前回はプリミティブな素材でバイクを作成したが、今回はアセットストアのバイクを使ってバイクを走らせてみよう。
作成
1.新規3DプロジェクトからBike2を作成する。
2.アセットストアを開き以下のアセットをダウンロードする

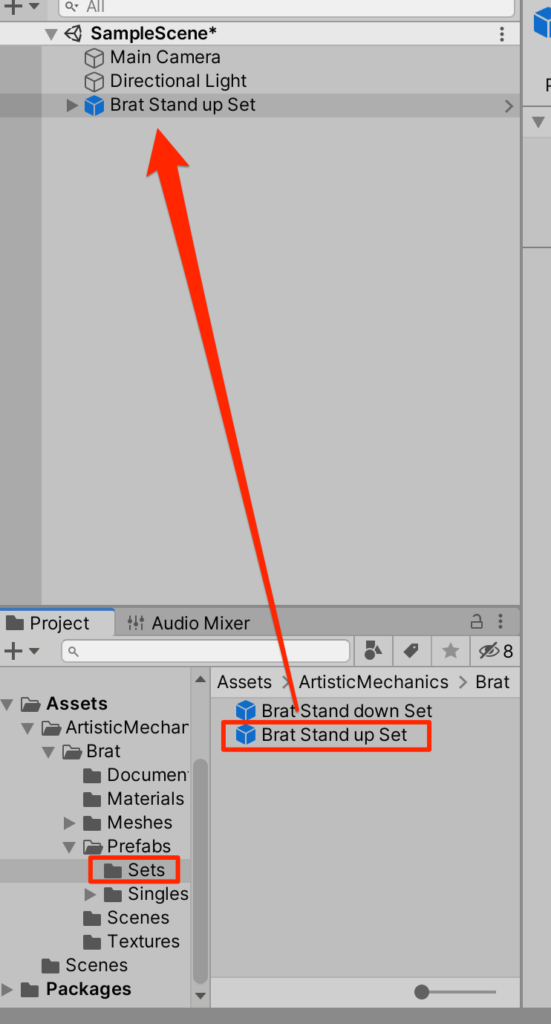
3.Brat stand up Setをヒエラルキーにドラッグ&ドロップする。

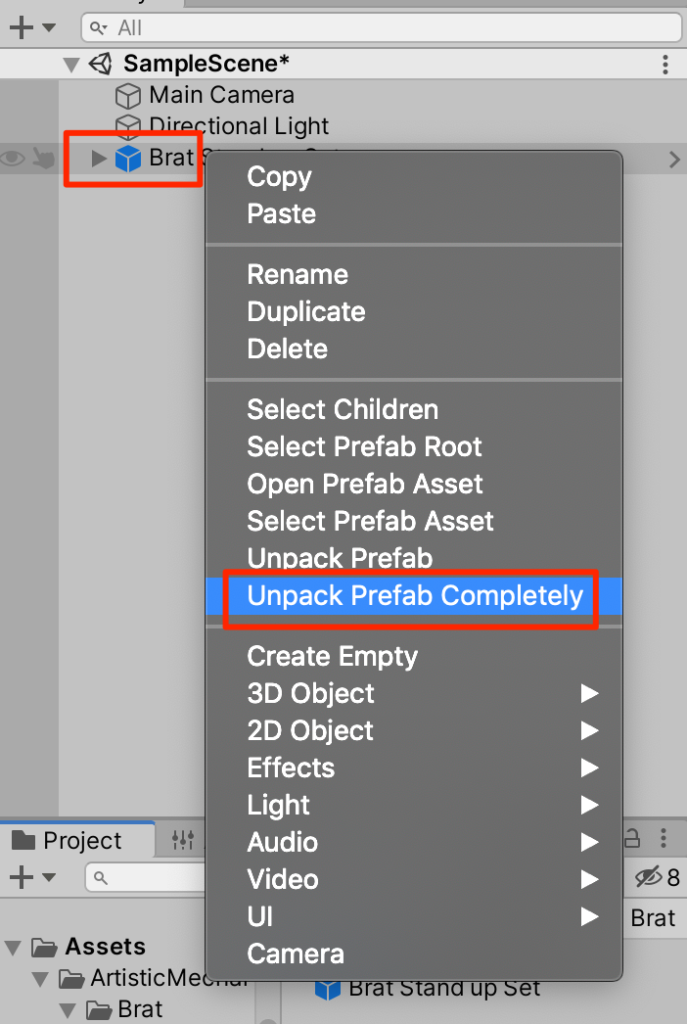
4.プレファブを解除する。

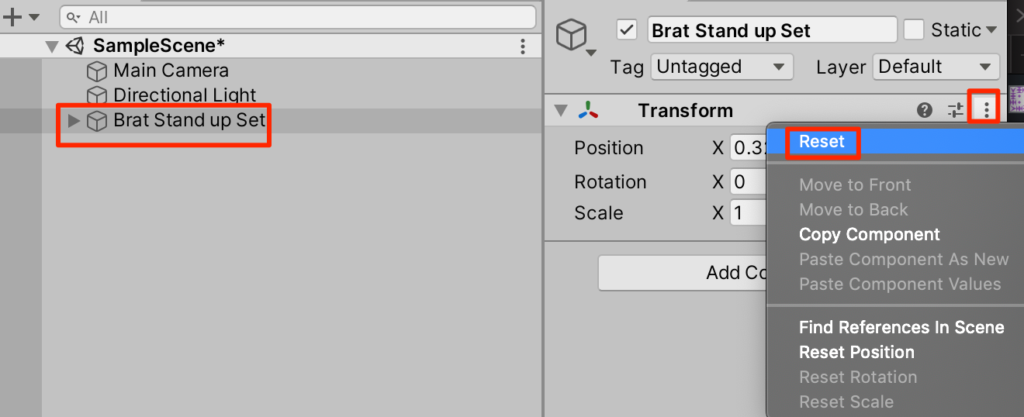
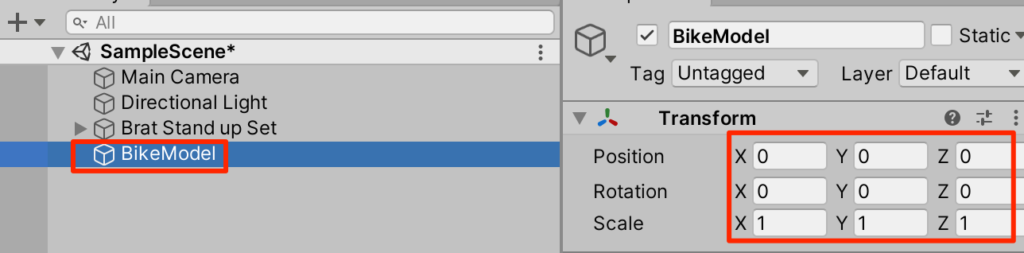
5.トランスフォームに値が入ってしまっているのでまずはリセット

