uGUIを用いたBMI判定アプリ
Unity4.6からUIにuGUIが加わってできることの幅が大幅に広がった。今回はこの扱い方の練習をしよう。
プロジェクト作成
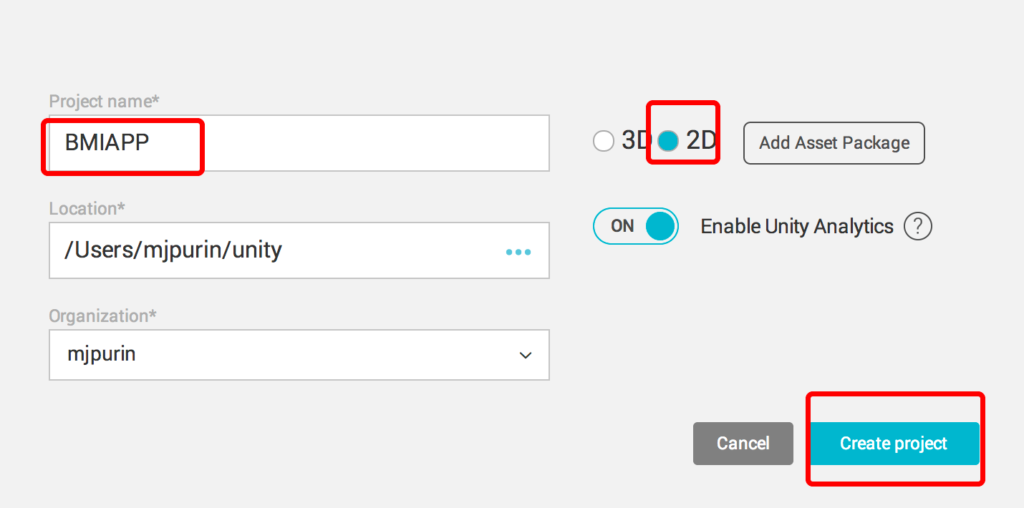
1.新規プロジェクトからBMIAPPを2Dで作成する。

画面の作成
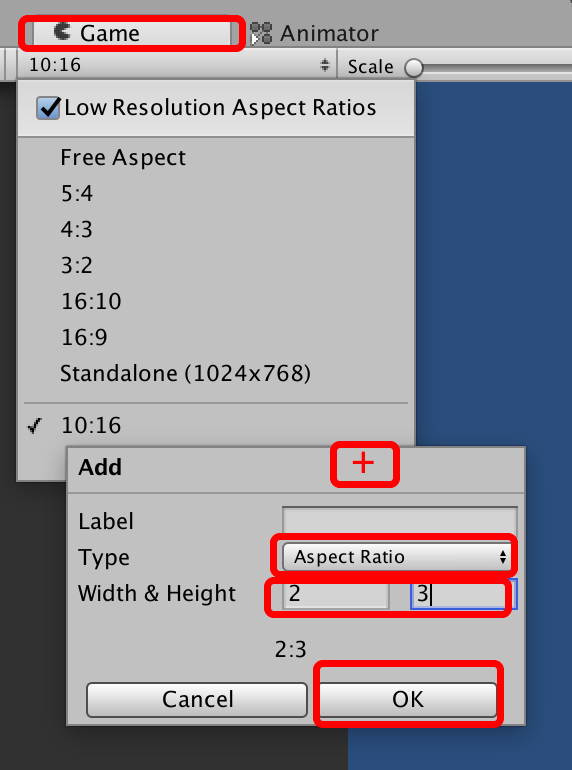
2.画面比率を2:3で作成しよう。Gameタブから画面比率2:3を以下のように作成しよう。

カメラの設定
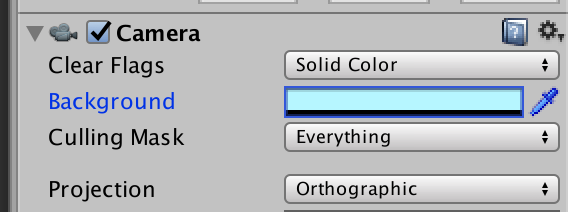
3.カメラを選択し、以下のように設定する。solidcolorにして好きな色を背景色に設定する。

