MVCに分けて行う開発の流れをシンプルな例を通して学習しよう。
お題
ホスト名/numapp/NumMain上記のURLでブラウザからアクセスすると。以下のようなフォームが表示される

カンマ区切りで数字を入力し、送信ボタンを押す

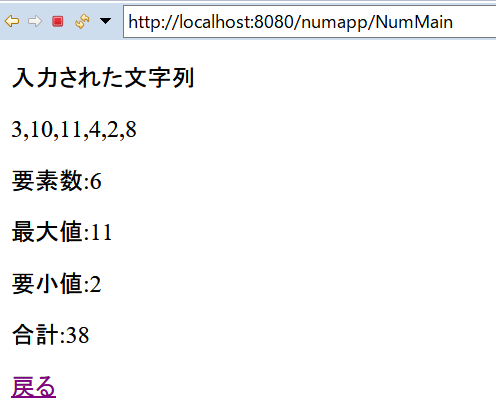
以下のように出力される(**要小値は最小値の間違い)

戻るを押すと最初に戻る

作成
ファイル構成
model
model.Num.java //javaBeansの仕様を満たしたクラス
model.NumLogic.java //入力された文字列をもとに合計などを計算しインスタンスを完成させるクラス
controller
controller.NumMain.java //HttpServletクラスを継承して作成する(サーブレット)
view
/WEB-INF/view/form.jsp //フォームを表示する
/WEB-INF/view/result.jsp //結果を表示する
作成
model.Num.java
結果画面を見て、何が必要なのかを考慮し以下のようなクラスを作成する。
package model;
import java.io.Serializable;
public class Num implements Serializable{
private String org;//入力された文字列
private int size;//要素数
private int max;
private int min;
private int sum;
public Num() {}
public Num(String org) {
this.org=org;
}
public String getOrg() {
return org;
}
public void setOrg(String org) {
this.org = org;
}
public int getSize() {
return size;
}
public void setSize(int size) {
this.size = size;
}
public int getMax() {
return max;
}
public void setMax(int max) {
this.max = max;
}
public int getMin() {
return min;
}
public void setMin(int min) {
this.min = min;
}
public int getSum() {
return sum;
}
public void setSum(int sum) {
this.sum = sum;
}
}model.NumLogic.java
package model;
public class NumLogic {
public void execute(Num num) {
//引数に入ってきたインスタンスからもとの文字列を取得
String org=num.getOrg();
//splitして配列にする
String[] orgArr=org.split(",");
//要素数がわかったのでsetSize
num.setSize(orgArr.length);
int max,min,sum;
//1つ目の要素でそれぞれ初期化する
max=min=sum=Integer.parseInt(orgArr[0]);
//2つ目から最後まで回すループ
for(int i=1;i<orgArr.length;i++) {
//文字列から整数に変換
int n=Integer.parseInt(orgArr[i]);
//最大値チェック
if(max < n) {
max=n;
}
//最小値チェック
if(min > n) {
min=n;
}
//合計に加算
sum+=n;
}
//値がわかったのでインスタンスにセットする
num.setMax(max);
num.setMin(min);
num.setSum(sum);
/*ここに到達するころにはnumインスタンスはほしい情報を
* すべて保持している*/
}
}
controller.NumMain.java
処理の流れを考えながらまずはdoGetを作成する。form.jspのフォワードするだけの処理だ。(doPostはカラにしておく)
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.Num;
import model.NumLogic;
@WebServlet("/NumMain")
public class NumMain extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//jspに処理を転送するフォワード処理
RequestDispatcher rd=
request.getRequestDispatcher("/WEB-INF/view/form.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}/WEB-INF/view/form.jsp
WebContentの中にあるWEB-INFフォルダ内にviewフォルダを作成し、その中にform.jspファイルを作成する。内容は以下
フォームを表示するだけの処理だ。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>数字をカンマ区切りで入力</p>
<form action="/numapp/NumMain" method="post">
<input type="text" name="org">
<input type="submit" value="送信">
</form>
</body>
</html>確認
ここまで書けたら一度確認する。サーブレットのNumMain.javaを右クリックしてサーバーで実行を選択。以下のように表示されればOKだ。

controller.NumMain.javaに追記
フォームから入力された値はpost通信で送信されてくるのでdoPostを以下のように追記
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.Num;
import model.NumLogic;
@WebServlet("/NumMain")
public class NumMain extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//jspに処理を転送するフォワード処理
RequestDispatcher rd=
request.getRequestDispatcher("/WEB-INF/view/form.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//ユーザーが入力した文字列を取得
String org=request.getParameter("org");
//その文字列を引数にいれてインスタンスをnew
Num num=new Num(org);
//ロジッククラスのインスタンスをnew
NumLogic logic=new NumLogic();
//executeすることでnumインスタンスはすべての情報を持つ
logic.execute(num);
//インスタンスをリクエストスコープにセット
request.setAttribute("num", num);
//result.jspにフォワード
RequestDispatcher rd=
request.getRequestDispatcher("/WEB-INF/view/result.jsp");
rd.forward(request, response);
}
}/WEB-INF/view/result.jsp
スコープからインスタンスを取り出し、スクリプト式を使って値を出力する。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%--インポートをする必要がある --%>
<%@ page import="model.Num" %>
<%
//リクエストスコープからインスタンスを取得。
//スコープにはオブジェクト型で格納されているのでダウンキャストの必要がある
Num num=(Num)request.getAttribute("num");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>入力された文字列</p>
<%=num.getOrg() %>
<p>要素数:<%=num.getSize() %></p>
<p>最大値:<%=num.getMax() %></p>
<p>要小値:<%=num.getMin() %></p>
<p>合計:<%=num.getSum() %></p>
<a href="/numapp/NumMain">戻る</a>
</body>
</html>完成
MVCに分けて開発を行うとファイルが増えるのでしっかりと処理の流れを理解しながら作成していこう。
参考
MVCを考えずにjsp1枚で実装した例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String org=(String)request.getParameter("org");
int size=0,min=0,max=0,sum=0;
if(org !=null){
String[] orgArr=org.split(",");
size=orgArr.length;
sum=min=max=Integer.parseInt(orgArr[0]);
for(int i=1;i<orgArr.length;i++){
int n = Integer.parseInt(orgArr[i]);
if(max < n){
max = n;
}
if(min > n){
min = n;
}
sum+=n;
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%if(org==null){ %>
<p>数字をカンマ区切りで入力</p>
<form method="post">
<input type="text" name="org">
<input type="submit" value="送信">
</form>
<%}else{ %>
入力された文字列
<%=org %>
<p>要素数:<%=size %></p>
<p>最大値:<%=max %></p>
<p>要小値:<%=min %></p>
<p>合計:<%=sum %></p>
<a href="/numapp/index.jsp">戻る</a>
<% } %>
</body>
</html>

コメント