前回、インストールができたので今回は新しくなったエディターで記事を作成してみよう。その前にまずは日本語入力に必要なプラグインを入れる。
WP Multibyte Patch
日本語のようなマルチバイト文字に関する不具合を修正するpatchだ。
WP4.xxまでは標準でインストールされていたが5.xxから外れてしまった。
coreに組み込まれる予定というアナウンスはあるが未だに組み込まれていない。手動でインストールしよう。
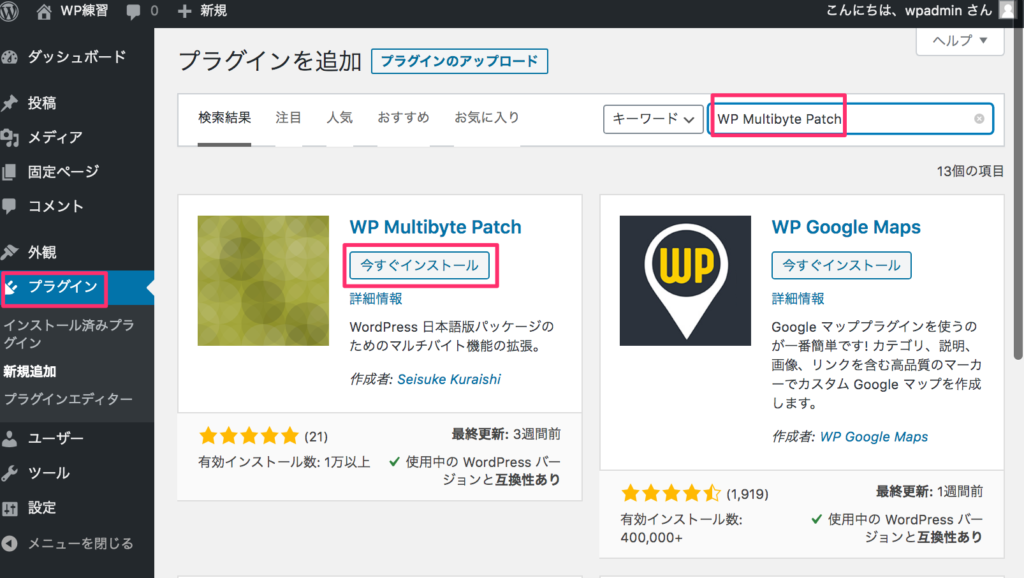
左メニューからプラグインを選んで検索窓に
WP Multibyte Patch
といれて表示されたプラグインを今すぐインストールする。

インストールが済んだら有効化のボタンを押す
以下のような状態になればOKだ。

カテゴリー追加
準備ができたので記事作成に入る。
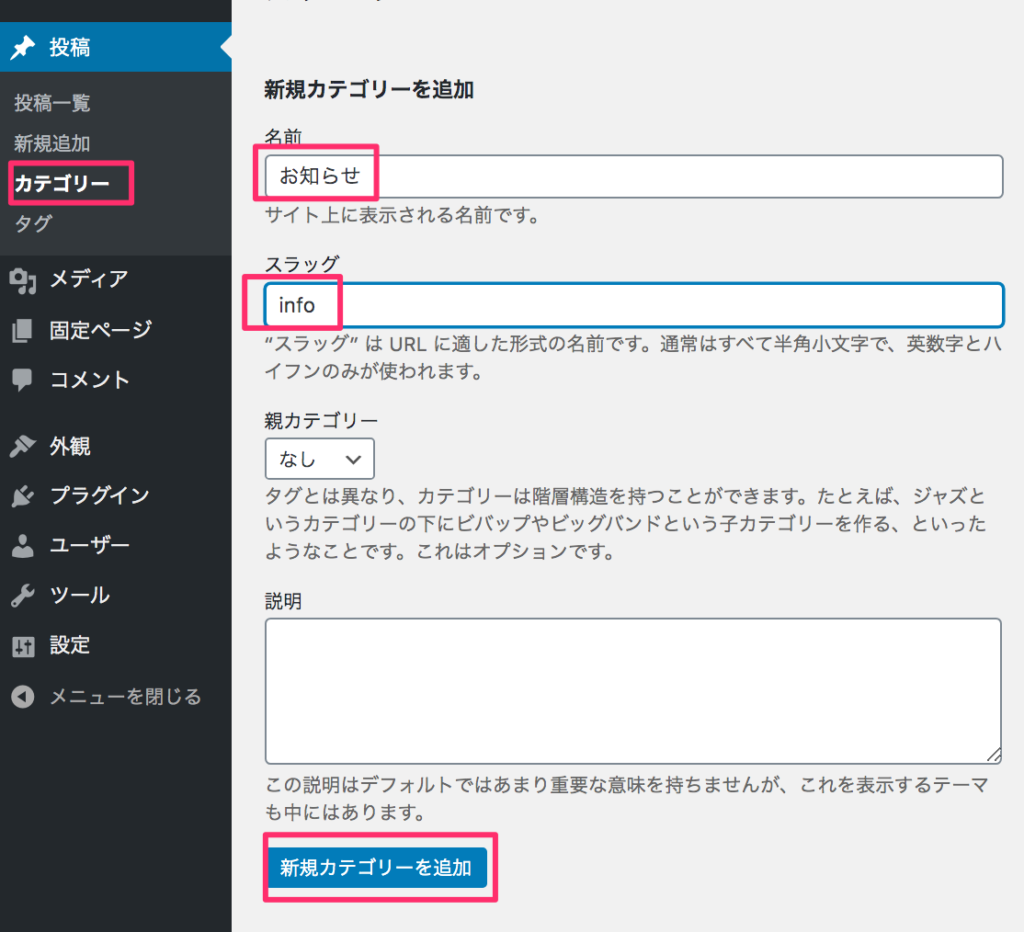
まずは記事のカテゴリーを作成する。
今回は「お知らせ」というカテゴリーを作成しよう。
その際、スラッグはinfoとしておく。
スラッグとはWPが投稿された情報を識別する際に利用されるものでURLにも入ってくる。なので半角英数字で入力する必要がある。