Canvasの設置
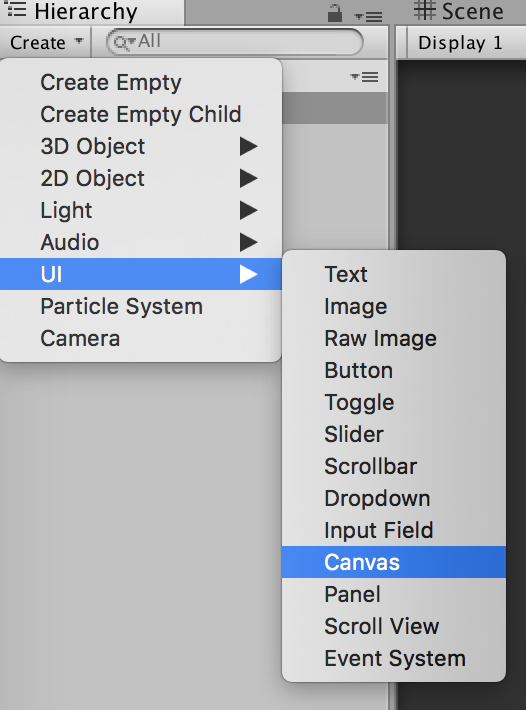
4.uGUIはCanvasオブジェクトを配置することから始める。

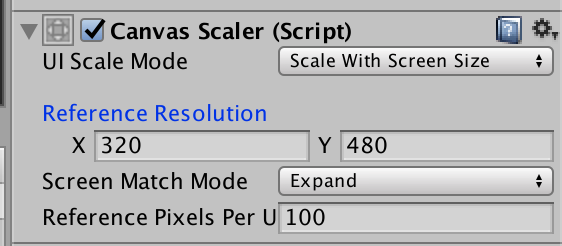
5.Canvasの最適化をしよう。以下のように設定する。320*480を基準としているがこうしてると異なる画面サイズでもうまいこと表示してくれる。

Textの配置
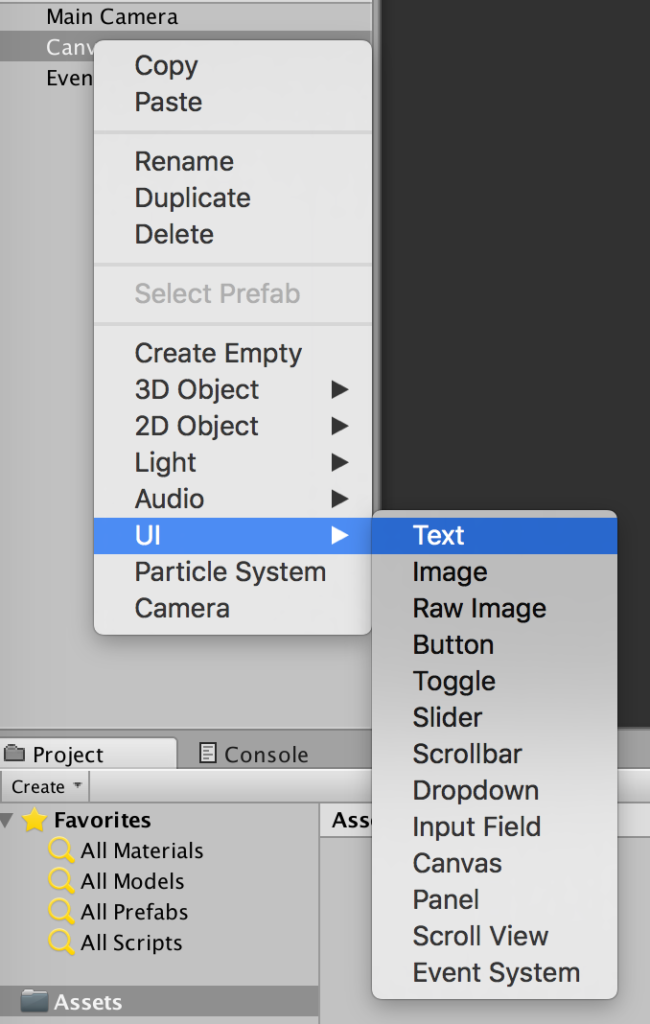
6.文字はTextオブジェクトを配置する。タイトル用にTextを配置しよう。

