Unity初心者のための演習課題です。
作成
1.新規3Dプロジェクトをプロジェクト名HoleGameで作成する。
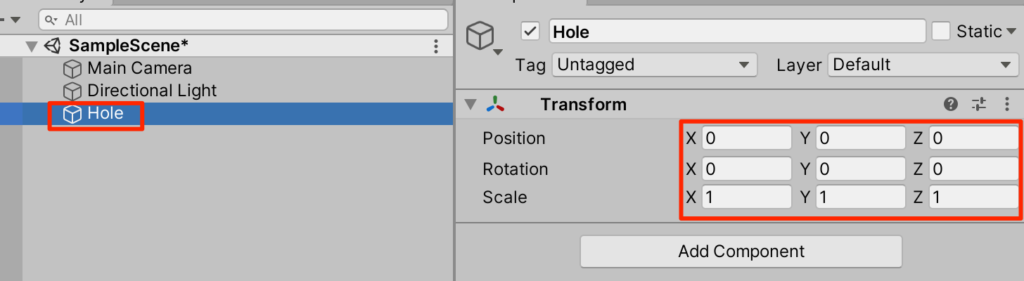
2.CreateEmptyして名前をHoleとする。この際、Transformがリセットされていることを確認する。

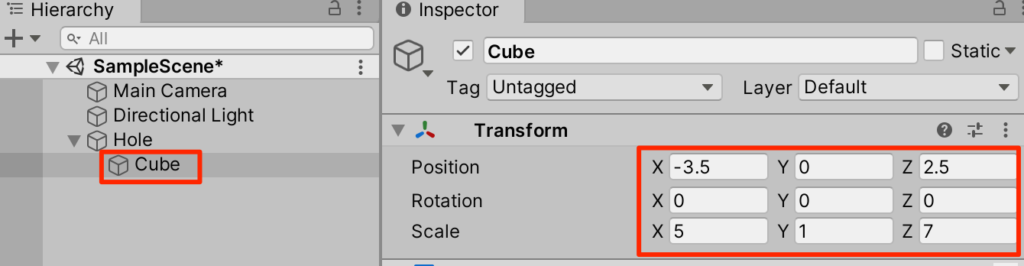
3.Holeを右クリックして子要素としてCubeを作成する。トランスフォームは以下

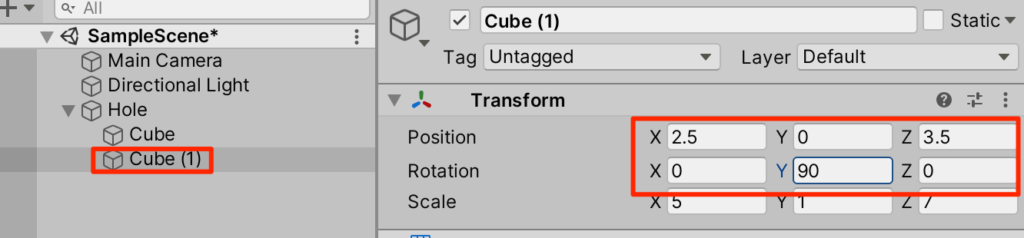
4.今作成したCubeを複製して、Transformを以下のように変更する

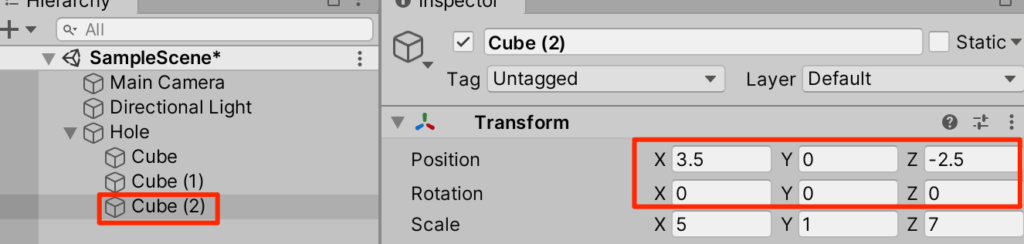
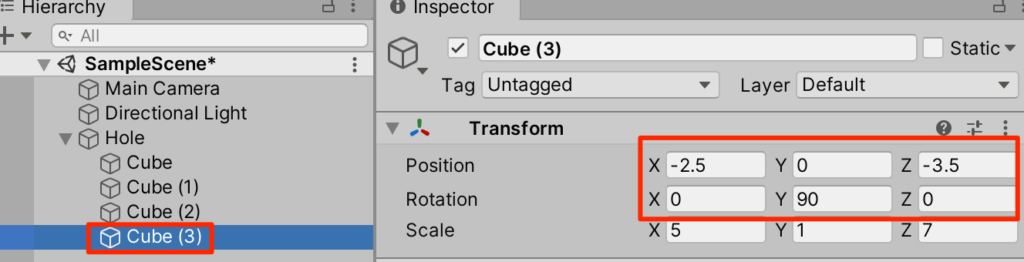
5.同様にあと2回複製する。Transformは以下