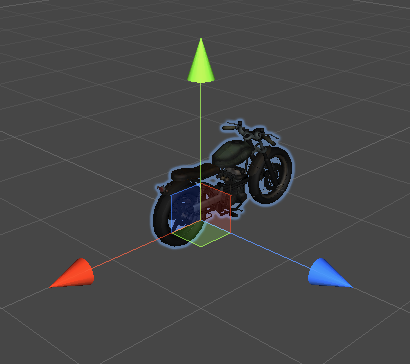
6.前方を表すZ軸が横を向いているのでこれを修正しよう。

6.CreateEmptyからBikeModelを作成。トランスフォームがリセットされていることを確認する。

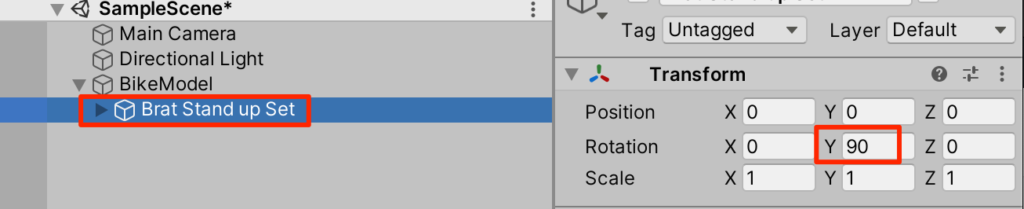
7.BratStandUpをドラッグしてBikeModelの子要素にし、Rotationを調整する。

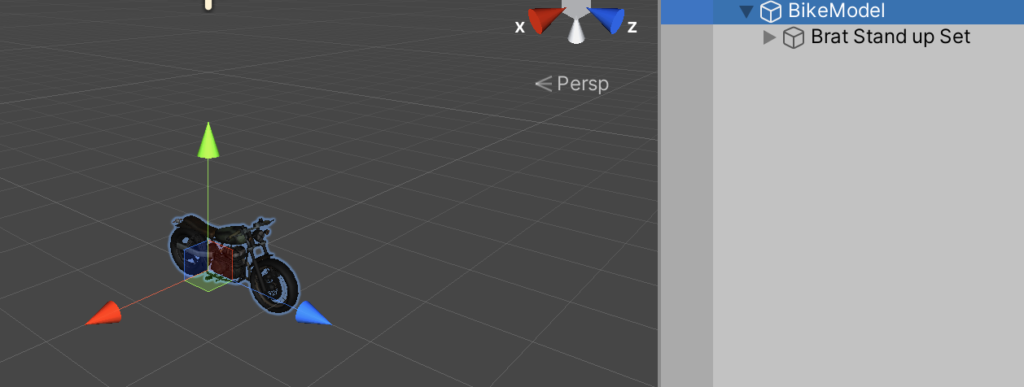
8.BikeModelを選択してみよう。z軸が修正されたことがわかる。

パーツの分割
ハンドル
ハンドルはこの後、車輪の向きに連動して動かしたい。ただ、現状はハンドル部品をy軸回転させると車体を中心として回ってしまう。
こういった場合は中心点(ピボット)を調整していく。これもまたオブジェクトを入れ子にすることによって実現できる。
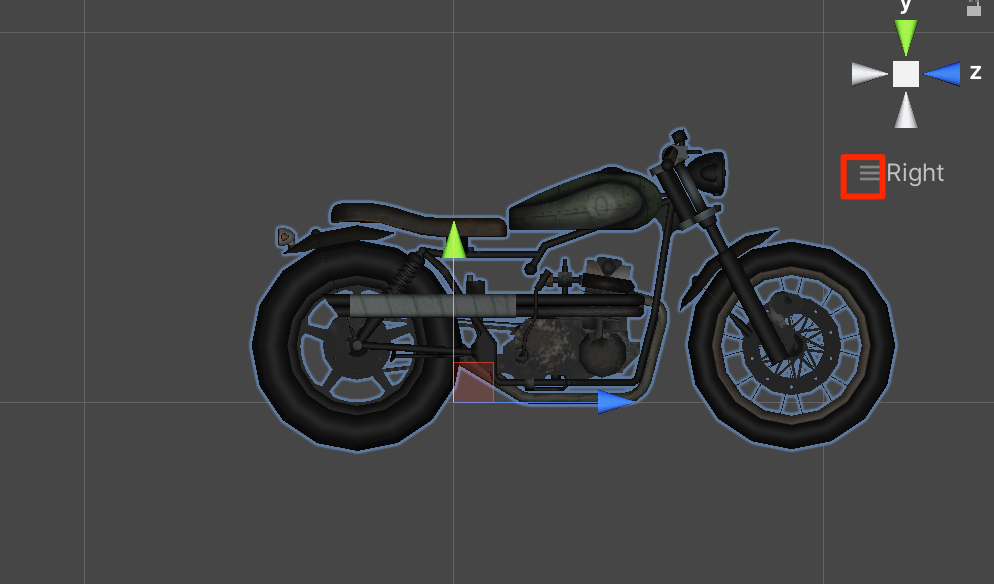
1.原点を表示できるようにBikeModelを選択し、囲み部分を押す。パースがなくなり正確な位置合わせを行いやすくなる。

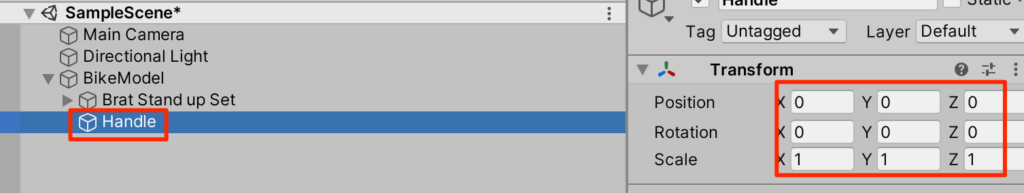
2.BikeModelを右クリックして、CreateEmpty->Handleを作成する。この際トランスフォームがリセットされていることを確認する。