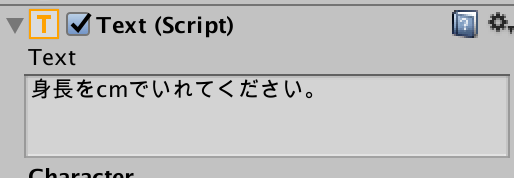
7.Textオブジェクトの設定。以下のように設定する。

InputFieldの設定
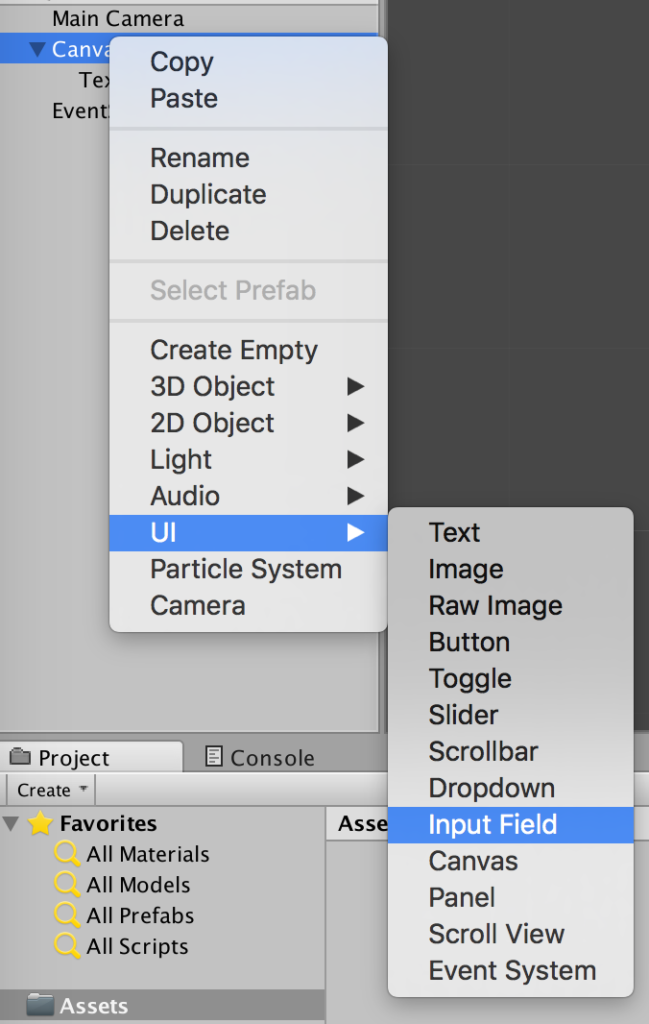
8.ユーザーからの入力を受け取れるInputFieldをCanvasの子要素として作成する。

9.InputFieldヒエラルキーでInputFiledを選択し、位置と大きさを調整する。

10.InputFieldを作成すると子要素にPlaceholderとTextを自動的に生成される。まずは入力アシストとなるPlaceholderを以下のように設定しよう。

11.入力したValueはTextオブジェクトに格納される。これをHeightValueとリネームしておこう。
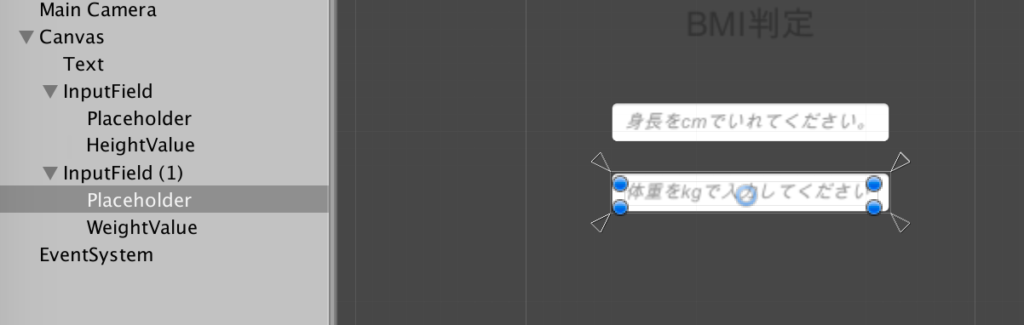
12.同様に新たにInputFieldを作成し以下のようにする。