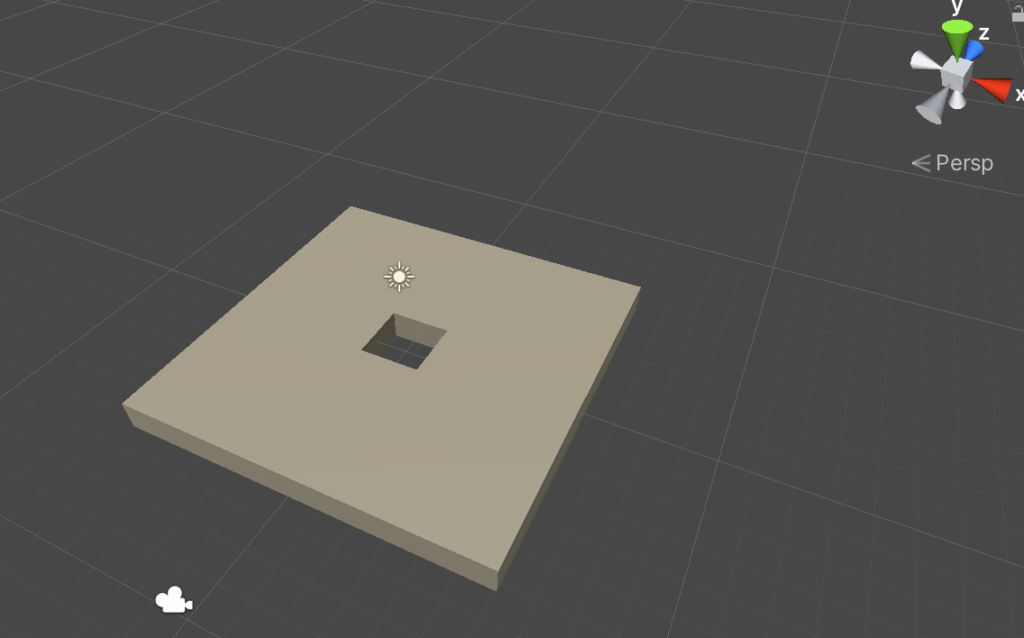
6.ここまでで以下のように穴の空いた板ができれば成功だ。

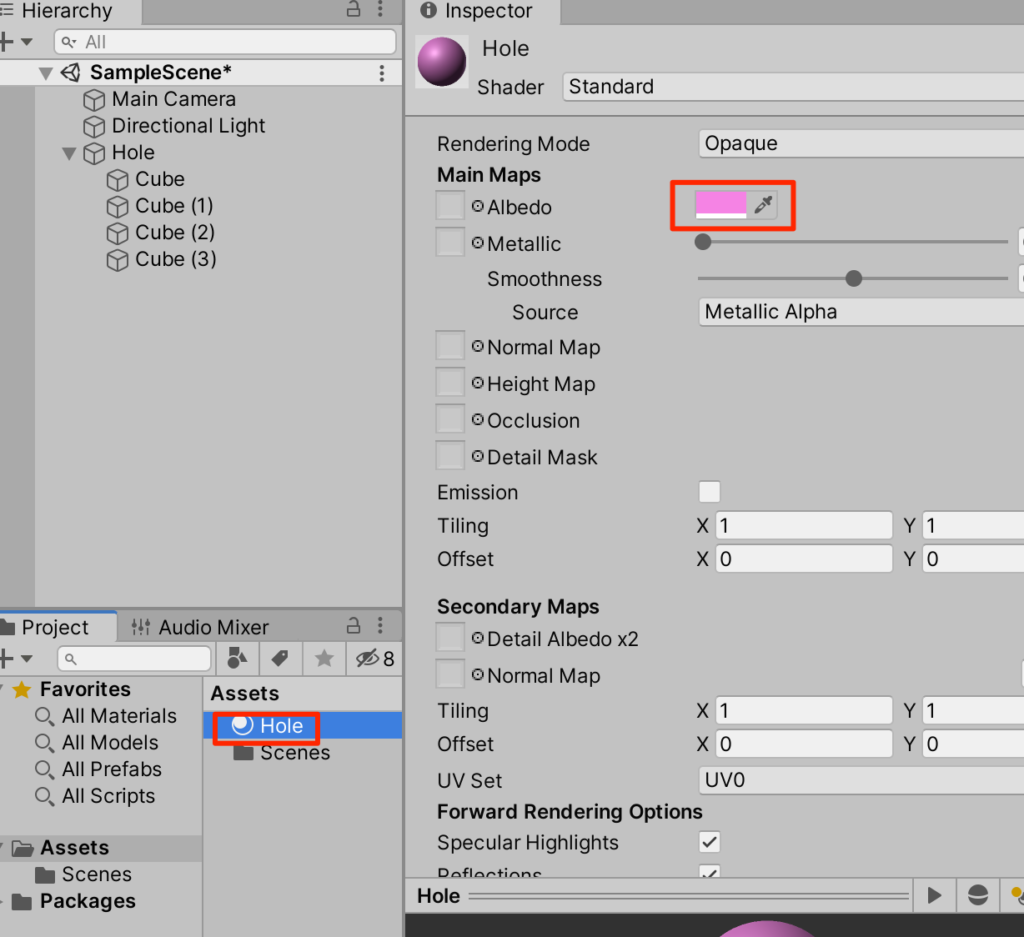
7.着色していこう。プロジェクトビュー新規マテリアルからHoleという名前でマテリアルを作成する。Albedoで好きな色を設定しよう。

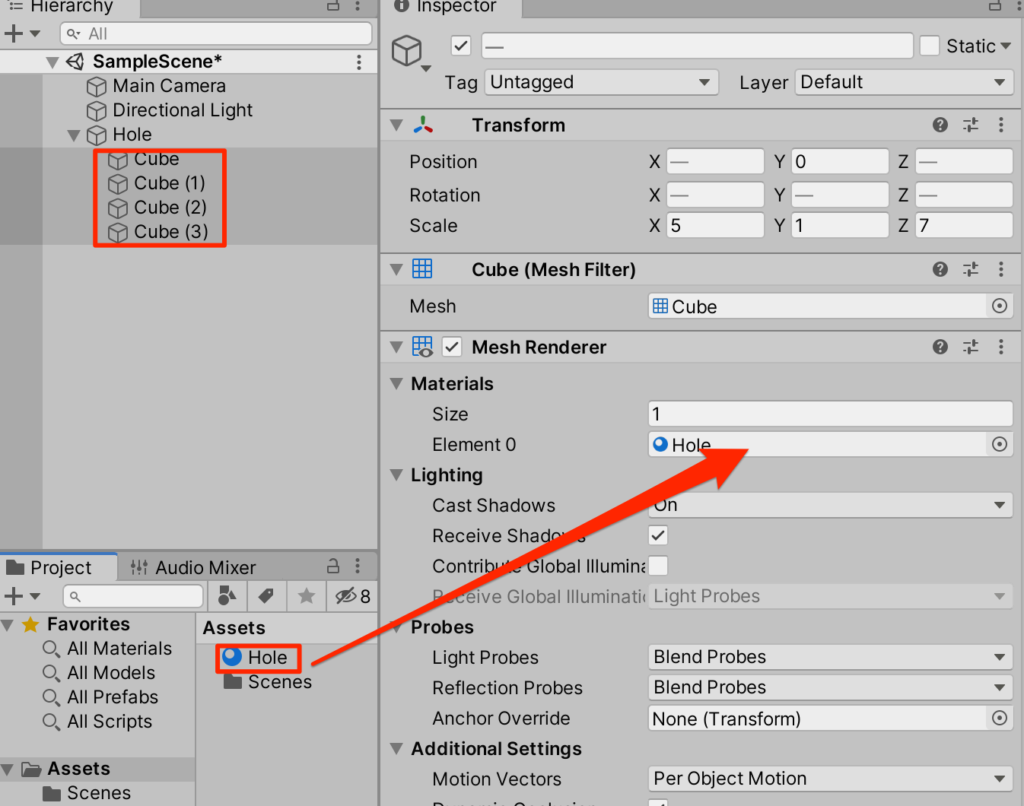
8.マテリアルができたので4枚のCubeを選択したあと、マテリアルをドラッグして設定する。