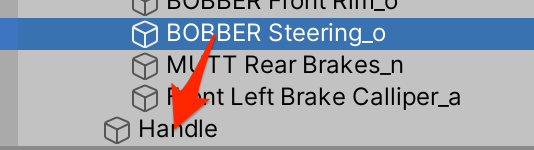
3.Brat standの部品を展開し

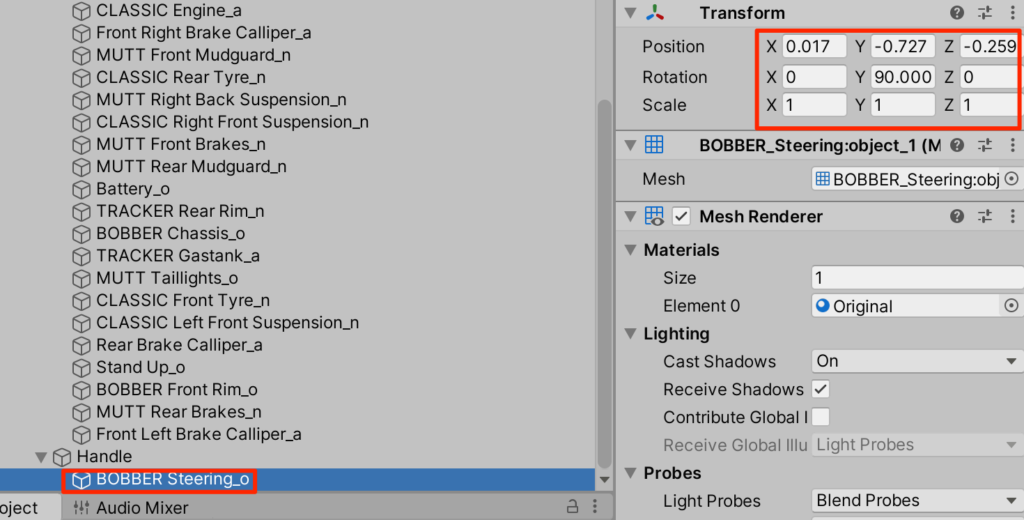
BOBBER SteeringをHandleの子要素にする。
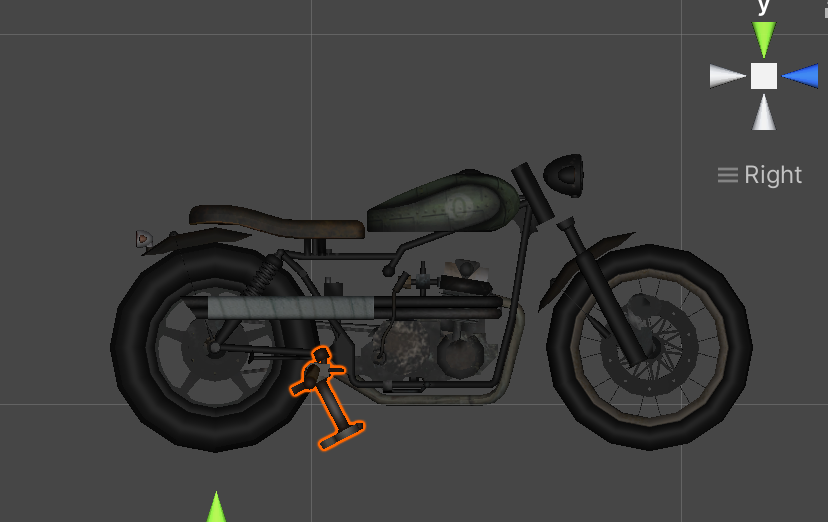
4.ハンドルパーツを原点に移動させる

トランスフォームは以下

ポイントは上から見てHandleをy軸回転させてみて不自然な動きでなければOKだ。
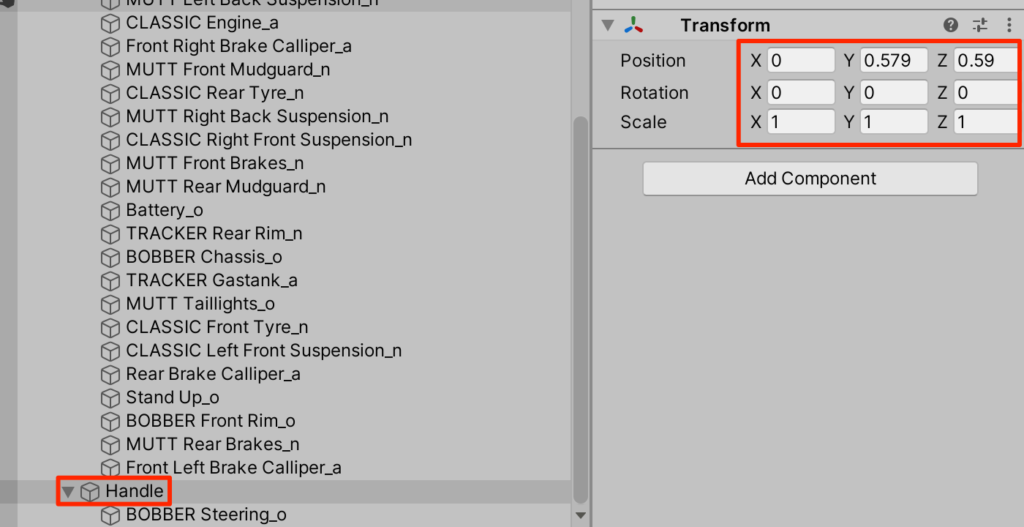
5.軸の設定ができたのでHandleを移動してもとの位置に戻す

y軸回転の確認をする。
だいたいOK!
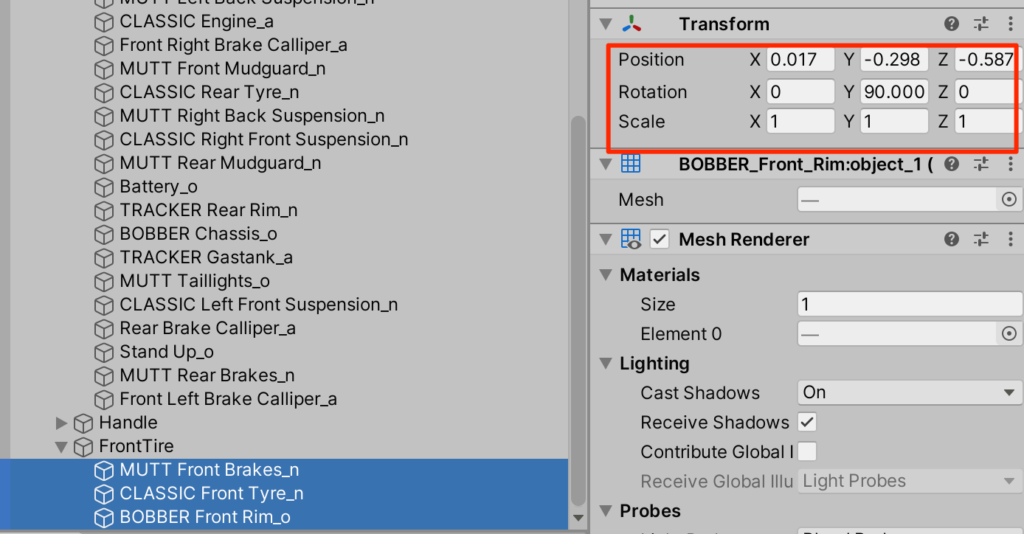
6.前輪についてもピボットの移動を行う。まずはBikeModelを右クリックからCreateEmptyしてFrontTireとリネームする。トランスフォームがリセットされていることを確認する