ボタンの設置
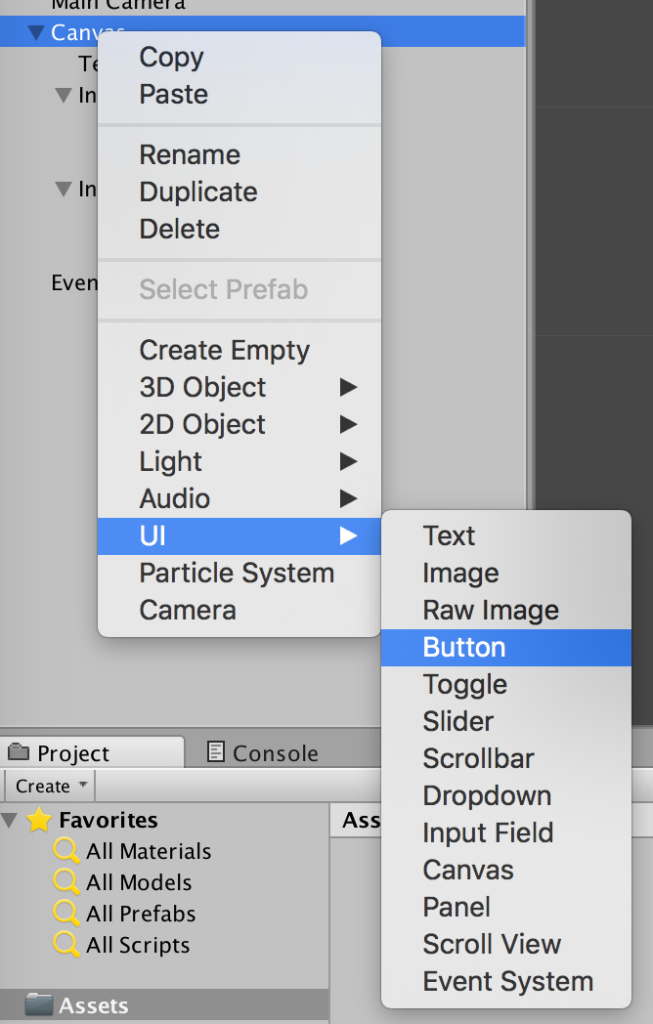
13.Canvasの子要素としてButtonを作成する。

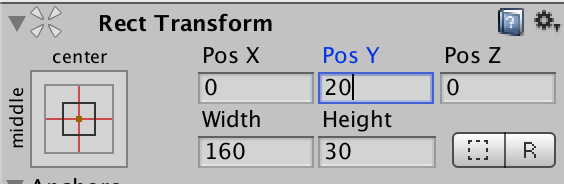
14.位置を以下のように調整する。

15.Buttonオブジェクトは作成と同時に子要素としてTextをもっているこれを編集してボタンに表示される文言を作成しよう。

結果用Text
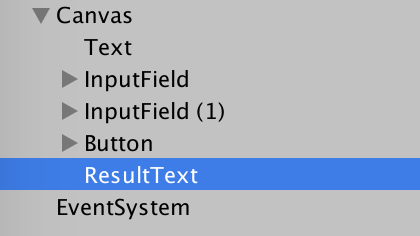
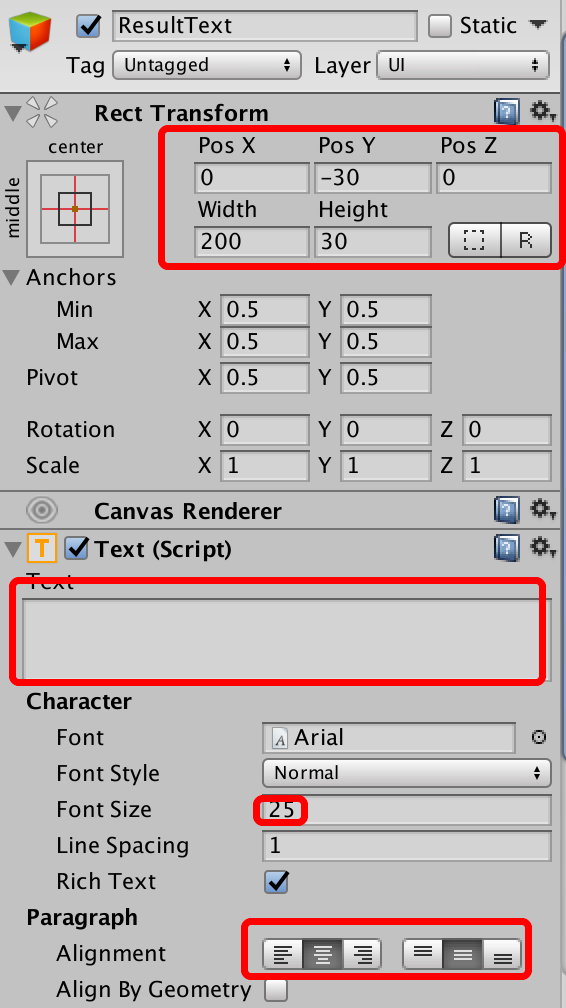
16.判定結果を表示するTextオブジェクトをCanvasの子要素として作成する。これは動的に文言を書き換える必要があるため、部品を区別できるようにResultTextを名前をつけておこう。