プレファブ化
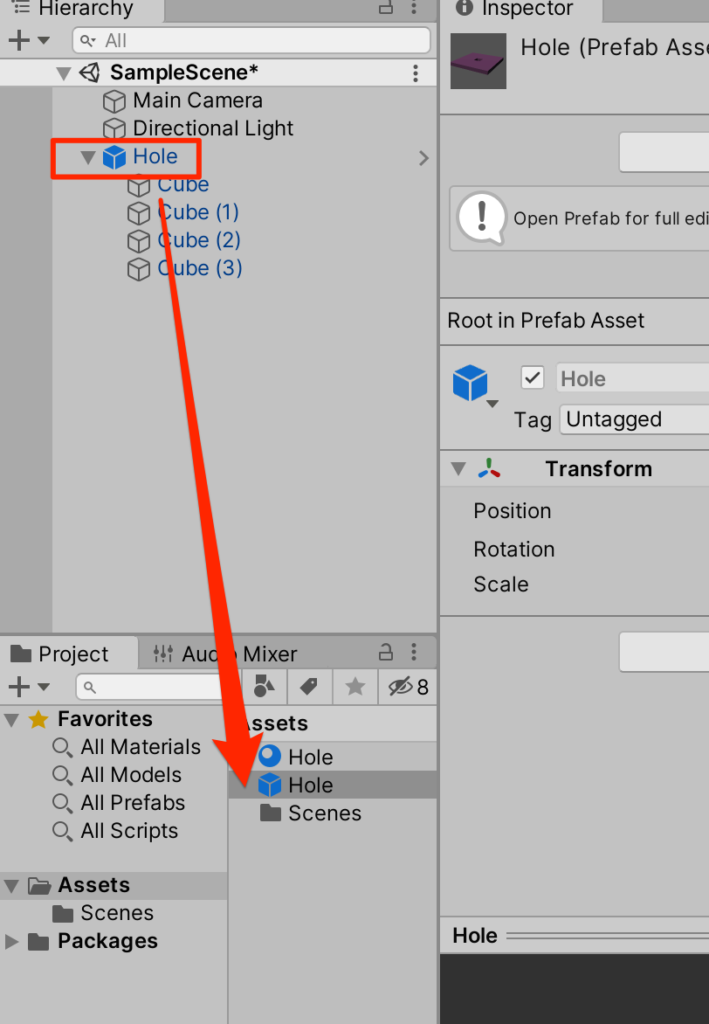
1.今作成したHoleをドラッグしてプロジェクトビューに持っていってプレファブ化をする。こうすることによってこのHoleを繰り返し利用することが出来るようになる。

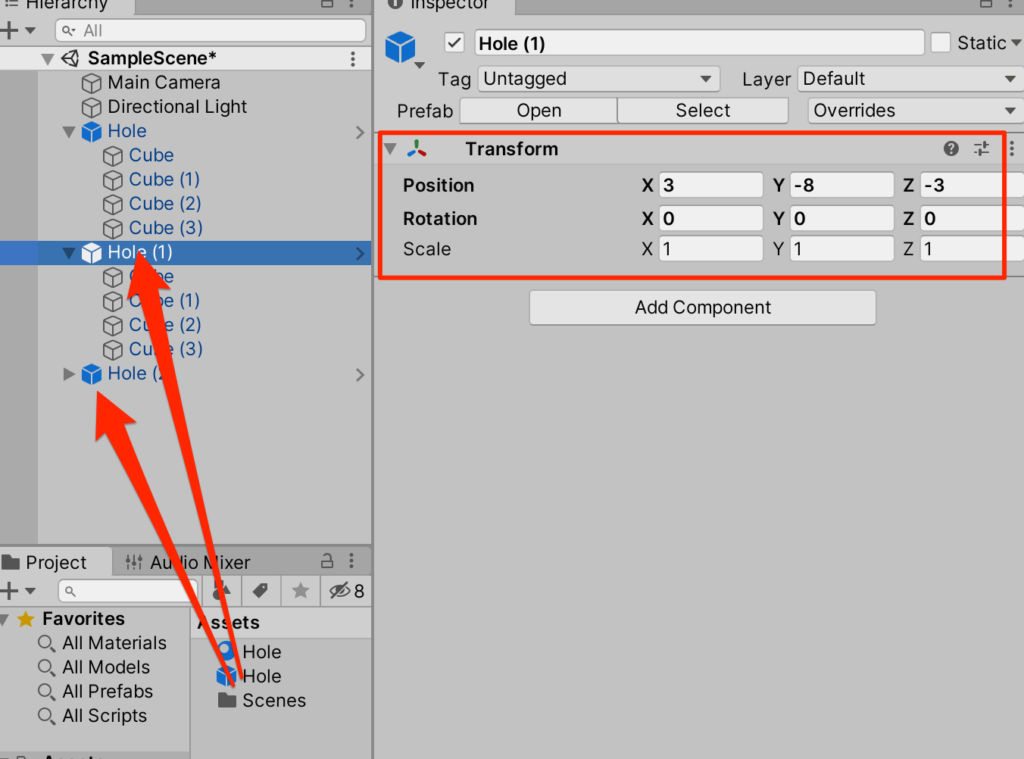
2.プレファブからドラッグすることを2回繰り返して2つ複製し、1つ目のTransformを以下のように設定する。

