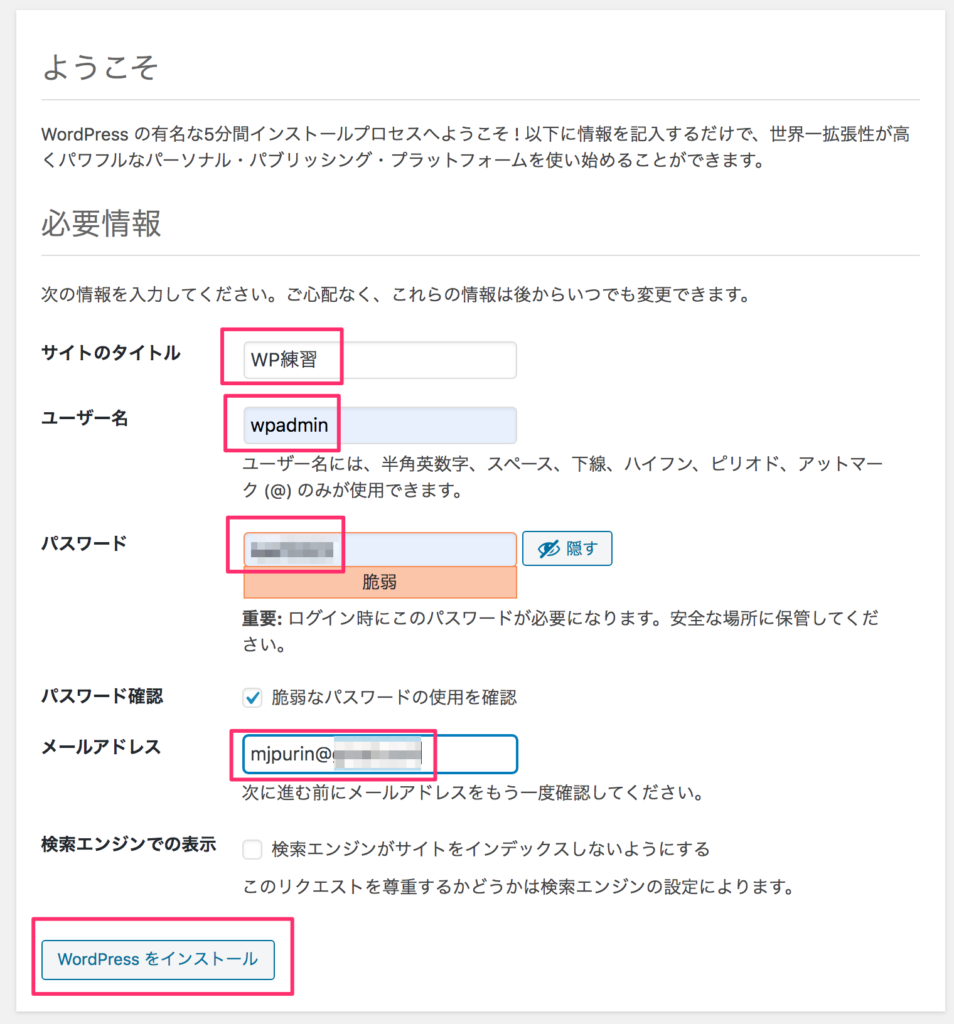
サイトのタイトルや管理画面に入るためのユーザー名とパスワードを決める。

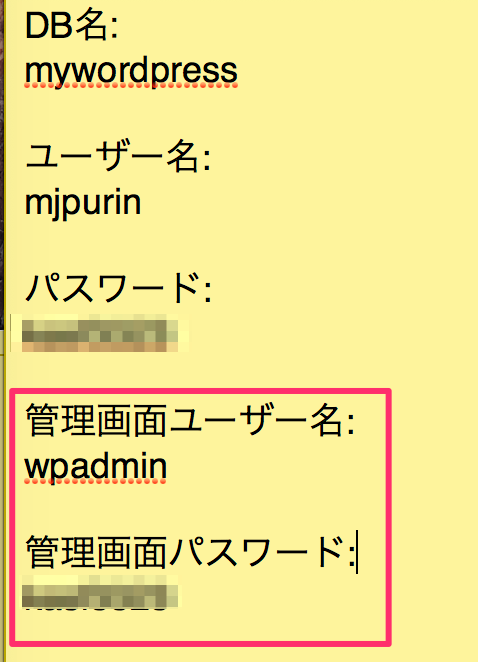
ユーザー名とパスワードは重要なのでまたメモ帳に貼っておこう。

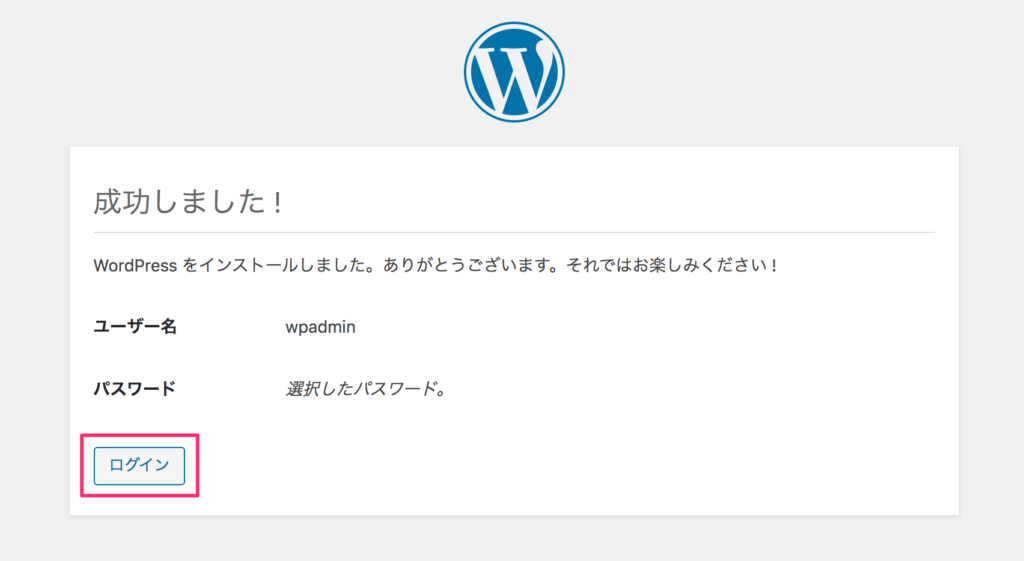