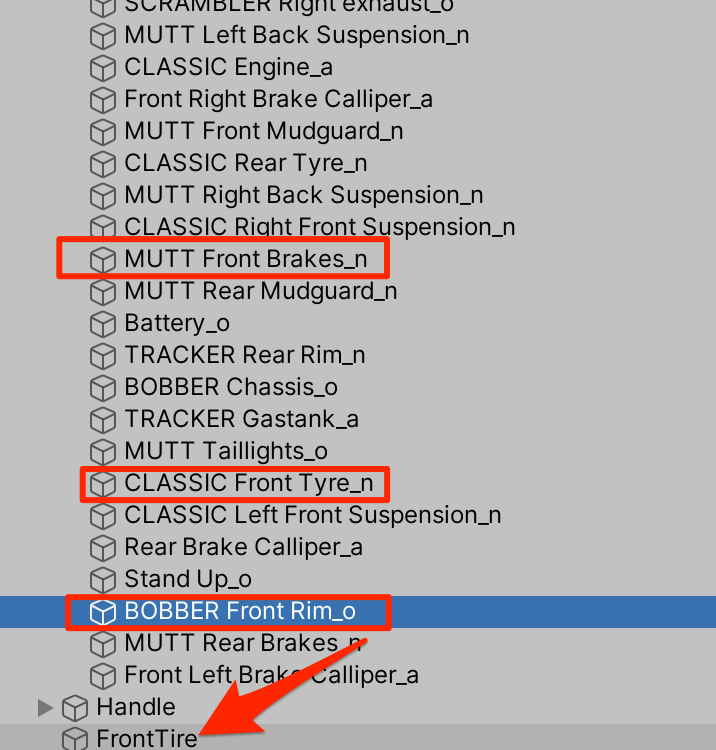
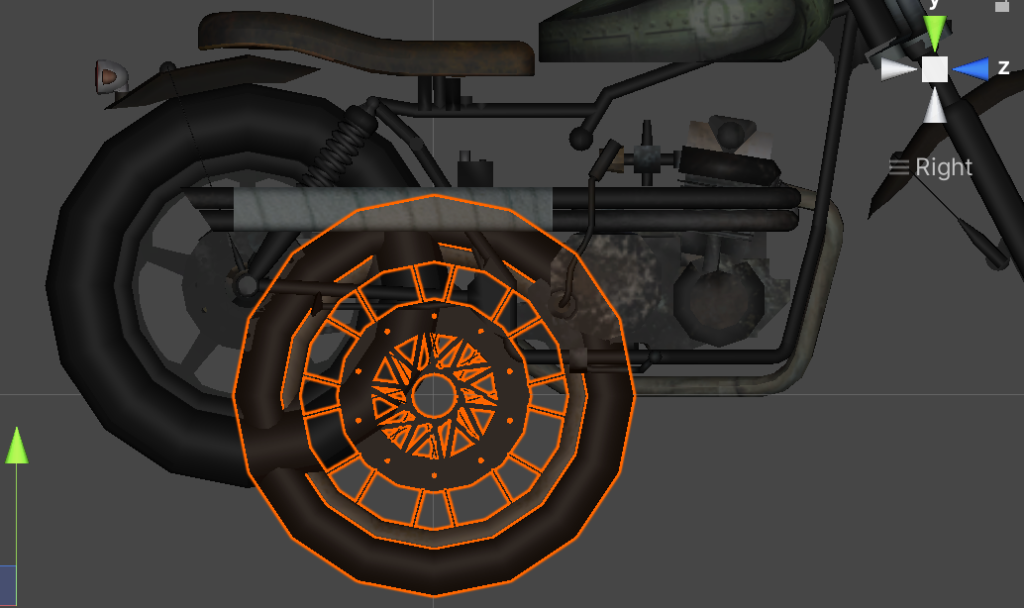
7.下画像で選択されている3つの部品をFrontTireにドラッグしていれる。