17.インスペクターからResultTextの設定を以下のようにする。初期表示のテキストは空にしておく。

結果によって画像を変更する
18.GoodとBad用の2種類の画像を用意する。以下の画像をダウンロードしてつかってもよい。


19.画像を用意したらD&Dでプロジェクトに登録する。

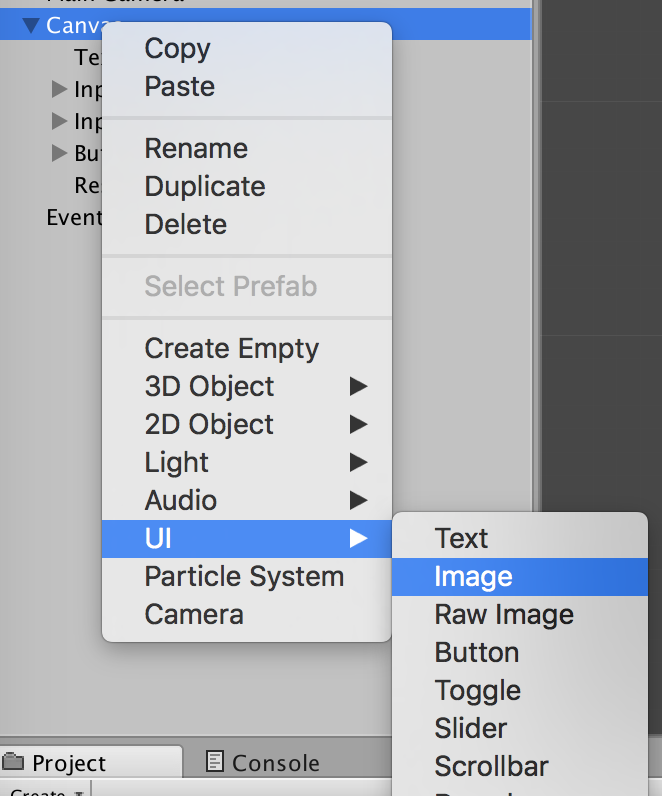
20.Canvasの子要素にImageを追加する。

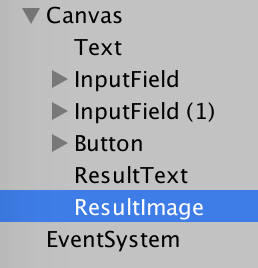
21.動的に画像を変えるため、名前をつけておこう。今回はResultImageとした。

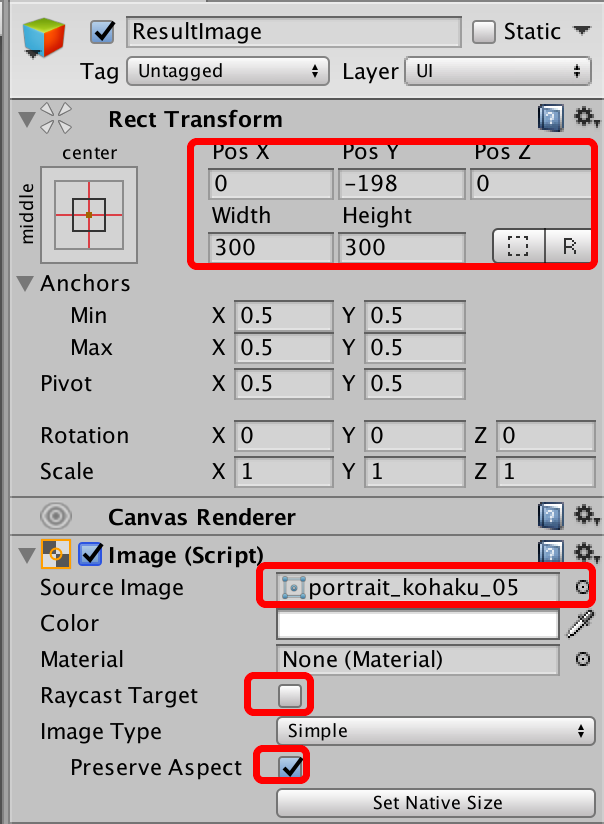
22.ResultImageの設定をしよう。Preserve Aspectにチェックを入れておくと画像の比率を維持したまま拡大縮小できる。
Raycast Targetは今回無関係なので外した。