成功すると以下の画面がでるのでログインを押す。

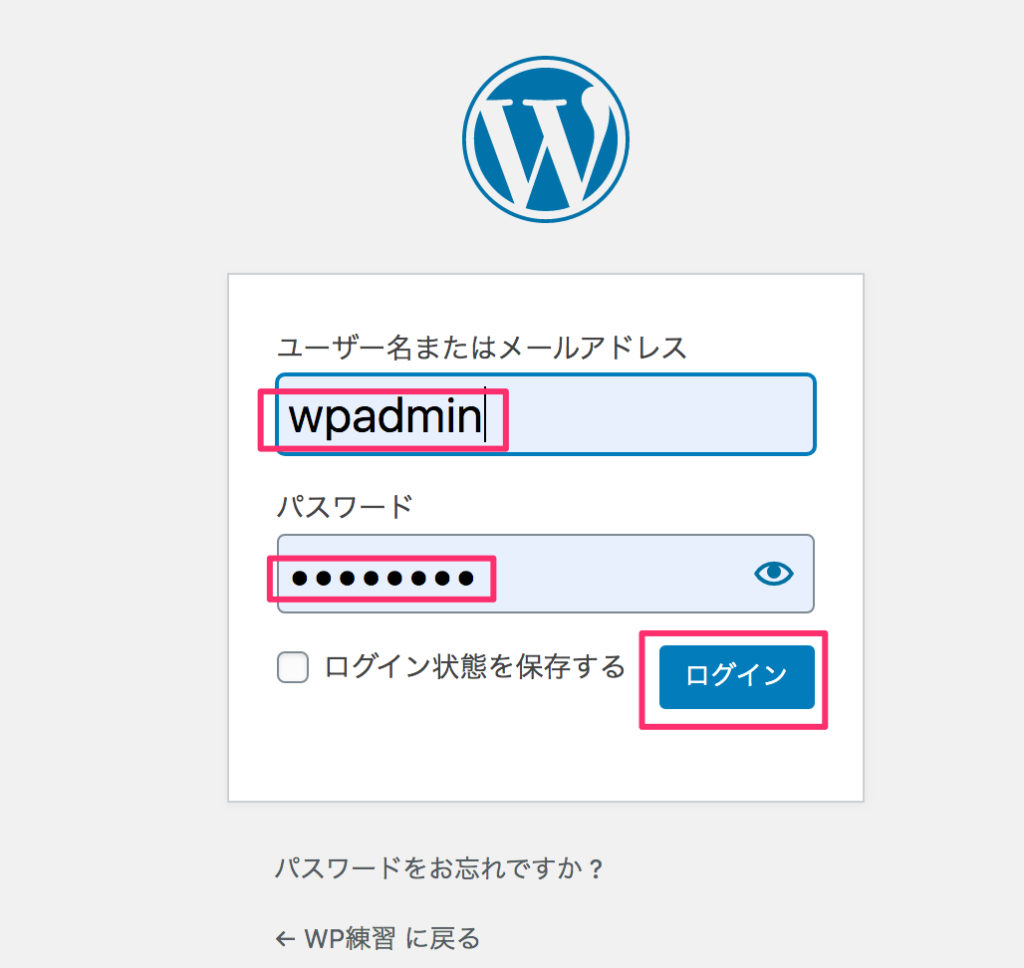
ユーザー名とパスワード入力してログインする。

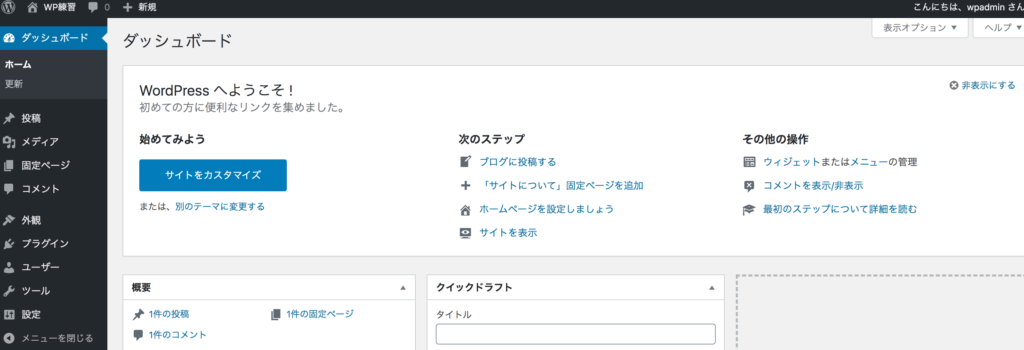
無事管理画面にログインすることができた!