8.FrontTire内の3つのパーツを選択して原点に移動させる

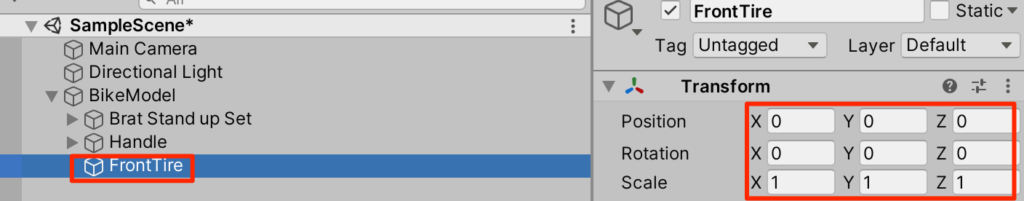
トランスフォームは以下

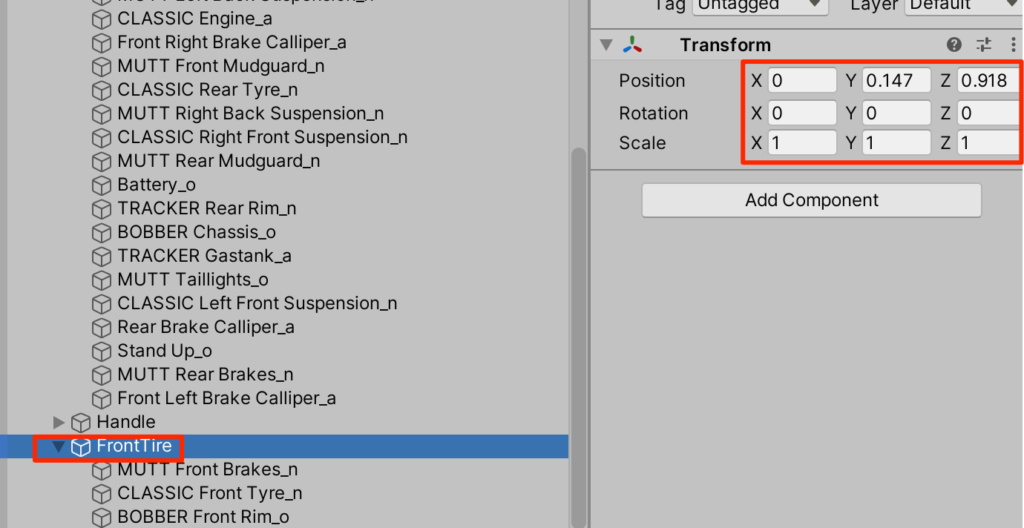
9.軸の設定ができたらFrontTireを選択して元の位置に動かす

FrontTireを選択してRotationのx軸を動かしてみよう。自然な感じで回ればOKだ。
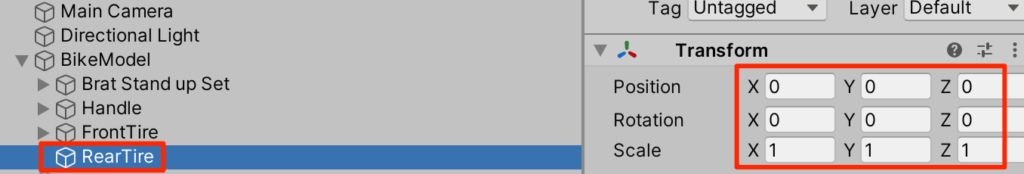
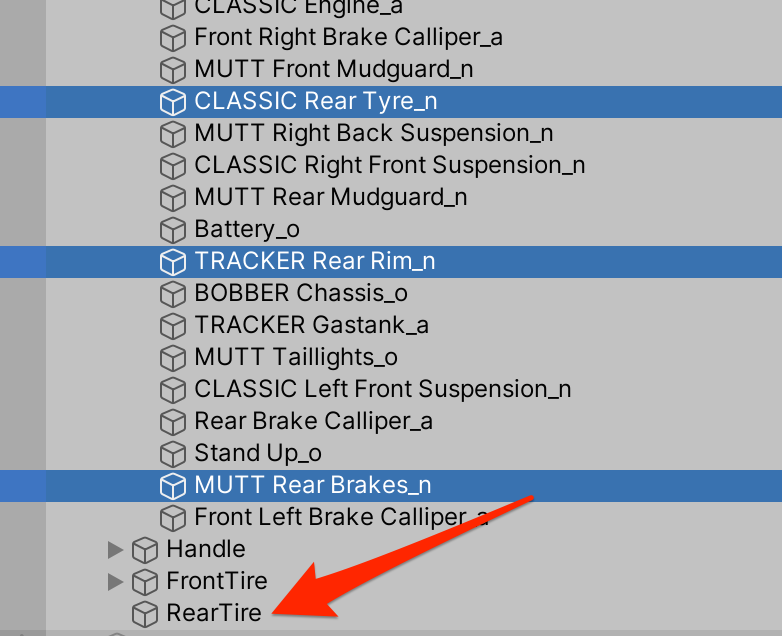
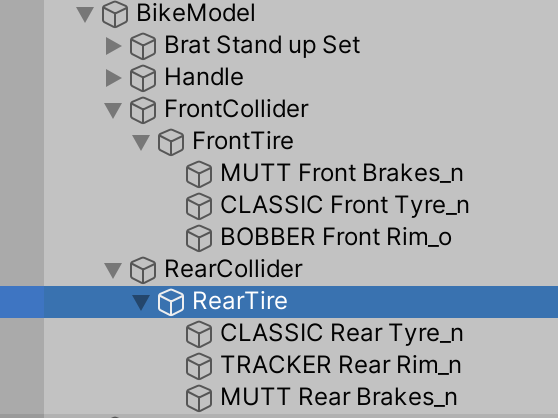
10.後輪についても同じことを行う。まずはBikeModelを右クリからCreateEmptyしてRearTireとリネーム

