Unityで動画編集アプリのようにタイムラインをもとにして、動画などを作る方法を学ぼう。
今回作成環境は
Unity2022.3.26f1
ビルトインレンダーパイプライン(従来からあるレンダリング手法)
で行ったが、新しいことは特に行っていないので2019以降ならば問題なく動くと思われる(未検証)
完成する動画は以下
プロジェクト作成&UnityChanインポート
今回このプロジェクトにはUnityChanデータをインポートする必要がある。
その方法の一つがUnityChanWalkというプロジェクトを作成したあとに以下の記事をみてインポートするか
または以下のGithubにアクセスして、UnityChanWalkリポジトリを任意の場所(デスクトップなど)にクローンする。
https://github.com/joytasnet/UnityChanWalk
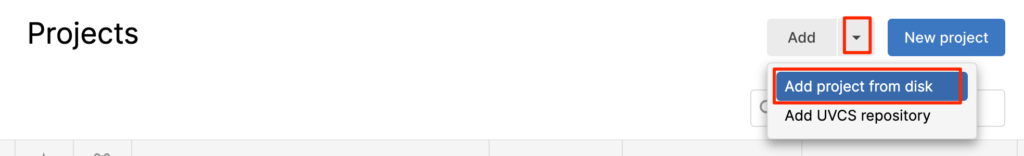
UnityChanデータが入っているので少々時間がかかるが終わったらUnityHubの以下のメニューから今クローンしたフォルダを選択する。

登録ができたらプロジェクトを開こう。
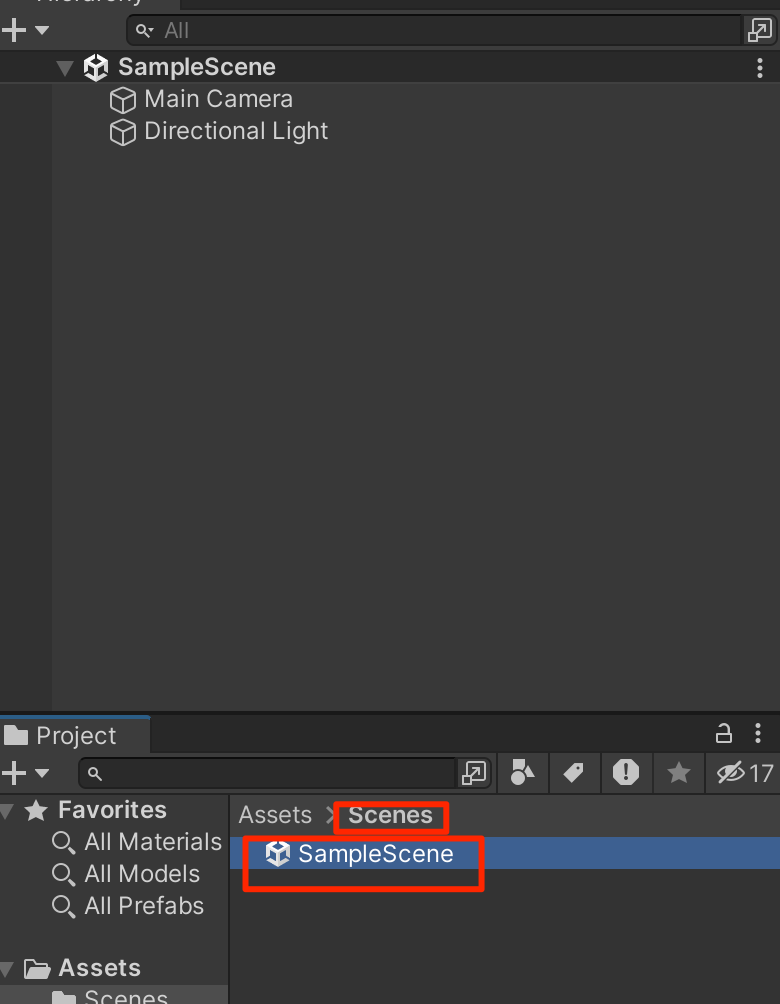
Assets->Scenesフォルダに入っている SampleSceneを開く