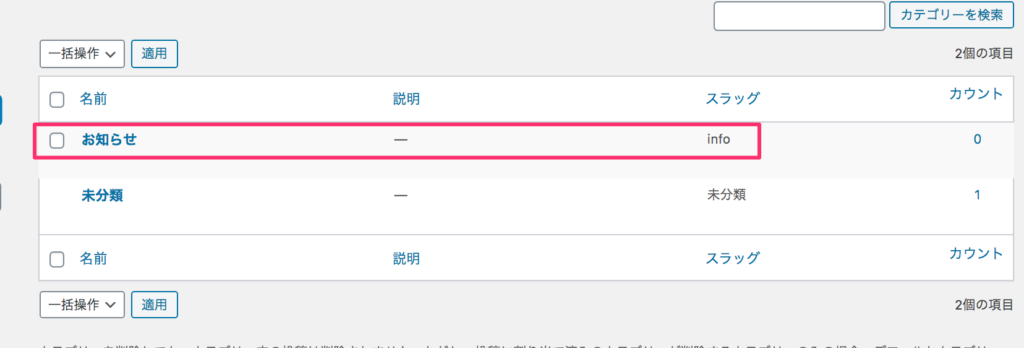
カテゴリーが追加された

記事作成
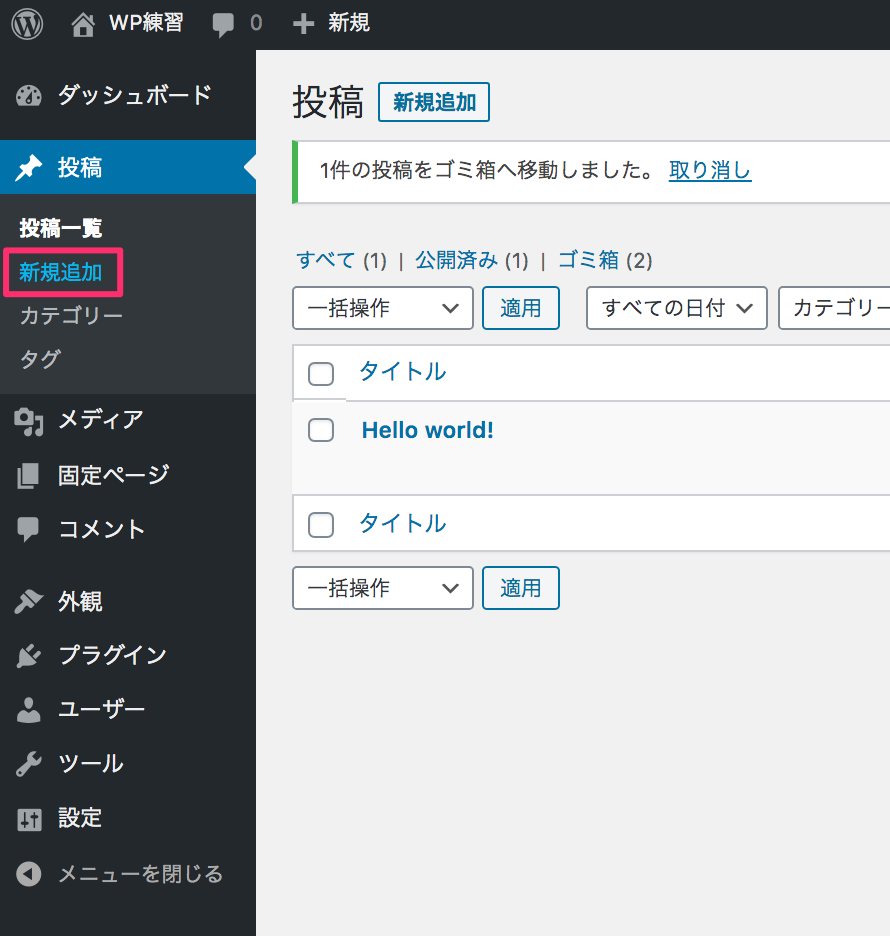
左メニューから新規追加を押して、記事を追加しよう。

かなり大きな文字で「タイトルを追加」と書いてあるのでそこにタイトルを入力しよう。