 website
website 午後のhtml_3
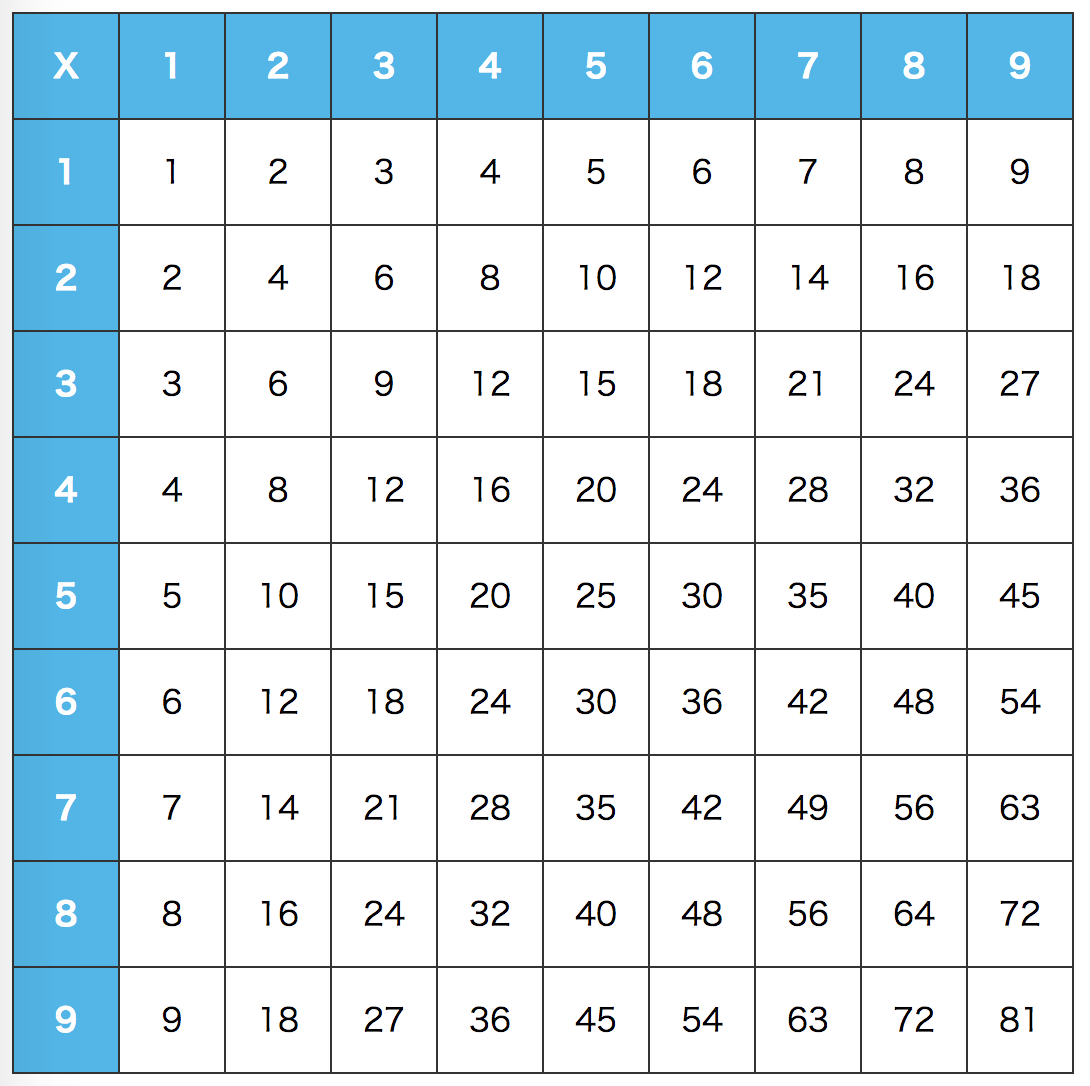
指定されたデザインを形にできるか?html&cssを学び始めた初級者のための課題です。作るお題寸法だいたいその通りになればOKですが、以下の寸法は遵守してください。(最初にCSSresetしてください)width:960px...ブラウザに...
 website
website  website
website  website
website  website
website  website
website  website
website  website
website  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  website
website