カメラとライトだけがある空っぽのシーンが開けばOKだ。
Floorとキャラの配置
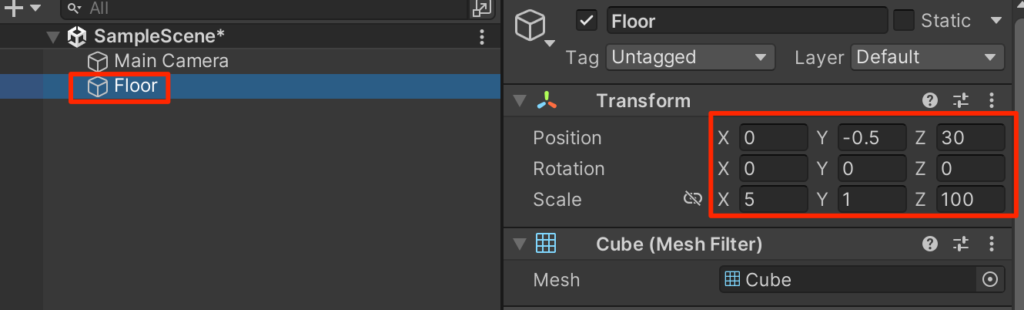
新規作成Cubeから床を作成する。transformは以下

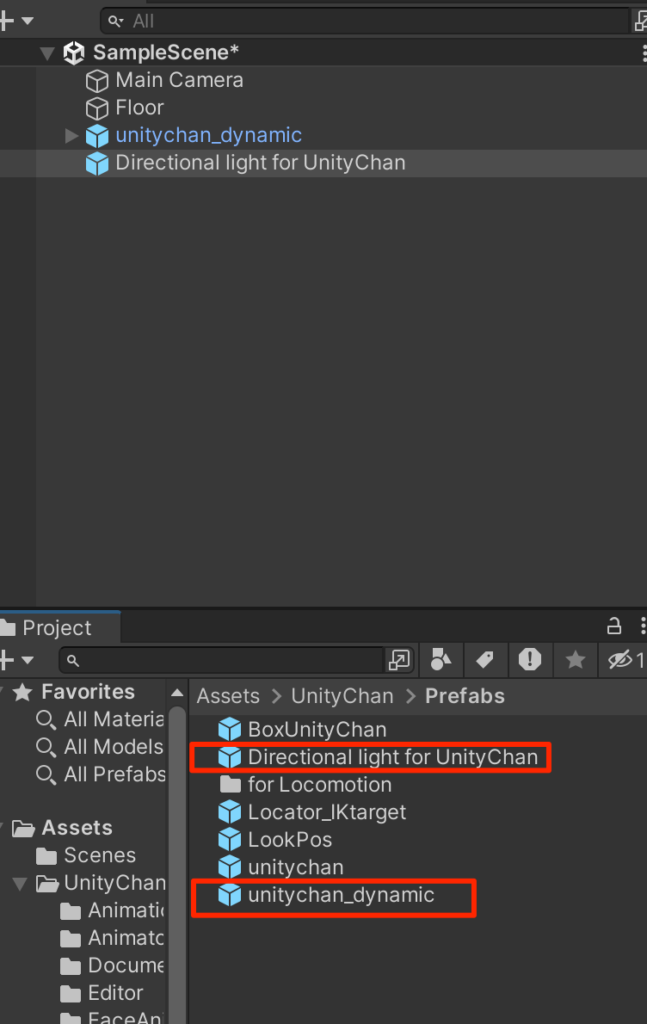
Assets->UnityChan->Prefabsフォルダに入っている
◯Directional light for UnitryChan
◯unitychan_dynamic
をシーンに配置し、あらかじめあったDirectional lightは削除する。