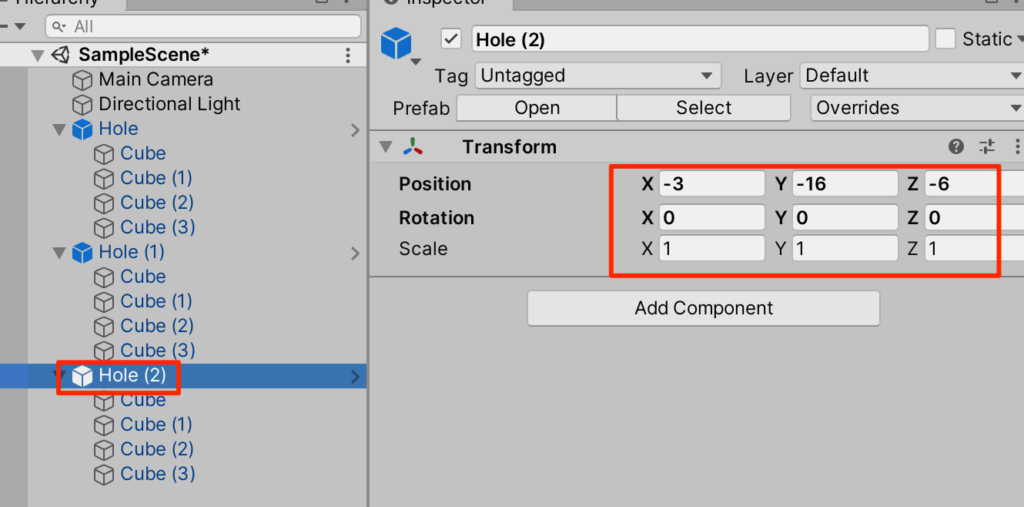
3.もう一つのTransformは以下

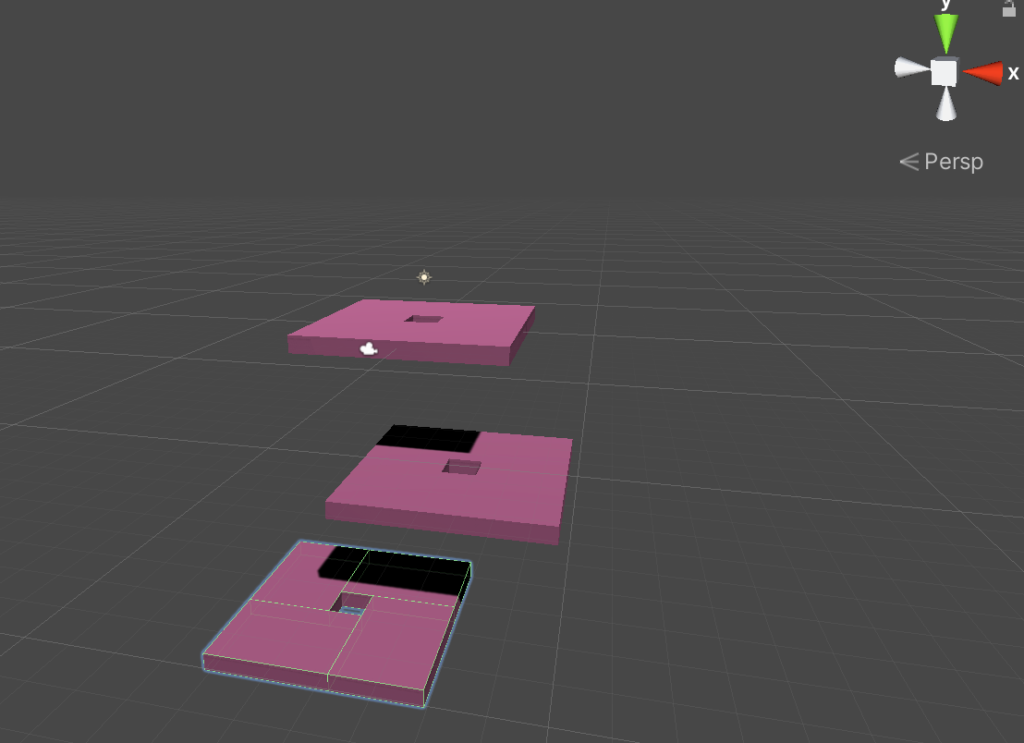
4.以下のように配置されれば成功だ。

カメラの設定
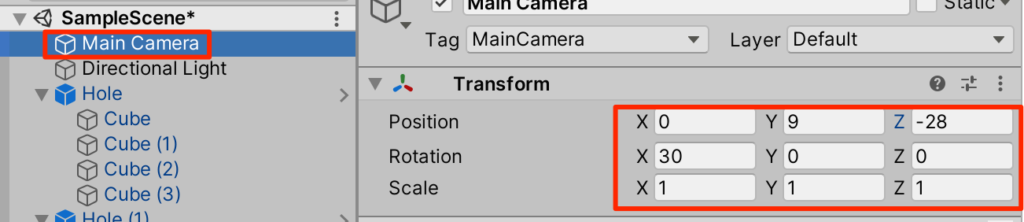
1.画面にいい感じに収まるようにカメラを設定する。MainCameraを選択し、Transformを以下のように設定する

