Applicationスコープを利用して製品登録アプリを作ってみよう。デザインは管理画面をサクッと作る際にとても役にたつBootstrapを利用する。
[実行例]
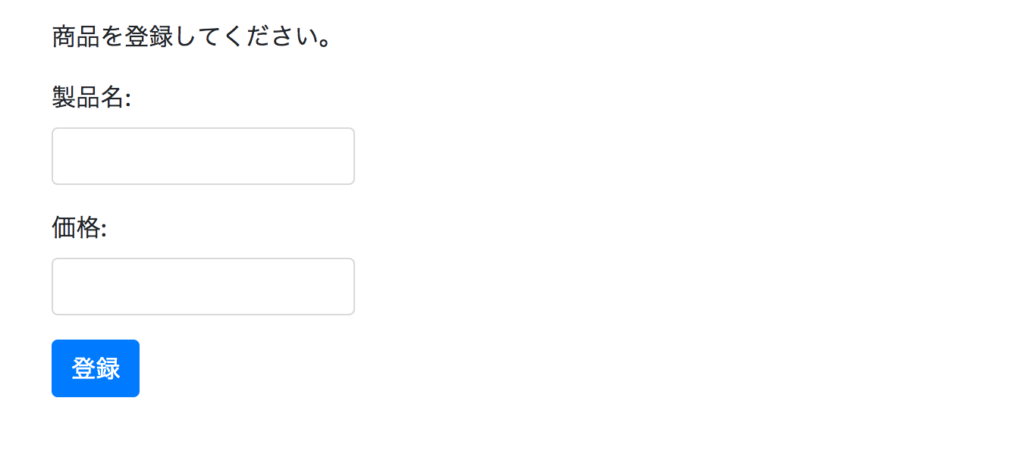
●スタート画面

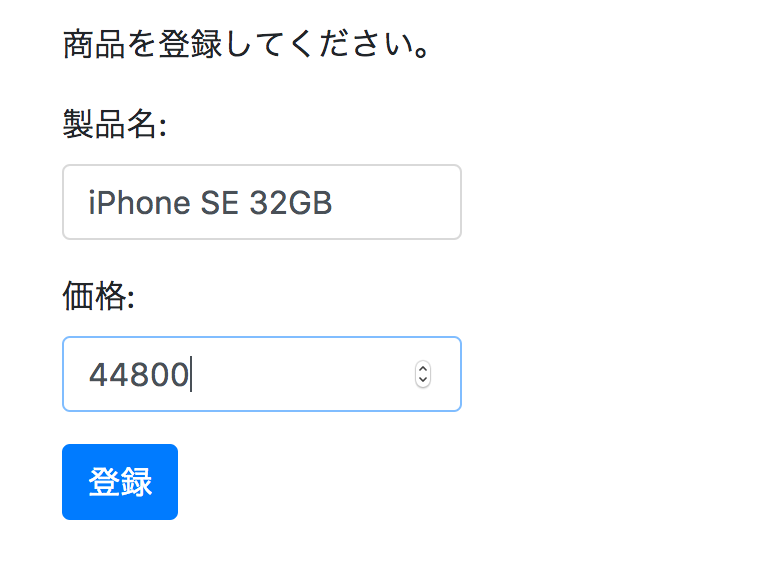
●フォームに入力する

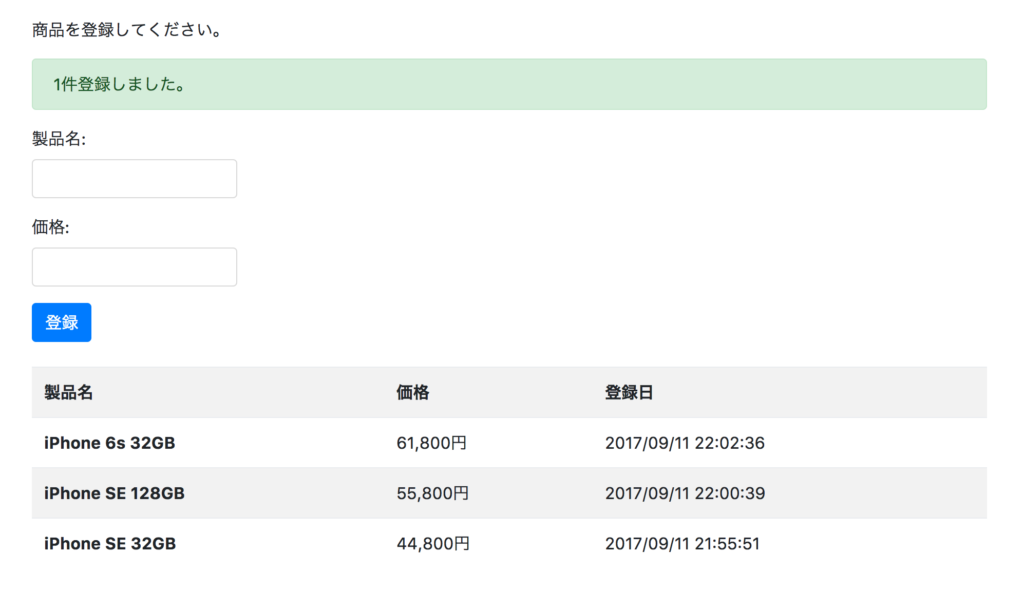
●登録ボタンを押すと、登録しましたというメッセージが表示されるとともに下部にリストアップ。