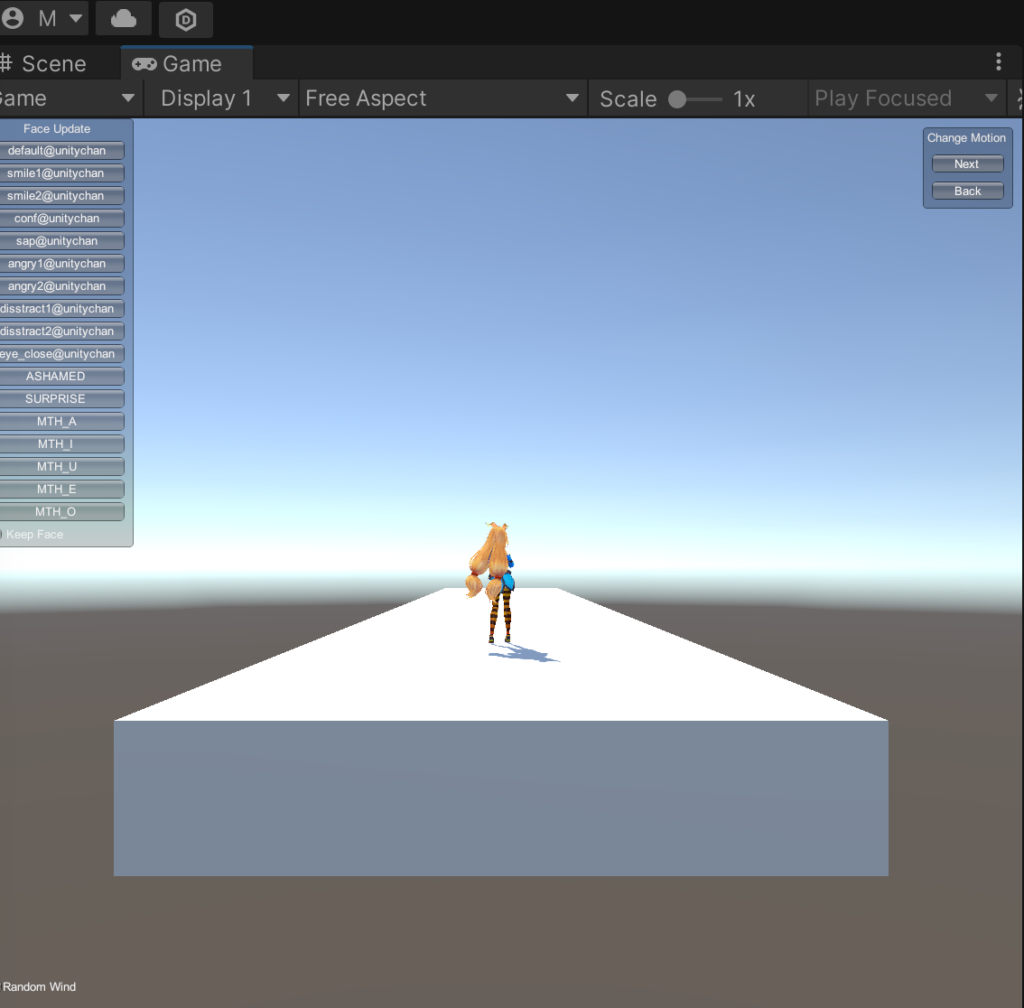
実行してみよう。余計なUIが表示されている

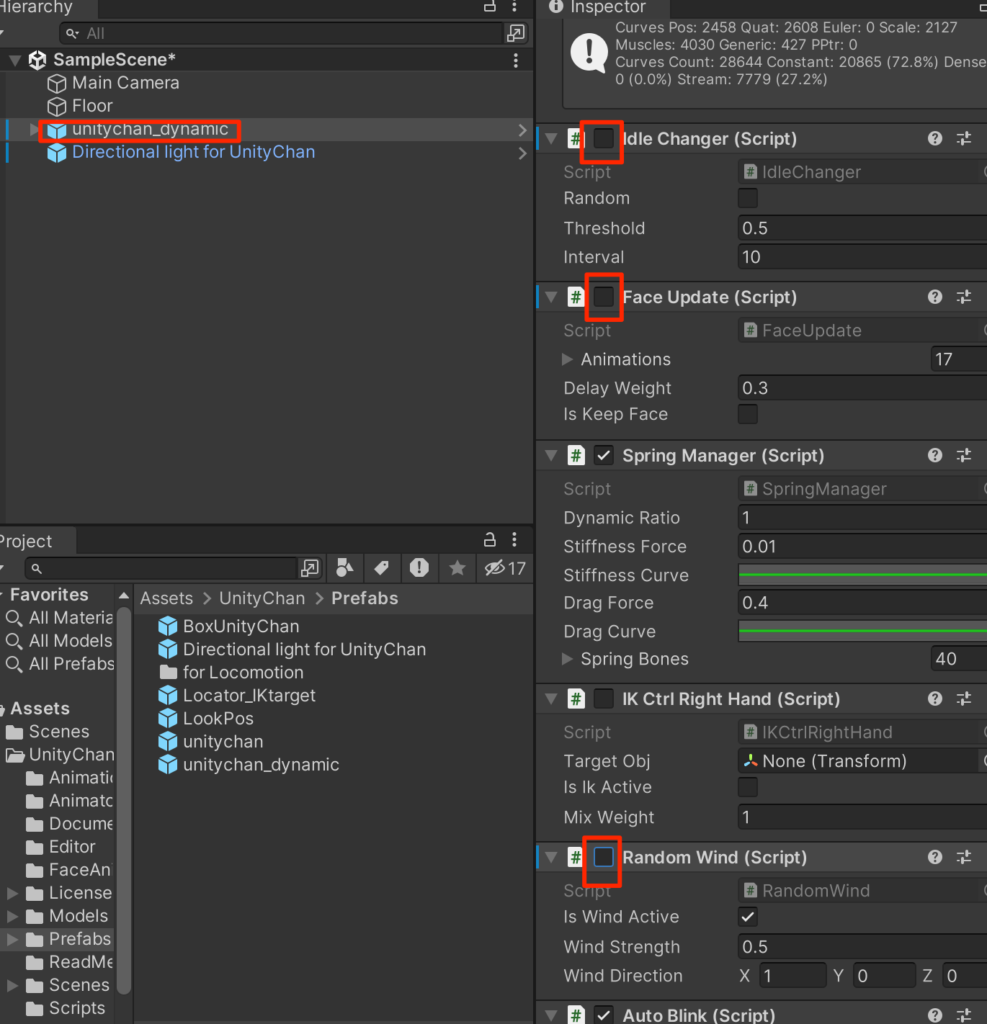
使わないコンポーネントのチェックボックスを以下のように無効にする。