ボールの作成
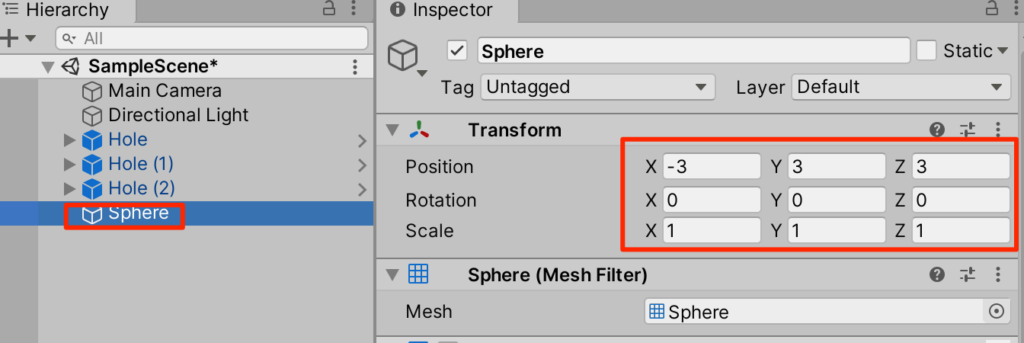
1.ヒエラルキーのクリエイトからSphereを作成する。Transformは以下

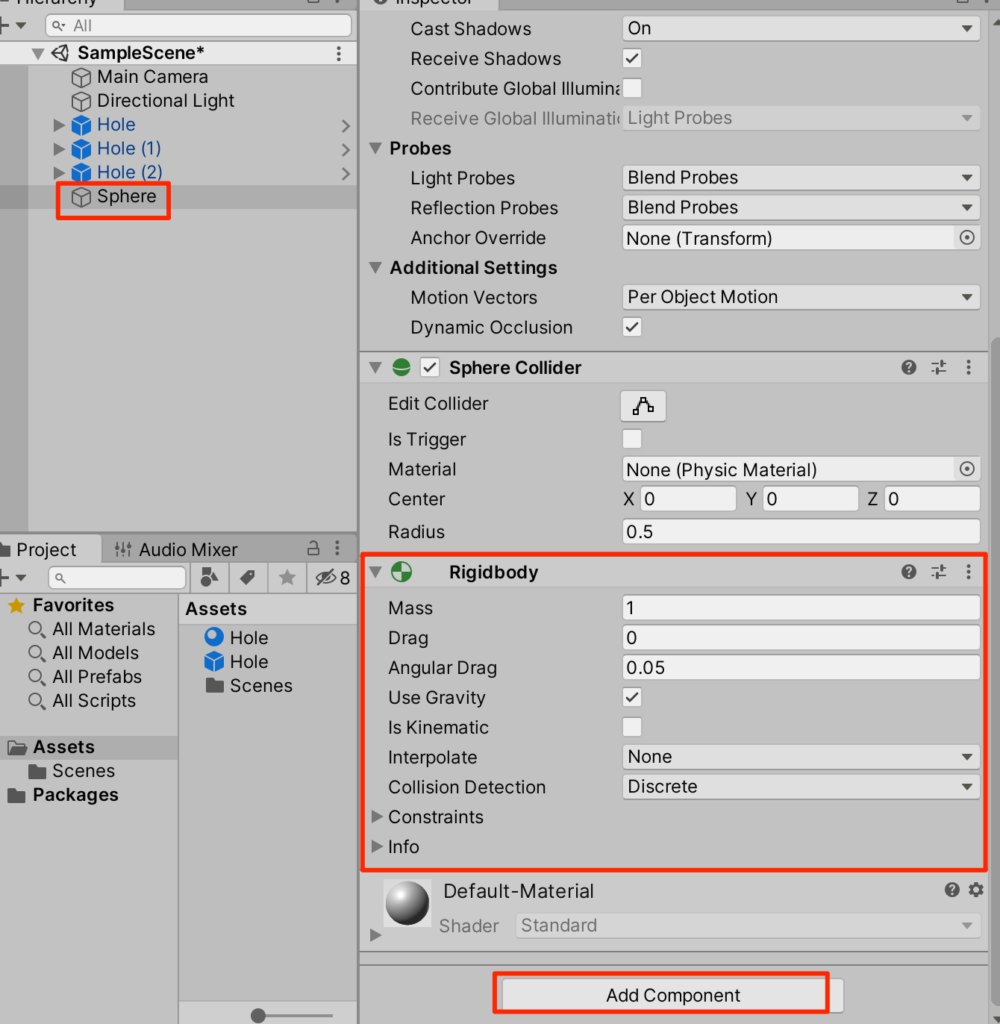
2.Sphereを選択し、AddComponentからrigidbodyを付与する

3.実行してみよう。Rigidbodyを付与することで重力が働くようになる。
下に落下するようになった。
スクリプトの作成
ではボールを左右上下の矢印キーで操作できるようにしてみよう。ボールの動かし方は色々あるが、今回は場の重力を操作することで動かすことにする。
1.プロジェクトビュー新規c#スクリプトからGravityScriptを以下のように作成する。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GravityScript : MonoBehaviour
{
public float gravityScale = 9.8f;
void Update()
{
Vector3 vec = new Vector3(0, -1.0f, 0);
vec.x = Input.GetAxis("Horizontal");
vec.z = Input.GetAxis("Vertical");
Physics.gravity = vec.normalized * gravityScale;
}
}
解説)
Updateの中で毎回、場の重力を設定している。y軸方向は常に下方向に向け上下左右キーの入力でx,z方向への重力を付与している。x,y,z成分が合成されたベクトルをPhysics.gravityに設定することでその場の重力が設定される。gravityScaleを9.8に設定しているのは地球の重力に合わせた設定だが、publicにしているのでインスペクターから調整できる。ゲームバランスを見ながら調整するとよいだろう。
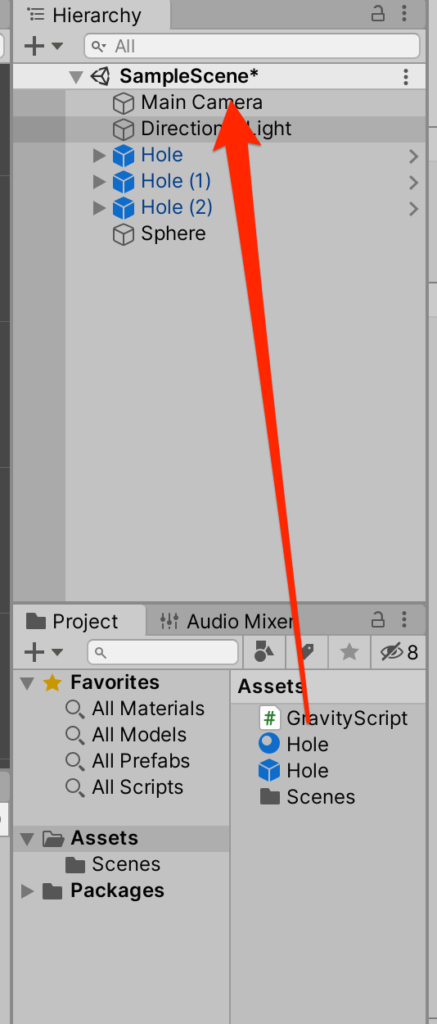
2.作成したGravityScriptをMainCameraにドラッグしてアタッチする。
スクリプトは何かにアタッチしてゲーム画面に登場しないと機能しないので注意。