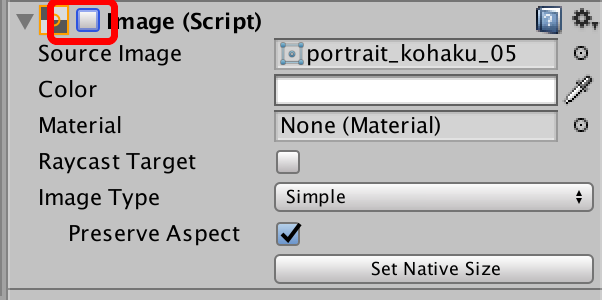
23.画像は最初は非表示にしておきたいので、enabledのチェックを外しておく。

CanvasControllerの作成
24.Viewの配置は終わったのであとはこれを動的に操作できるようにしよう。CanvasController.csを以下のように作成しCanvasにアタッチする。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CanvasController : MonoBehaviour {
public Sprite[] images;
Text heightValue;
Text weightValue;
Text result;
Image resultImage;
void Start () {
heightValue = GameObject.Find ("HeightValue").GetComponent<Text> ();
weightValue = GameObject.Find ("WeightValue").GetComponent<Text> ();
result = GameObject.Find ("ResultText").GetComponent<Text> ();
resultImage = GameObject.Find ("ResultImage").GetComponent<Image> ();
}
public void BtClick(){
float height = float.Parse (heightValue.text) / 100;
float weight = float.Parse (weightValue.text);
float BMI = weight / (height * height);
result.text="BMIは"+BMI.ToString("00.00")+"です。";
if(BMI>18.5f && BMI<25.0f){
resultImage.sprite = images [1];
}else{
resultImage.sprite = images [0];
}
resultImage.enabled = true;
}
}
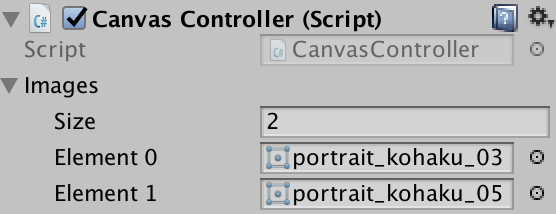
25.Canvasにスクリプトをアタッチしたら、インスペクターから2枚の画像を登録する。

OnClick属性に登録
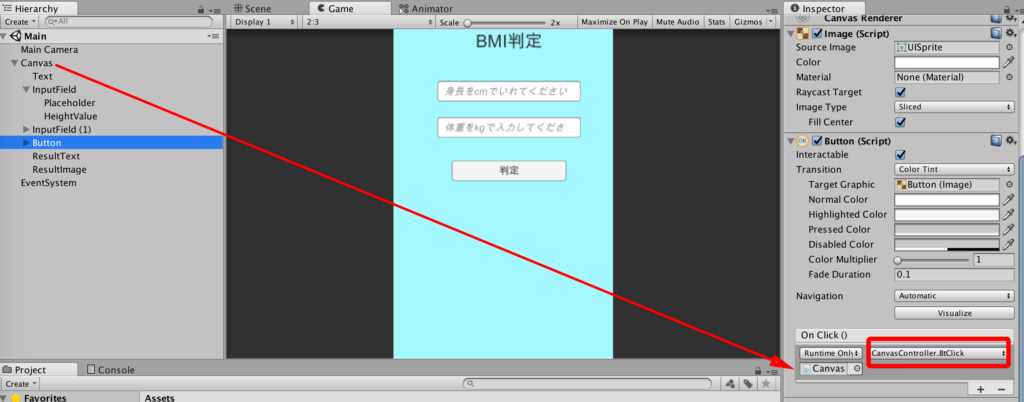
26.ButtonのOnClickに先程スクリプトで作ったBtClick()を登録しよう。

実行
27.実行してみよう。BMIが標準に収まればUnityちゃんがニッコリと微笑むはずだ。

コメント