Timelineの配置
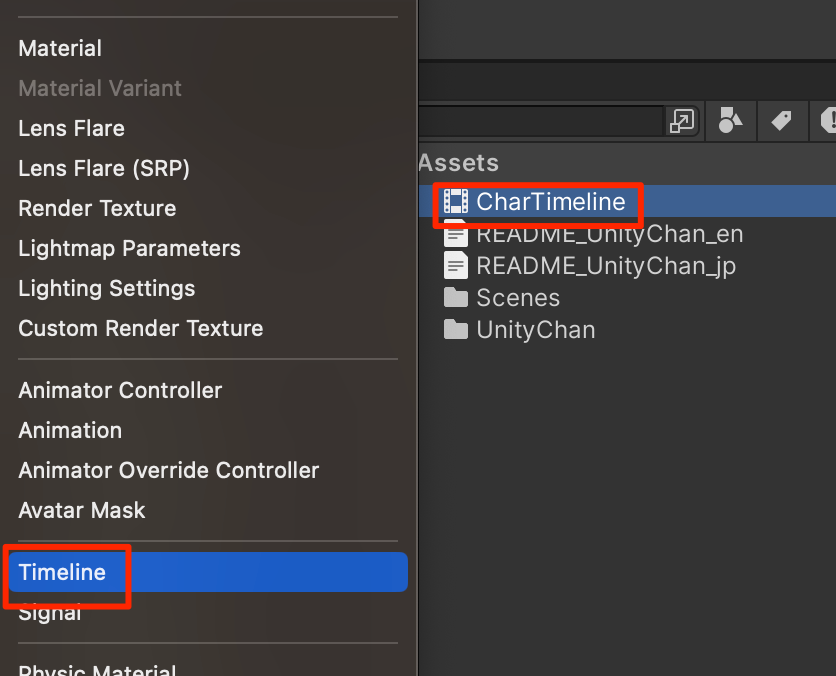
プロジェクトビューでAssetsに移動して、新規->TImelineを作成し、名前をCharTimelineとする。