●フォーム部品にフォーカスするとメッセージが消える

●未入力のまま登録ボタンを押すとエラーメッセージが表示される。

●入力した情報が蓄積されていく。下図は3件登録したところ

[作成]
1.エクリプス、新規動的Project作成から「joytas7」アプリケーションを作成する。
2.modelの作成。modelパッケージにProductクラスを以下のように作成
●model.Product.java
package model;
import java.io.Serializable;
public class Product implements Serializable{
private String name;
private String price;
private String updated;
public Product(){}
public Product(String name,String price,String updated){
this.name=name;
this.price=price;
this.updated=updated;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public String getUpdated() {
return updated;
}
public void setUpdated(String updated) {
this.updated = updated;
}
}
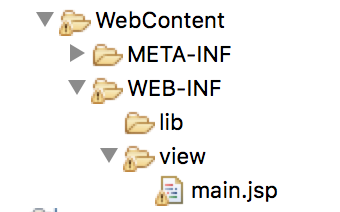
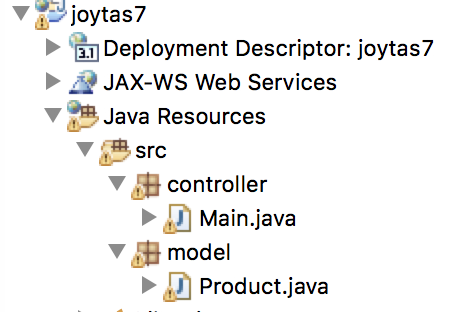
3.viewの作成。以下の図のようなフォルダ構成としmain.jspを作成する。

●main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="model.*,java.util.*"%>
<%
List<Product> list=(List<Product>)application.getAttribute("list");
String err=(String)request.getAttribute("err");
String msg=(String)request.getAttribute("msg");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<title>Joytas7(Applicationスコープ)</title>
</head>
<body>
<div class="container" style="margin-top:20px;">
<p>商品を登録してください。</p>
<% if(err !=null){%>
<div class="alert alert-danger" role="alert">
<%=err %>
</div>
<%} %>
<% if(msg !=null){%>
<div class="alert alert-success" role="alert">
<%=msg %>
</div>
<%} %>
<form action="/joytas7/main" method="post" >
<div class="form-group">
<label for="name">製品名:</label>
<input type="text" id="name" name="name" class="form-control" style="width:200px;">
</div>
<div class="form-group">
<label for="price">価格:</label>
<input type="number" id="price" name="price" class="form-control" style="width:200px;">
</div>
<button type="submit" class="btn btn-primary">登録</button>
</form>
<%if(list != null){%>
<table class="table table-striped mt-4">
<tr><th>製品名</th><th>価格</th><th>登録日</th></tr>
<%for(Product p:list) {%>
<tr><th><%=p.getName() %></th><td><%=String.format("%,3d円",Integer.parseInt(p.getPrice())) %></td><td><%=p.getUpdated() %></td></tr>
<%} %>
</table>
<%} %>
</div>
<script>
var forms=document.getElementsByClassName("form-control");
var alerts=document.getElementsByClassName("alert");
for(var i=0;i<forms.length;i++){
forms[i].addEventListener("focus",function(){
for(var j=0;j<alerts.length;j++){
alerts[j].style.display="none";
}
});
}
</script>
</body>
</html>
4.controllerの作成。以下のようなフォルダ構成とし、Main.java(Servlet)を作成する。

●controller.Main.java
package controller;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.Product;
@WebServlet("/main")
public class Main extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd= request.getRequestDispatcher("/WEB-INF/view/main.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletContext application =this.getServletContext();
List<Product> list=(List<Product>)application.getAttribute("list");
if(list == null){
list=new ArrayList<>();
}
request.setCharacterEncoding("UTF-8");
String name=request.getParameter("name");
String price=request.getParameter("price");
if(name.isEmpty() || price.isEmpty()){
request.setAttribute("err","未記入の項目があります!");
}else{
Date date=new Date();
SimpleDateFormat sdf=new SimpleDateFormat("yyyy/MM/dd HH:mm:ss");
String updated=sdf.format(date);
Product product=new Product(name,price,updated);
list.add(0,product);
application.setAttribute("list", list);
request.setAttribute("msg","1件登録しました。");
}
doGet(request,response);
}
}
5.以下のアドレスにリクエストして、実行例のようになることを確認する。
http://localhost:8080/joytas7/main

コメント