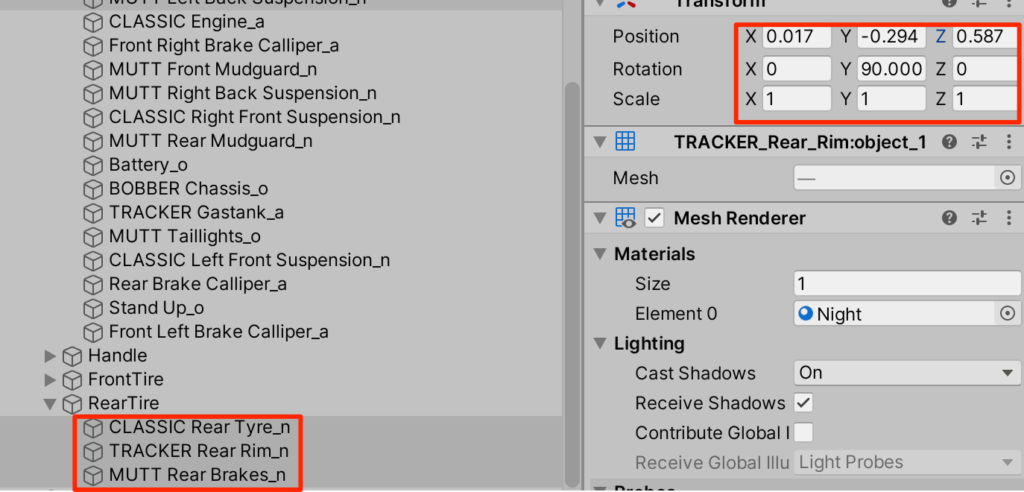
選択されている3つの部品をRearTireの中に移動させる

3つのパーツを同時に選択して移動させる。

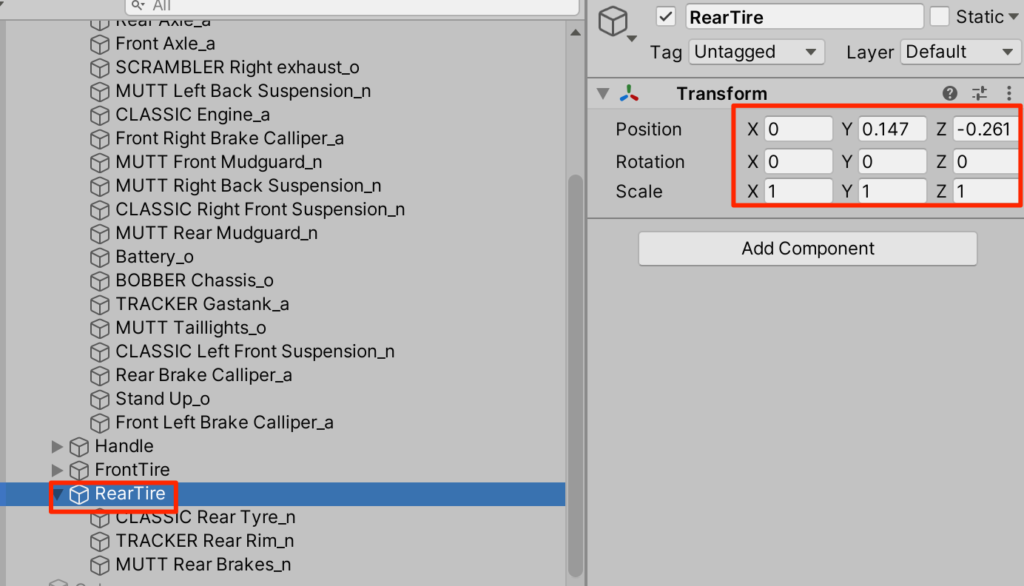
RearTireを選択して元の位置に戻す。

コライダーの設定
まだこの車体にはコライダーが設定されていない。フレームなどに細かくコライダーを設定していってもいいが、ここはざっくりとエンジン部分のみにコライダーを設定する。
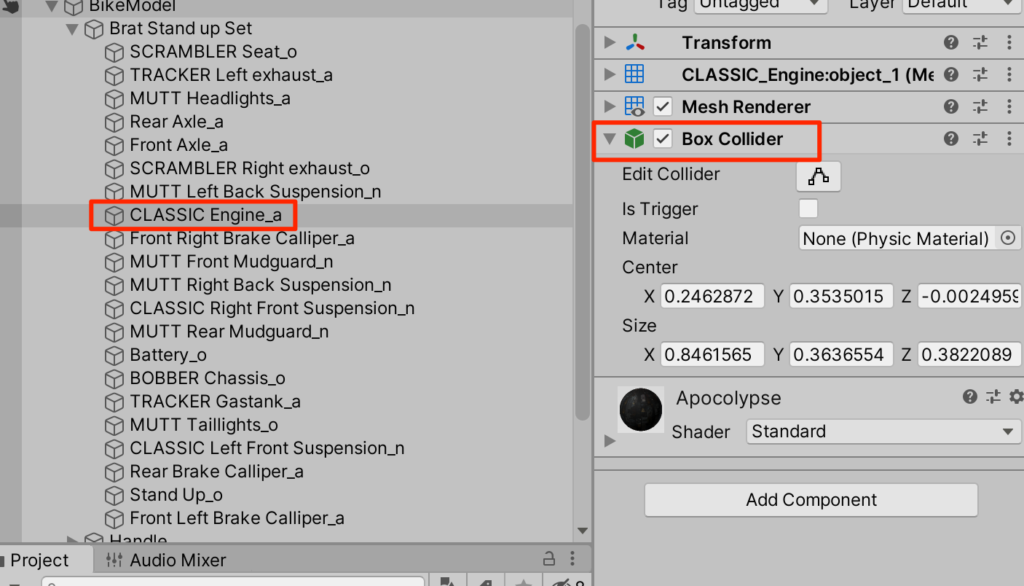
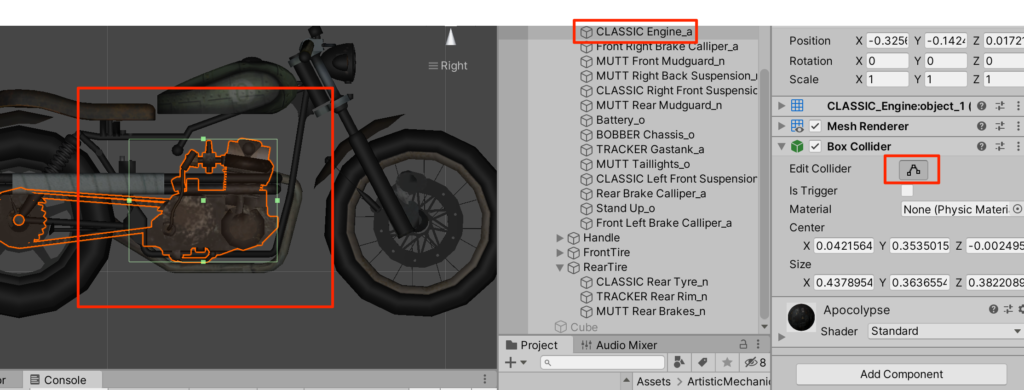
1.エンジンを選択して、BoxColliderを付与する。

このままだと後に設定するWheelColliderと干渉してしまうのでEditColliderにチェックをいれて下図のように縮める

Rigidbodyの設定
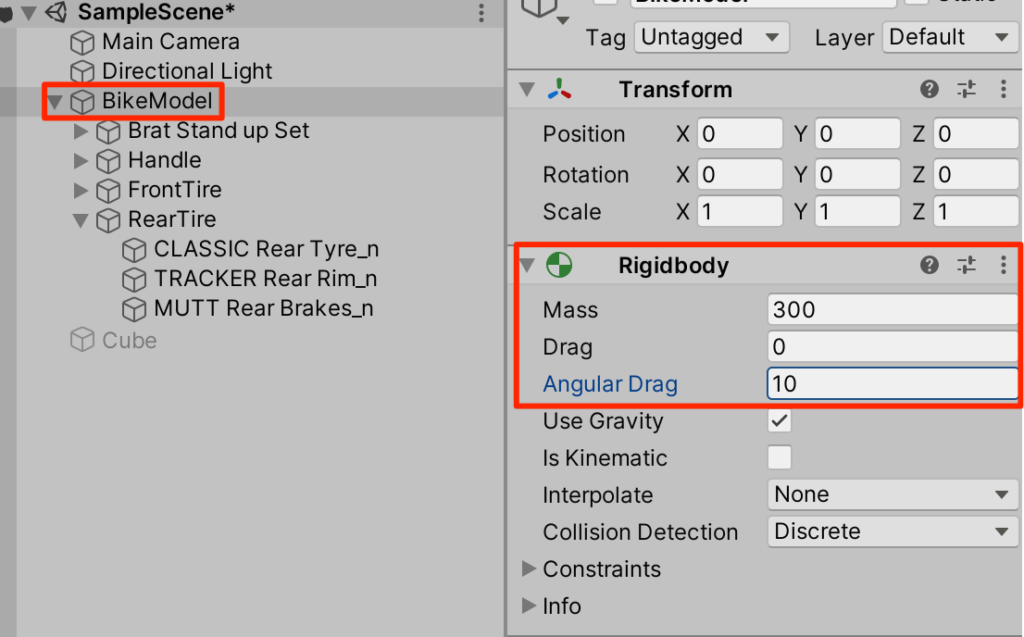
WheelColliderを正確に機能させるためには本体となる部分にRigidbodyが付与されている必要がある。BikeModelを選択して、Rigidbodyを付与する。トランスフォームは以下