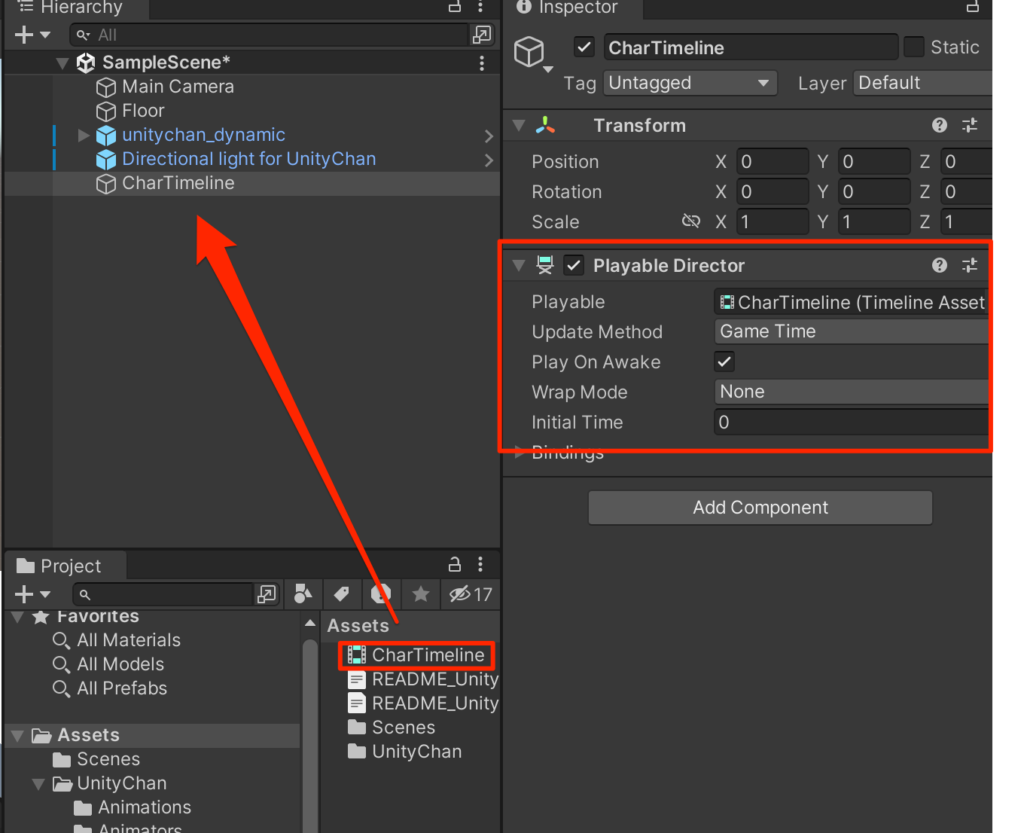
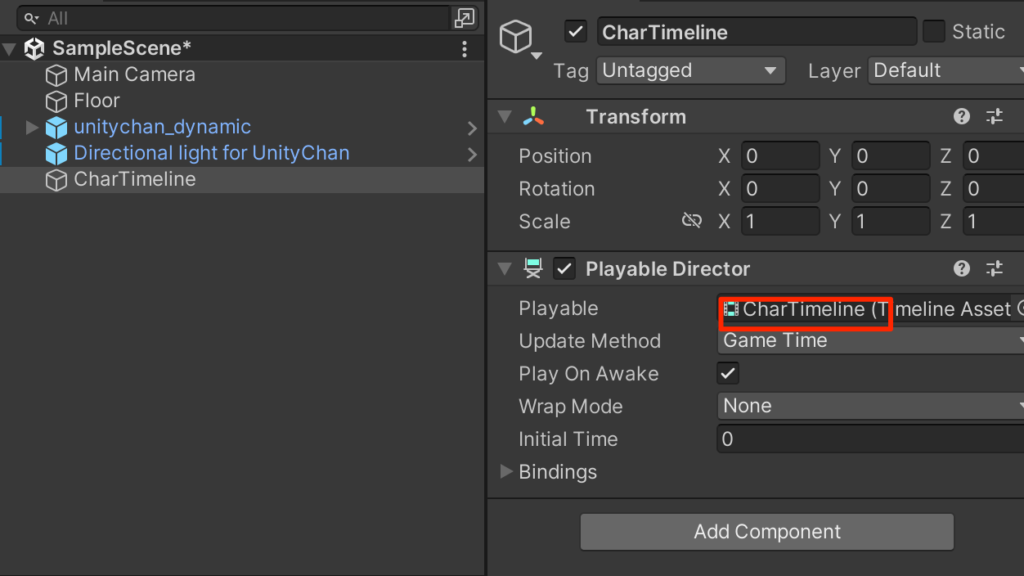
作成したCharTimelineをヒエラルキーにドラッグして配置する。
するとPlayable DirectorコンポーネントをもったGameObjectが自動的に作成される。
ゲーム再生時にこのPlayable Directorに登録してあるTimelineが再生されることとなる。