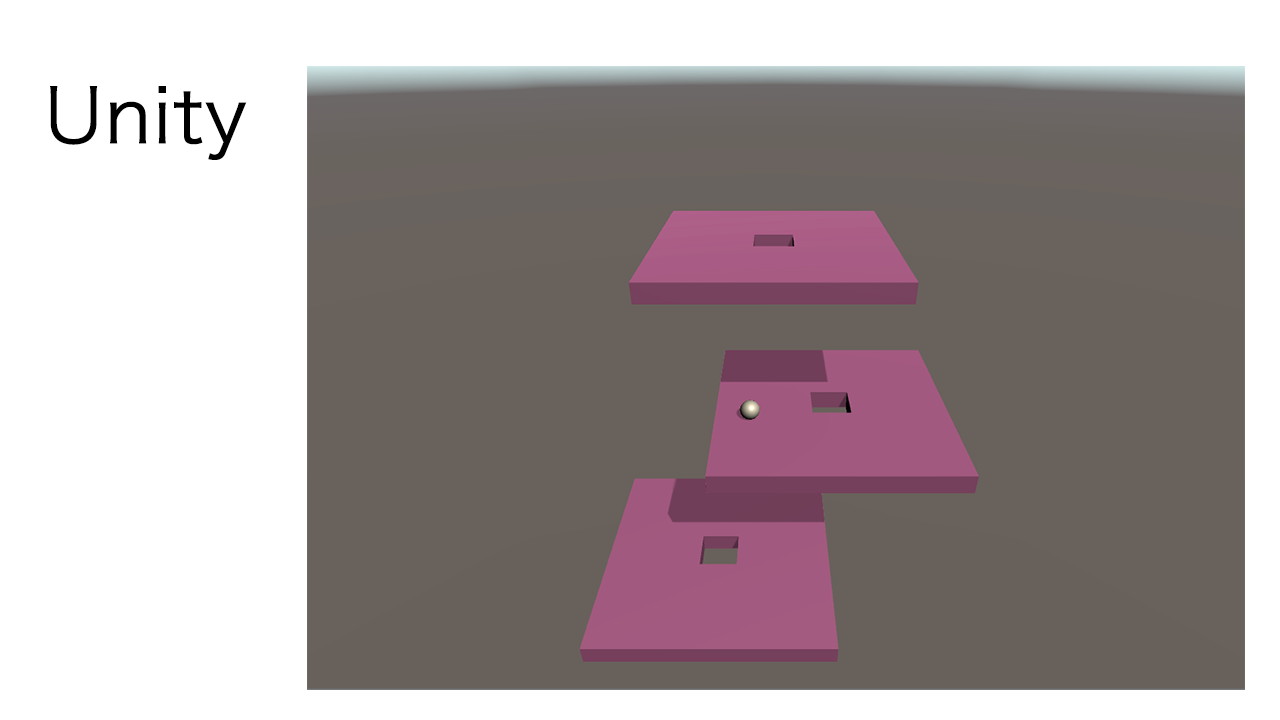
実行してみよう。上下左右キーによってボールが動くようになったはずだ。
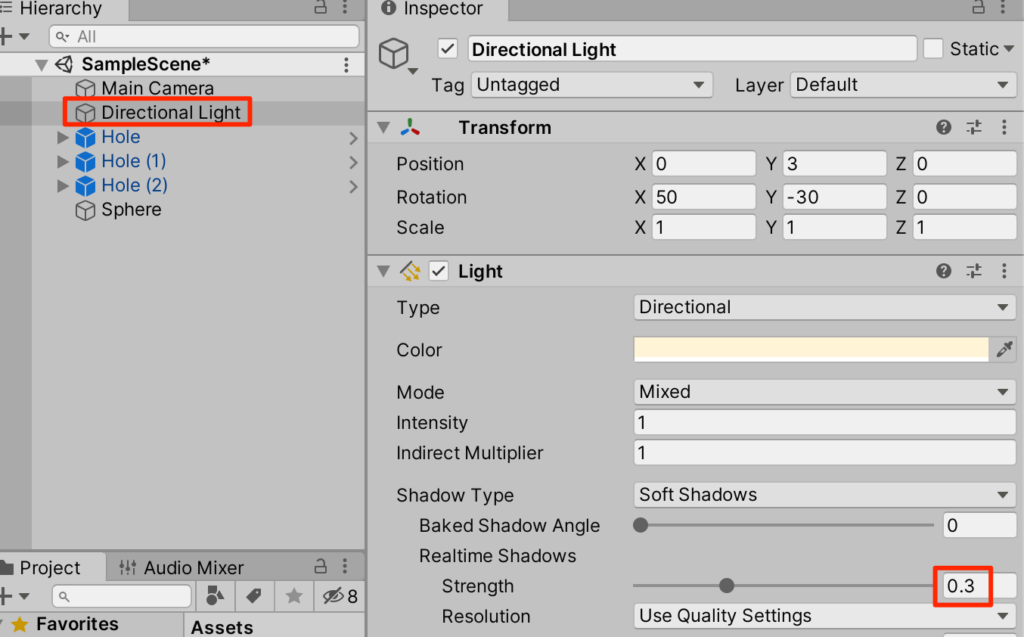
影の調整
影が強すぎてボールが見えづらくなっている。影の調整をしよう。directional LightのStrengthを0.3にする。