今回はサンプルなのでInformation1とした。

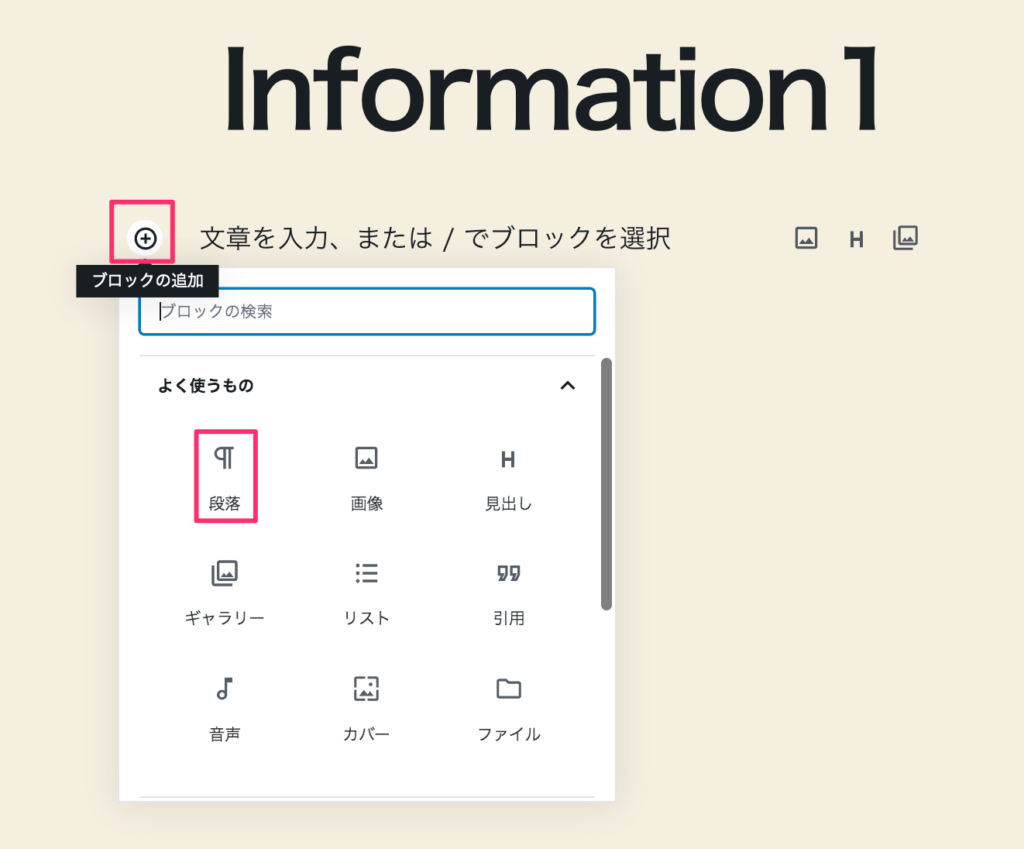
WP5で大幅に刷新されたエディターは要素を追加したいときには+ボタンを押す。
+ボタンを押して段落入力モードにして以下のダミーテキストを流し込もう。

