ここまでの内容で少し演習問題を解いてみよう!
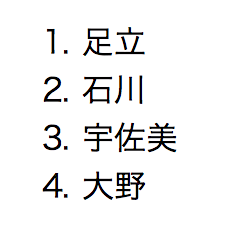
Q1.jspを使って以下を出力せよ。リストの表示にはol(OrderedList)を使うこと。

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String[] names={"足立","石川","宇佐美","大野"};
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ol>
<% for(String name:names){ %>
<li><%=name %></li>
<%} %>
</ol>
</body>
</html>
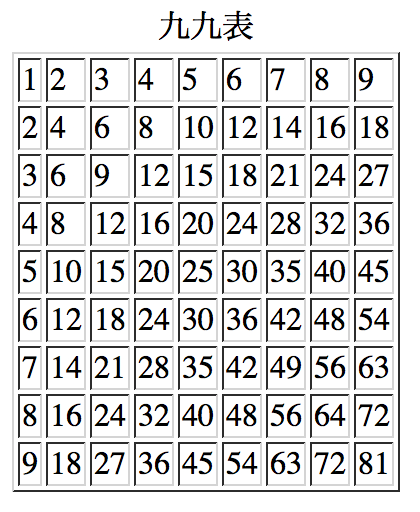
Q2.jspを使用し以下のような九九表を出力せよ。

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1">
<caption>九九表</caption>
<% for(int i=1;i<=9;i++){ %>
<tr>
<%for(int j=1;j<=9;j++){ %>
<td><%=i*j %></td>
<%} %>
</tr>
<%} %>
</table>
</body>
</html>
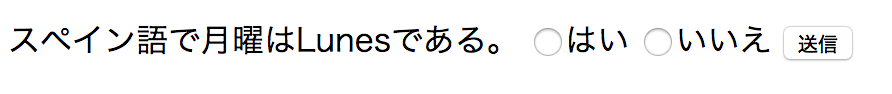
Q3.以下のような質問出し、それに解答すると「正解!」または「残念」と出力するアプリを作成せよ。フォームはjsp,結果表示はServletを使うこと。
[実行例]
●スタート画面(問題が表示される)

●はいを選択して、送信ボタンを押すと「正解!」と表示される。

●form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Insert title here</title>
</head>
<body>
<form action="/q3/Result" method="post">
スペイン語で月曜はLunesである。
<label><input type="radio" name="ans" value="yes">はい</label>
<label><input type="radio" name="ans" value="no">いいえ</label>
<input type="submit" value="送信">
</form>
</body>
</html>
●Result.java
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/Result")
public class Result extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String ans=request.getParameter("ans");
response.setContentType("text/html; charset=UTF-8");
PrintWriter out=response.getWriter();
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset='utf-8'>");
out.println("<title>スペイン語</title>");
out.println("</head>");
out.println("<body>");
out.printf("<p>%s</p>",ans.equals("yes")? "正解!":"不正解");
out.println("</body>");
out.println("</html>");
}
}
Q4.以下のようなフォームを作成せよ。フォームも結果もjspでよい。
●スタート画面

●一つも選択肢なかった場合は[選択なし]選択した場合は選択された項目をカンマで連結して出力する。(下図はWindowsとLinuxを選択)

●lesson4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<% if (request.getParameter("btn") == null){ %>
<form>
<p>お使いのOSを選んでください</p>
<input type="checkbox" name="os" value="win">Windows
<input type="checkbox" name="os" value="mac">Mac
<input type="checkbox" name="os" value="linux">Linux
<input type="submit" name="btn" value="送信">
</form>
<%}else{
String[] oss=request.getParameterValues("os");
String result=oss==null ? "[選択なし]":String.join(",",oss);
%>
<p><%=result %></p>
<%} %>
</body>
</html>
Q5.以下のようなフォームを作成せよ。フォームも結果もjsp、送信方法はGETとする。
select-optionの項目とそれを選んだ時の出力は以下とする。
[好きな食べ物を一つ選んでください]-[選択なし]
[寿司]-[やっぱ寿司ですよね!]
[ラーメン]-[バリエーション豊富だし、ラーメン最高!]
[焼肉]-[やっぱ肉ですよね!]
●スタート画面

●寿司を選択

●lesson5.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%
String[] options={
"好きな食べ物を一つ選んでください",
"寿司",
"ラーメン",
"焼き肉",
};
String[] results={
"選択なし",
"やっぱ寿司ですよね!",
"バリエーション豊富だし、ラーメン最高!",
"やっぱ肉ですよね!",
};
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%if(request.getParameter("btn") == null){ %>
<form>
<select name="favo">
<% for(int i=0;i<options.length;i++){ %>
<option value="<%=i %>"><%=options[i] %></option>
<%} %>
</select>
<input type="submit" value="送信" name="btn">
</form>
<%}else{ %>
<%
String index=request.getParameter("favo");
%>
<p><%=results[Integer.parseInt(index)] %></p>
<%} %>
</body>
</html>

コメント