Goalの設定
では一番下の穴に落ちたらGoalという設定にしてみよう。
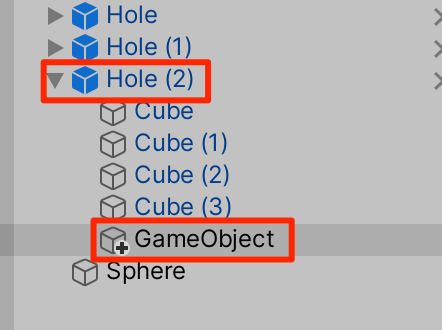
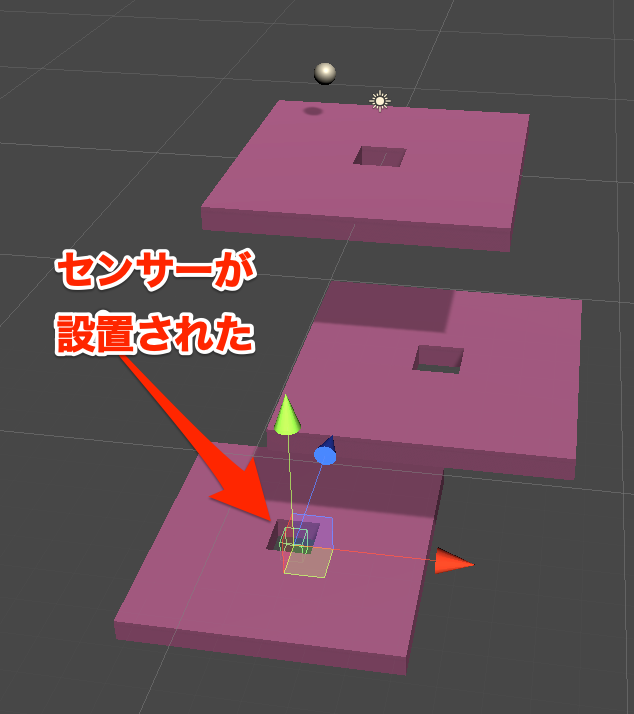
1.一番下のHoleを右クリックしそこからCreateEmptyをするとその子要素して作成できる。

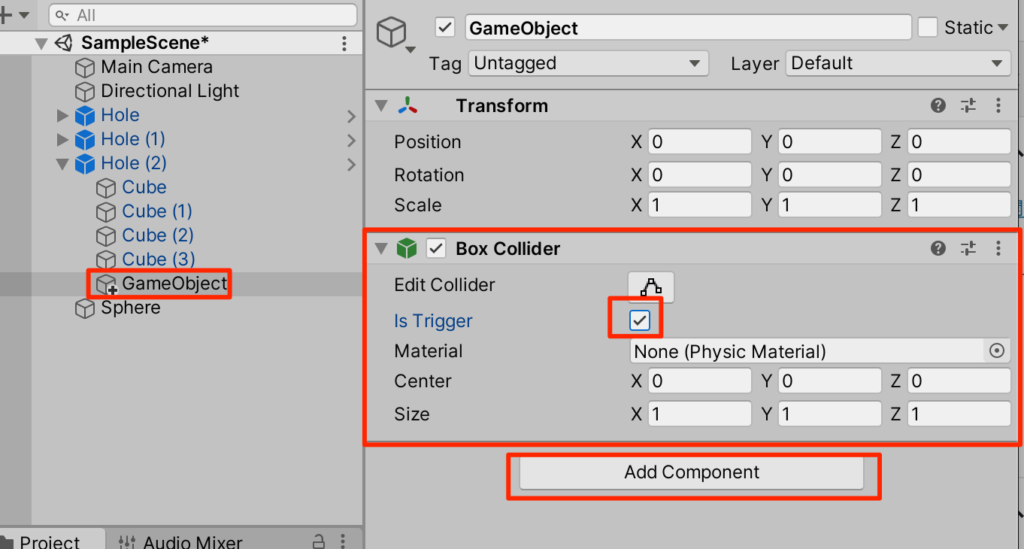
2.今作成したGameObjectを選択して、AddComponentからBoxColliderを付与する。
その際にisTriggerのチェックを入れる。