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
以下のようになればOKだ。

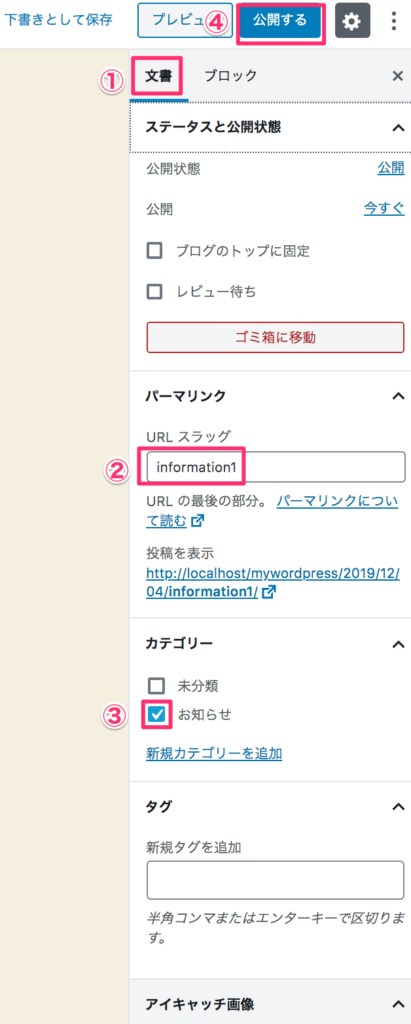
つづいて右側にいって文書情報を設定し、公開ボタンを押す。
この際、パーマリンクの項目がない場合は上部にある「下書きとして保存」を押すとでてくる。

確認画面がでるので公開を押す。投稿を表示してみよう。

ページができた!

同じようにしてInformation2を作ってみよう。内容はダミーテキストでよい。
確認
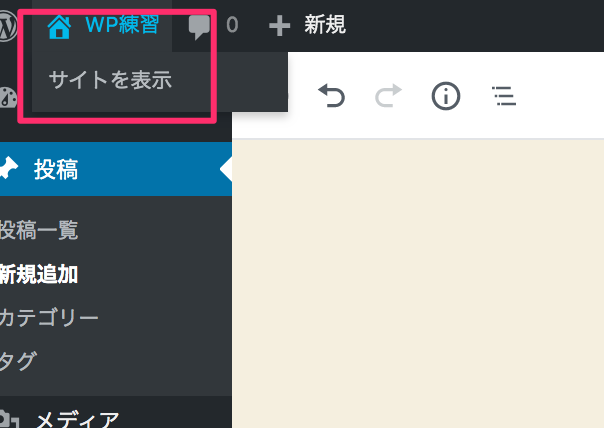
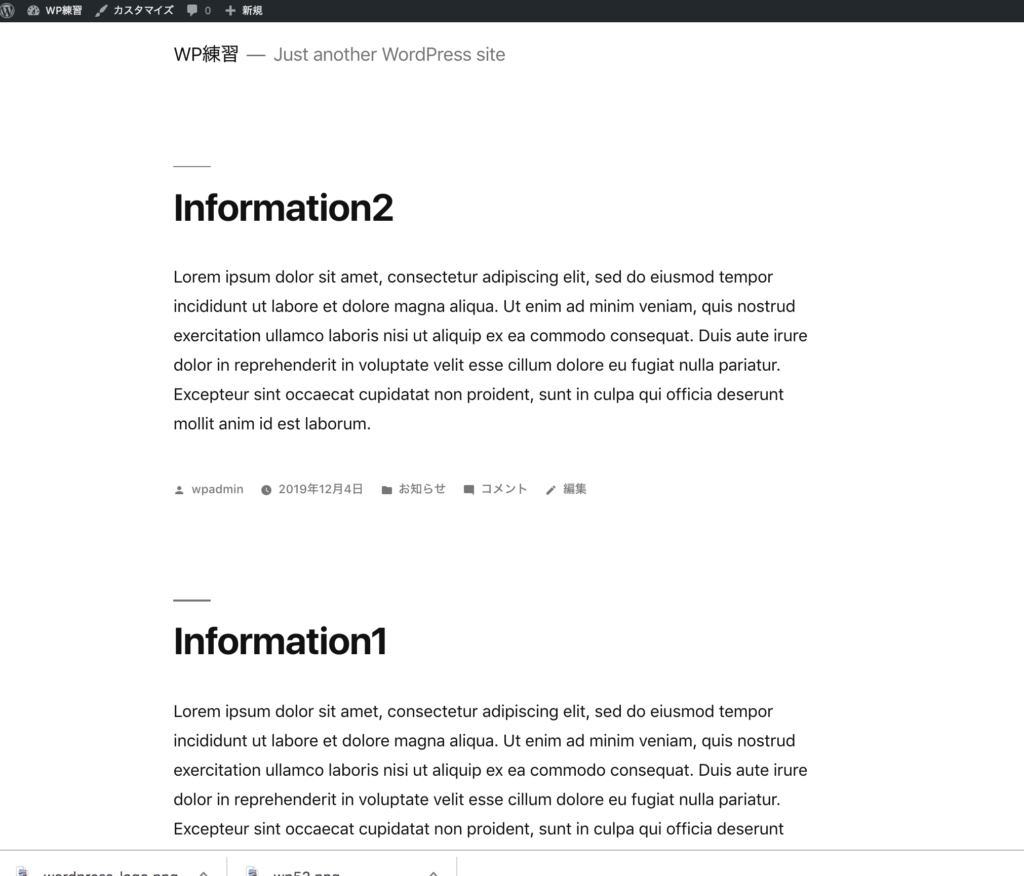
できただろうか?Information2をアップできたら今度は管理ページ左上にあるサイトを表示を押してみよう。