WheelColliderの設定
いよいよ主役であるWheelCollierを設定していこう。
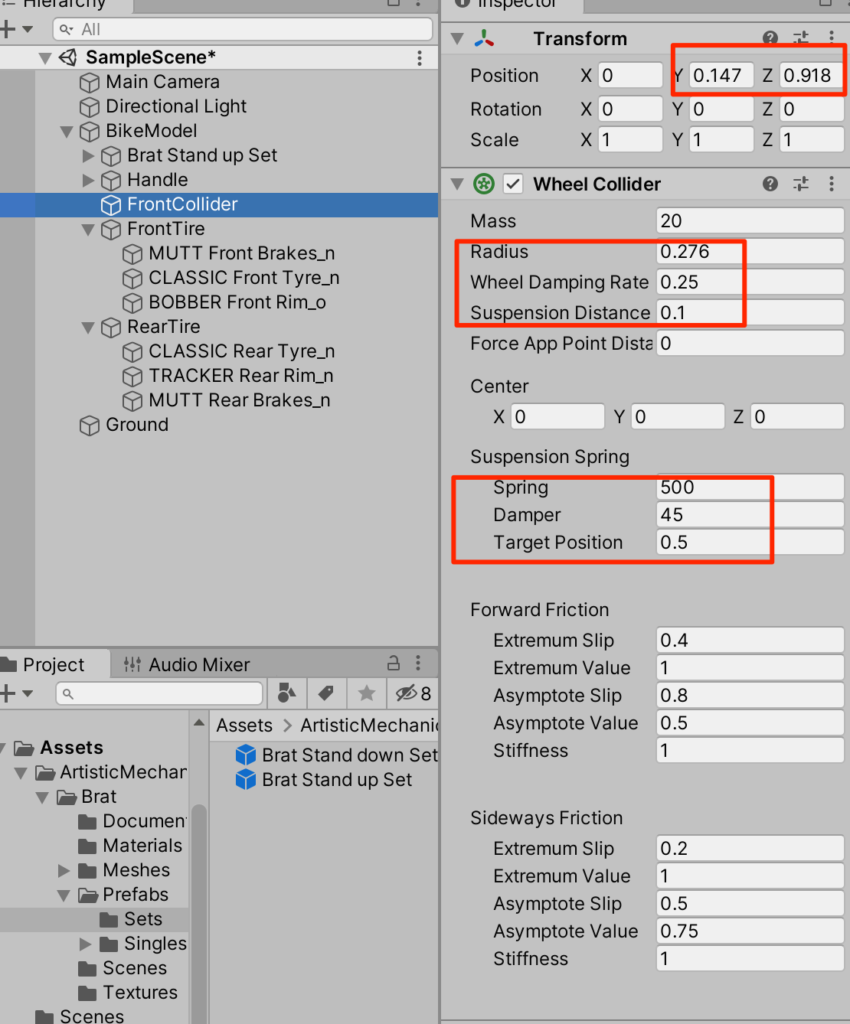
1.BikeModelを右クリからCreateEmpty。FrontColliderとリネームして。TransformをFrontTireと同じ位置に設定する。またWheelColliderを付与して以下のように設定する。

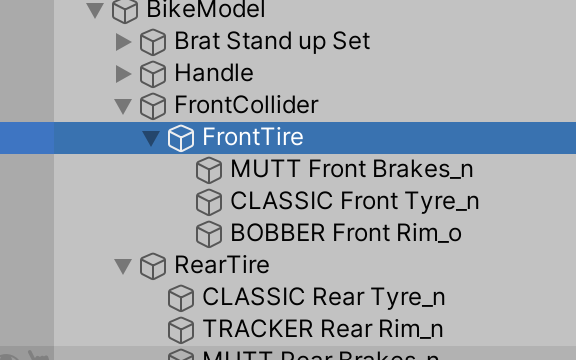
2.設定が済んだらFrontTireをドラッグしてFrontColliderの子要素にする。

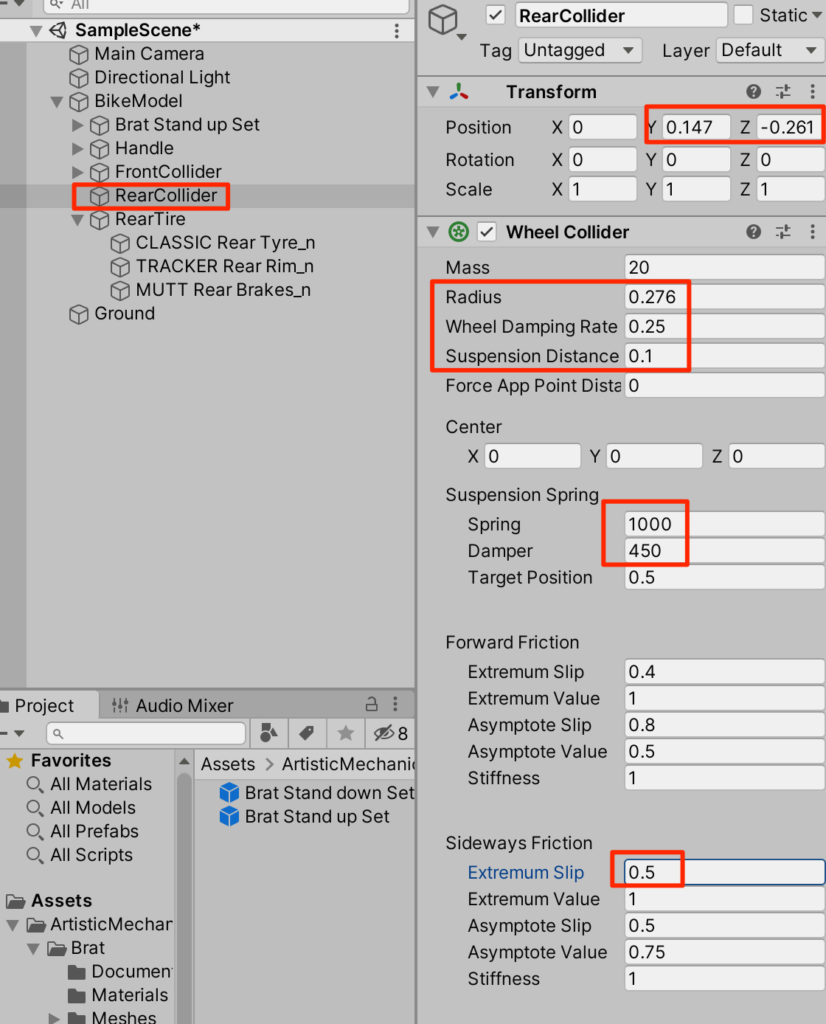
3.後輪に対しても同じことを行う。まずはCreateEmptyしてRearColliderを作成。
トランスフォームを調整して、WheelColliderをアタッチ。WheelColliderの値は以下