サイト確認
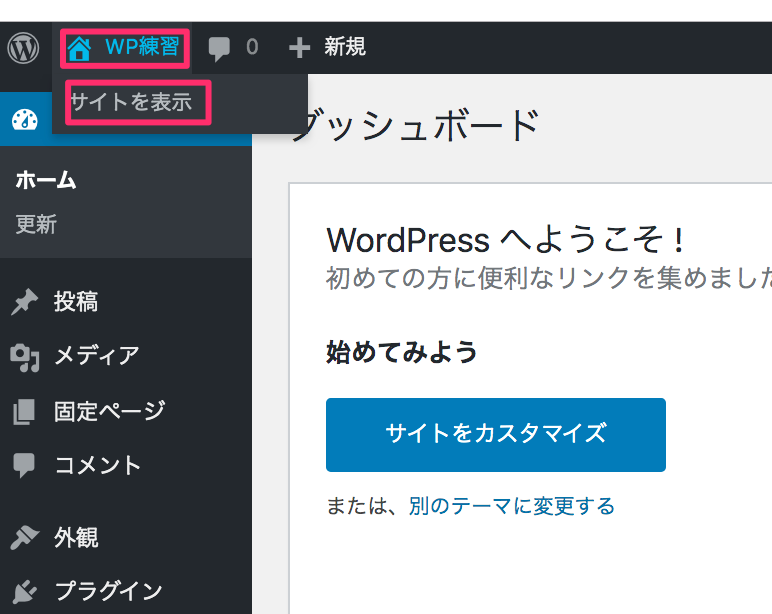
ではさっそくサイトを確認してみよう。左上にあるWP練習にマウスをホバーしてサイトを表示を押す。

サイトが表示された!

以上で完了だ。DBを準備するだけでとても簡単にインストールすることができる。次回は実際に記事を作成し、テーマを変更してみる。


コメント