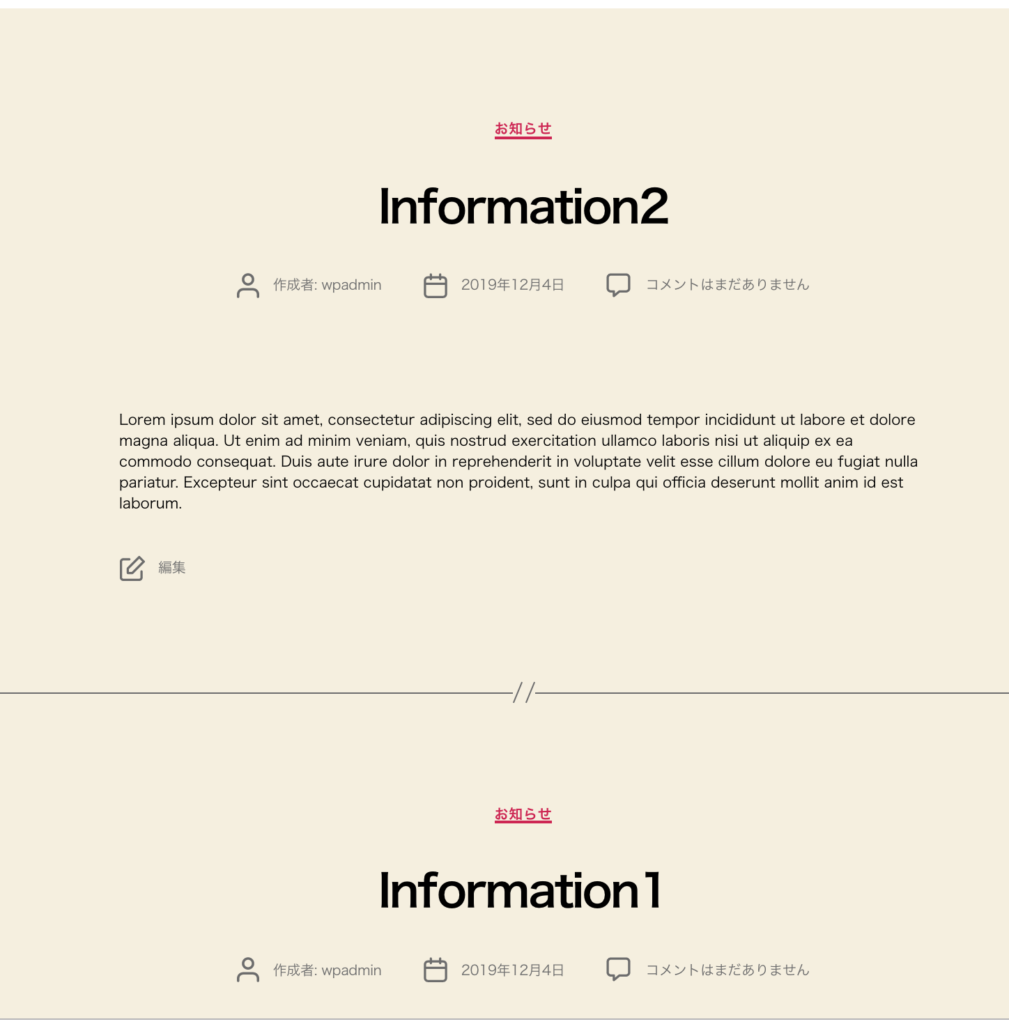
すべての記事が表示された。

テーマとは
さて、こうやって記事を作っていくわけだがこの見た目(デザイン)はいったいなんであろうか?
そうこれがWPにおけるテーマと呼ばれるものだ。
テーマ変更
では実際にプリインストールしてある他のテーマに変更してみよう。
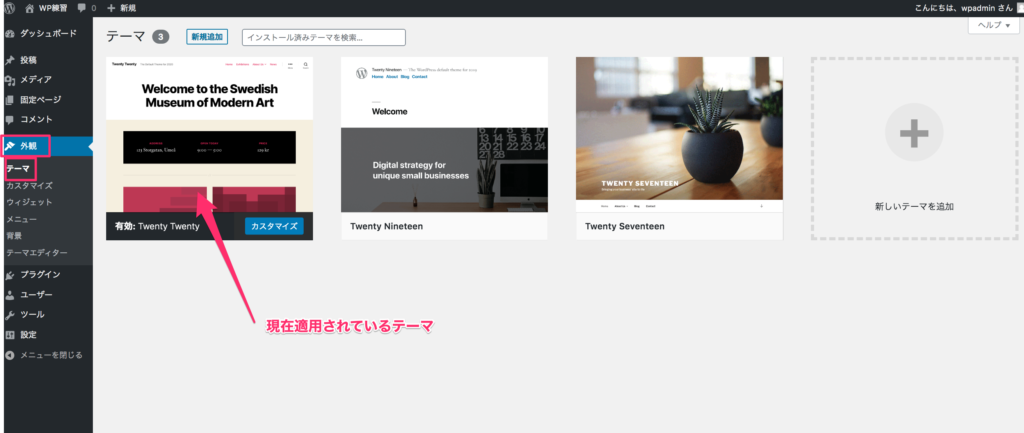
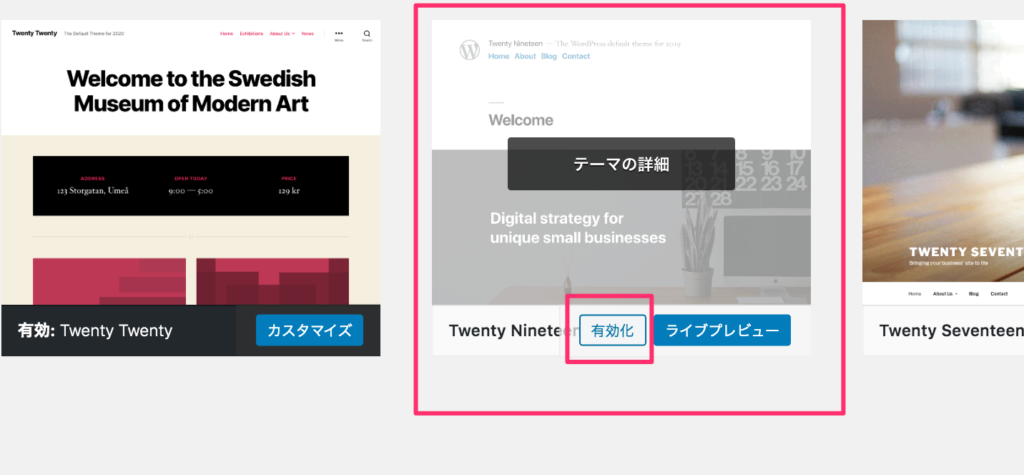
左メニュー、外観からテーマを押す。

プリインストールしてあるテーマが並んでいる。Twenty Nineteenに変更してみよう。
テーマを選択して有効化を押す

有効化したら左上からサイトを表示を押す

コンテンツは同じだがデザインが変わった!

楽しいテーマ選び
このようにWPではまるで着せ替え人形のように見た目を変更することができる。
WPテーマで検索すればわかるが無料から有料のものまで数多く存在している。
是非お気に入りのテーマを見つけてきてインストールし、適用させてみてもらいたい。次回はこのテーマの自作にチャレンジする。

コメント