設定が済んだら、こちらもRearColliderの子要素にRearTireを設定する

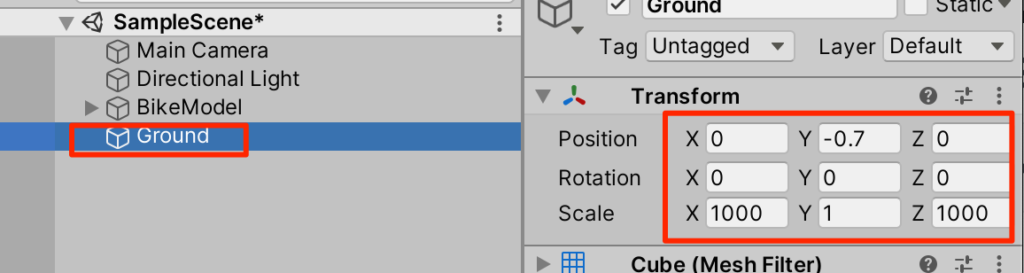
地面の作成
新規CubeからGroundにリネーム。トランスフォームは以下

スクリプトの作成
新規C#スクリプトからBikeControllerを以下のように作成
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BikeController : MonoBehaviour {
public Transform handle;
public List<AxleInfo> axleInfos;
public float maxMotorTorque;
public float maxSteeringAngle;
void Start(){
GetComponent<Rigidbody>().centerOfMass=new Vector3(0,-0.5f,-0.2f);
}
public void ApplyLocalPositionToVisuals(WheelCollider collider) {
if(collider.transform.childCount == 0){
return;
}
Transform visualWheel = collider.transform.GetChild(0);
Vector3 position;
Quaternion rotation;
collider.GetWorldPose(out position, out rotation);
visualWheel.transform.position = position;
visualWheel.transform.rotation = rotation;
}
public void FixedUpdate() {
float motor = maxMotorTorque * Input.GetAxis("Vertical");
float steering = maxSteeringAngle * Input.GetAxis("Horizontal");
foreach (AxleInfo axleInfo in axleInfos) {
if (axleInfo.steering) {
axleInfo.Wheel.steerAngle=steering;
if(handle != null){
handle.localEulerAngles=new Vector3(0,axleInfo.Wheel.steerAngle,0);
}
}
if (axleInfo.motor) {
axleInfo.Wheel.motorTorque = motor;
}
ApplyLocalPositionToVisuals(axleInfo.Wheel);
}
}
}
[System.Serializable]
public class AxleInfo {
public WheelCollider Wheel;
public bool motor; //駆動輪か?
public bool steering; //ハンドル操作をしたときに角度が変わるか?
}
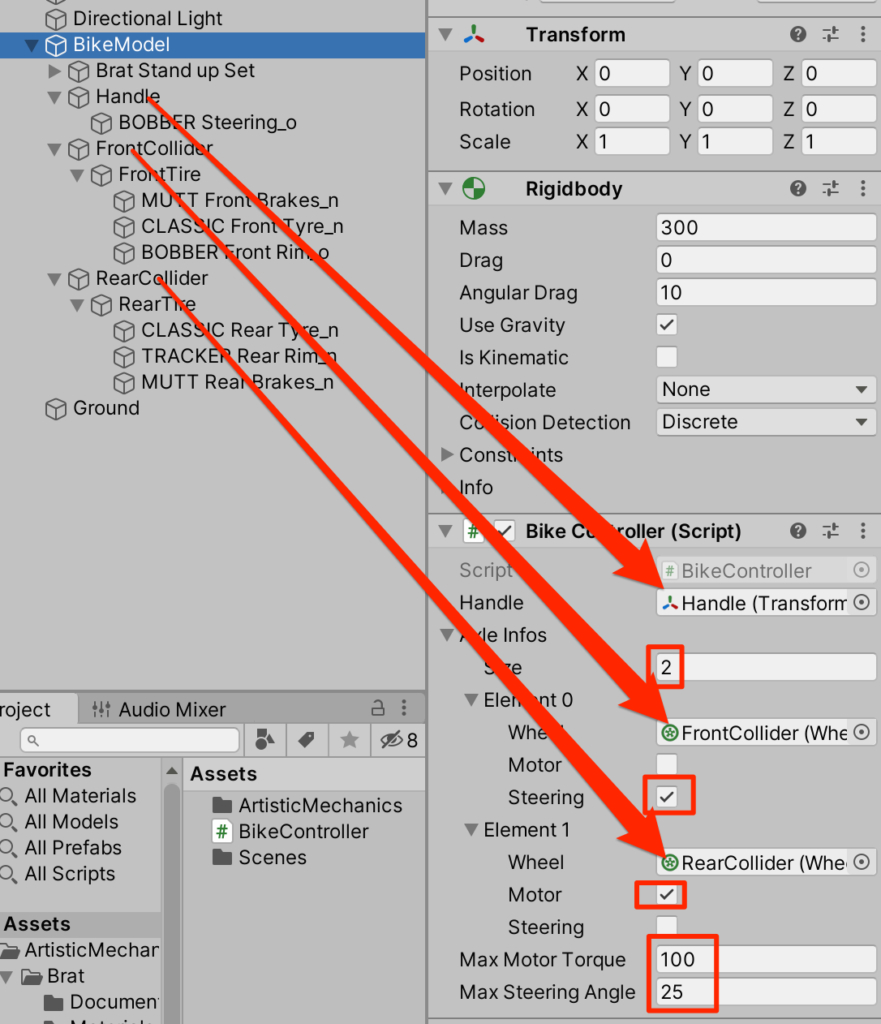
スクリプトをBikeModelにアタッチして、以下のように設定する

完成
これで完成だ。作例では控えめな設定がしてあるが色々パラメーターを調整してみほしい。
以下から今回のプロジェクトをダウンロードできる。
https://joytas.net/downloads/bike2.unitypackage



コメント