こうすることでこのコライダーは実際に衝突を起こすのでなくセンサーとして働くようになる。

3.作成したgameObjectをGoalとリネームしておこう。

GoalScriptの作成
では実際にこのセンサーを通過したらゴールの判定を出そう。
1.新規スクリプトからGoalScriptを以下のように作成する。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GoalScript : MonoBehaviour
{
bool isGoal;
public GUIStyle style;
private void OnTriggerEnter(Collider other) {
isGoal = true;
}
void OnGUI() {
if (isGoal) {
GUI.Label(new Rect(50, 50, 100, 30), "Goal!!",style);
}
}
}解説)
OnTriggerEnterはisTriggerなコライダーを持つオブジェクトがそのセンサー内にほかのコライダーが侵入したときに処理を走らせることが出来る。今回はボールが入ってきたらbool変数にtrueを入れている。
OnGUIは簡易的な出力を実現する仕組みでGUIStyleを設定しておくことでインスペクターから詳細なスタイルを当てることができるようになる。
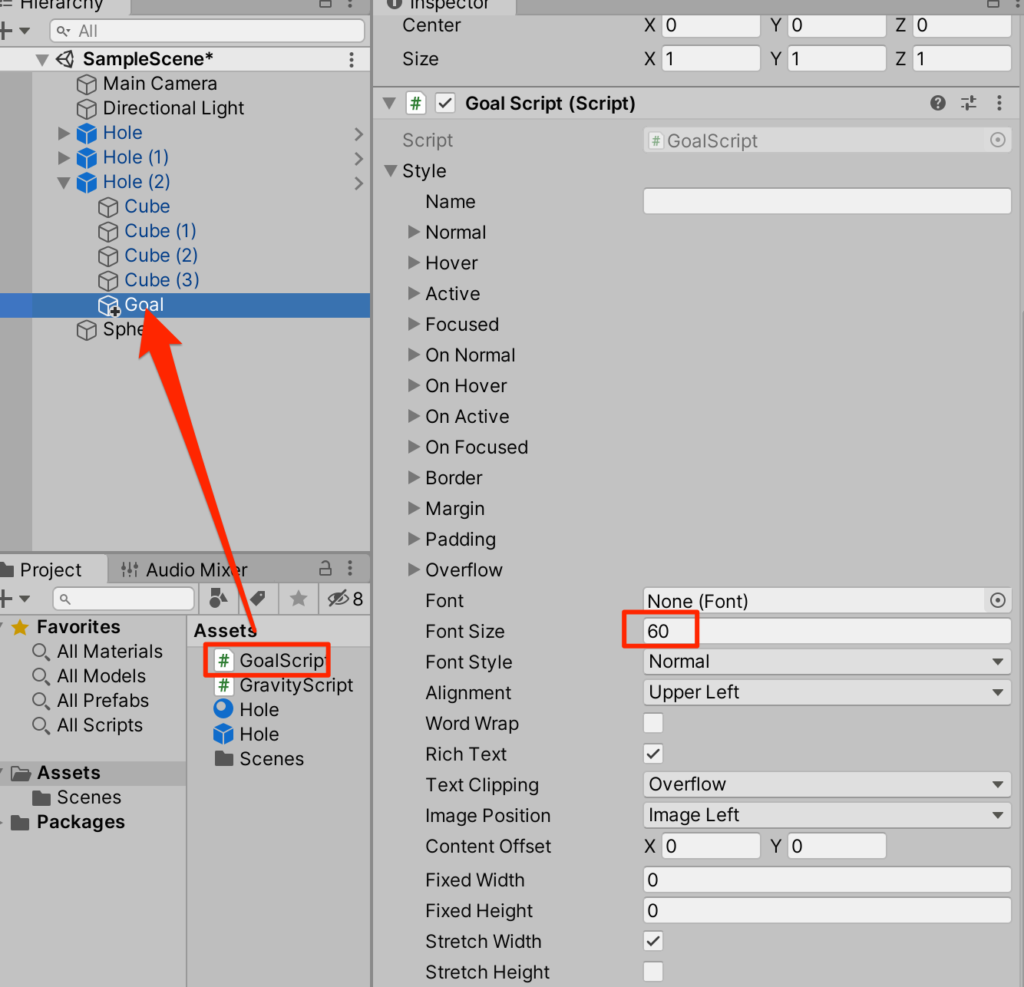
2.作成が終わったらGoalにアタッチし、フォントサイズを調節する(実行端末によって大きさが違うので適宜調節する)

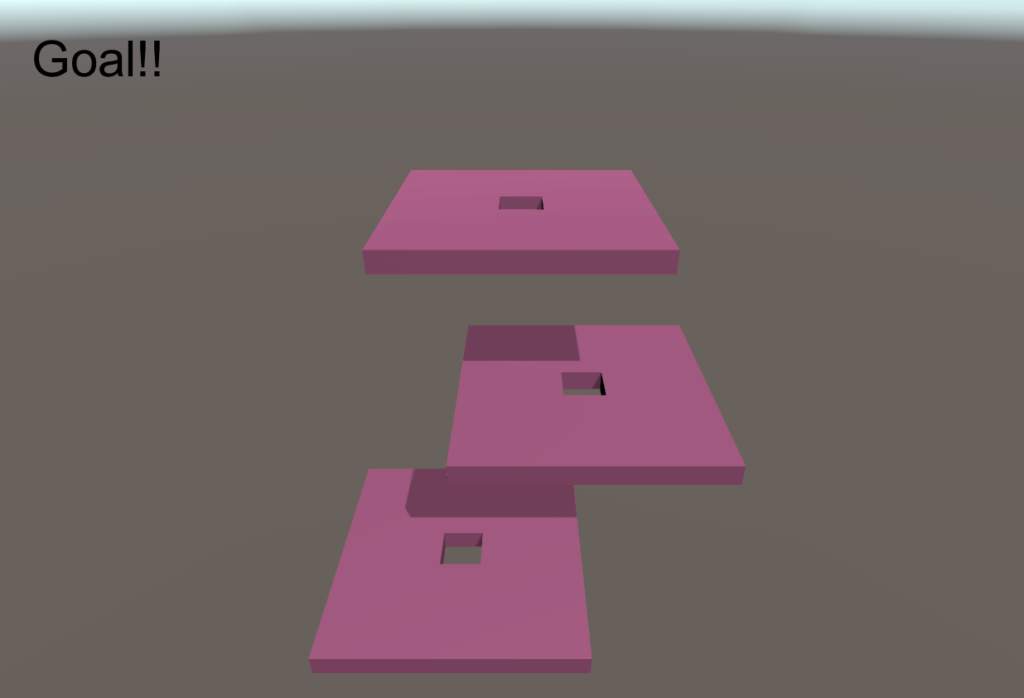
実行してみよう。Goalを通過すると「Goal!」と表示されれば成功だ。

完成
今回は簡単な作例を通して3Dオブジェクトの作成や配置、スクリプトによる重力の制御。ゴール判定などを学んだ。どれも基本的なことばかりなのでスムーズにおこなるよう練習しておこう。



コメント