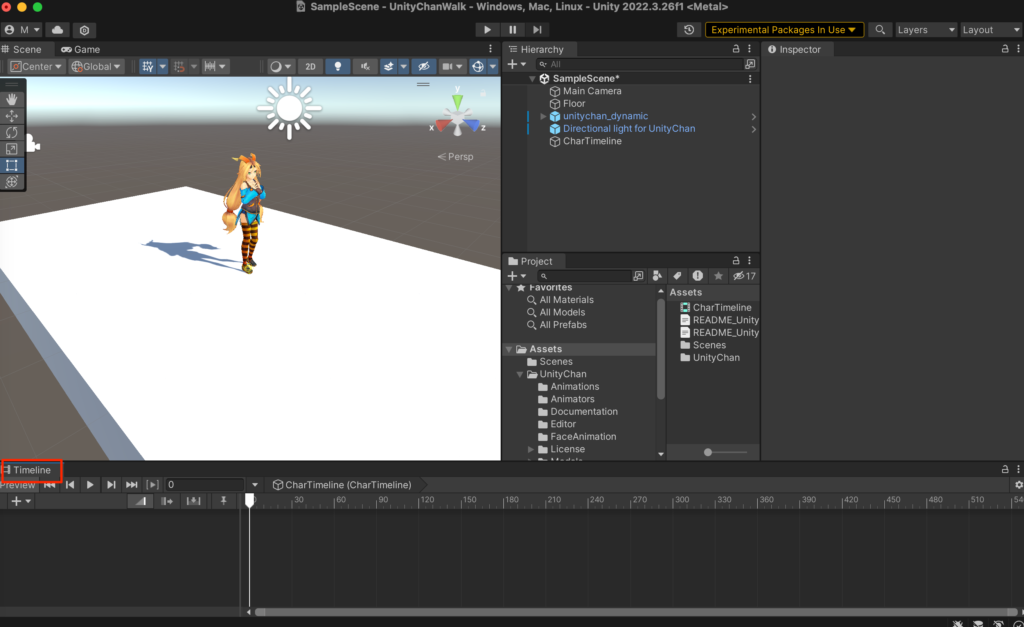
以下の部分をクリックして、timelineビューを開く

タブをドラッグして一番下に持ってこよう。timelineはこの位置が操作しやすい。

メインカメラの調整
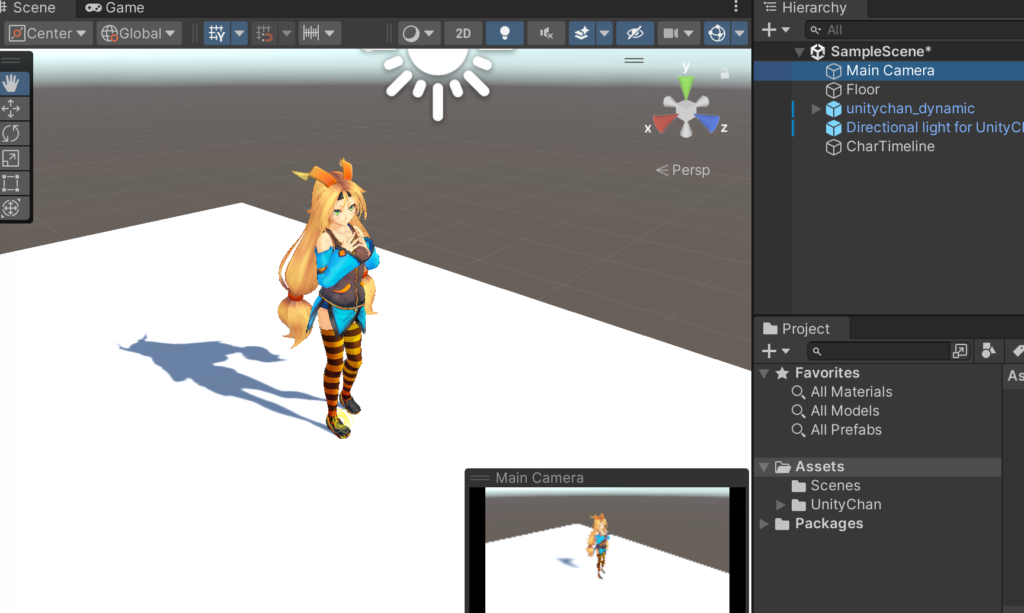
シーンビューで以下のような構図をつくり、メインカメラを選択後、
ctr+shift+f
を押してAlign with viewをする。

Timelineの設定
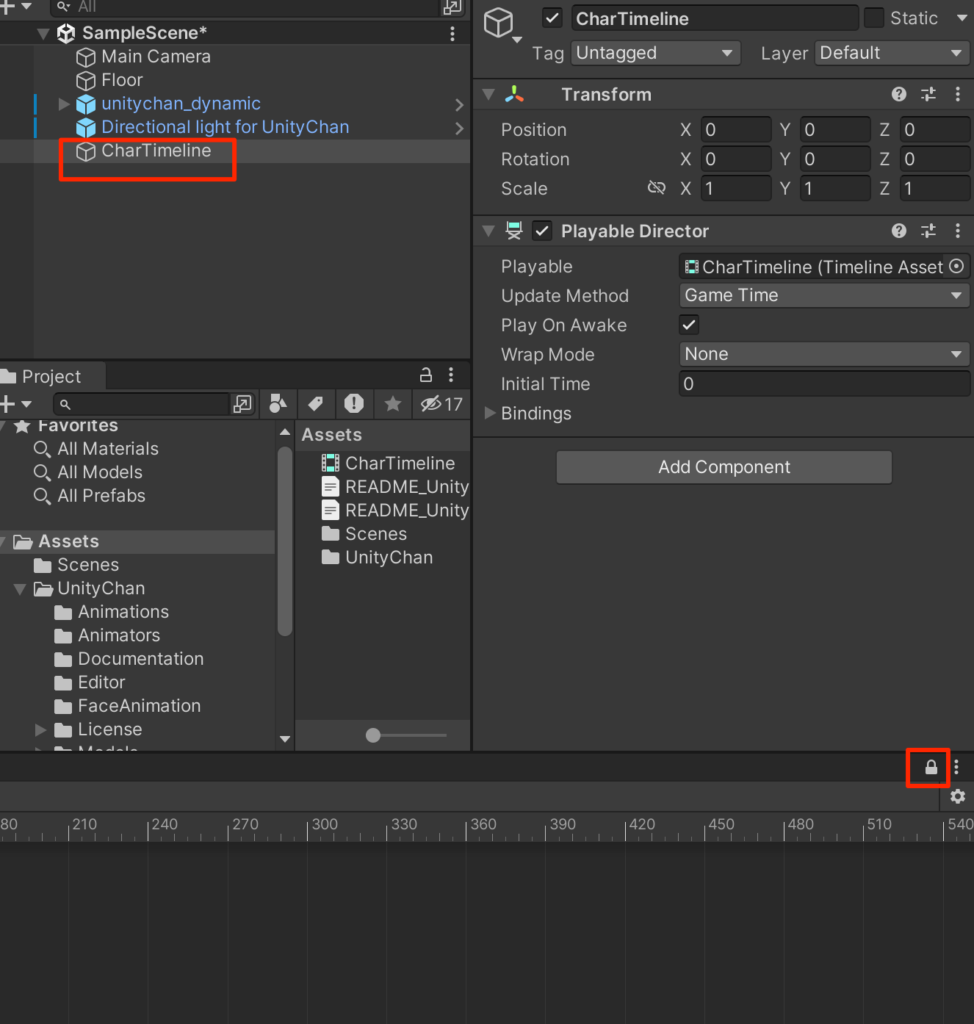
ヒエラルキーでCharTimelineを選択して、timelineの鍵を押す。
こうすることでこのビューが見えなくなってしまうことがなくなる。

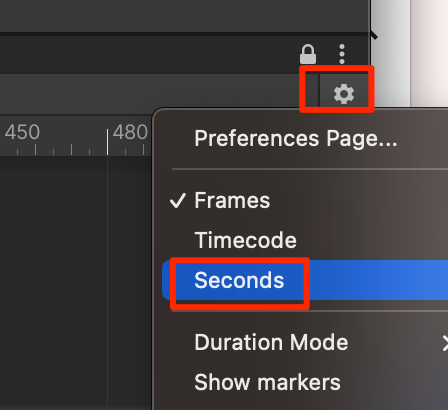
鍵の下にある設定を押して、時間軸の単位をSecondsに設定する。

Animationトラックの追加
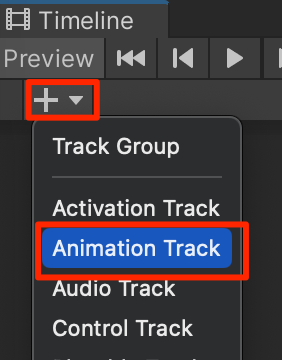
timelineビューの左上にある+を押してAnimationTrackを選択する。

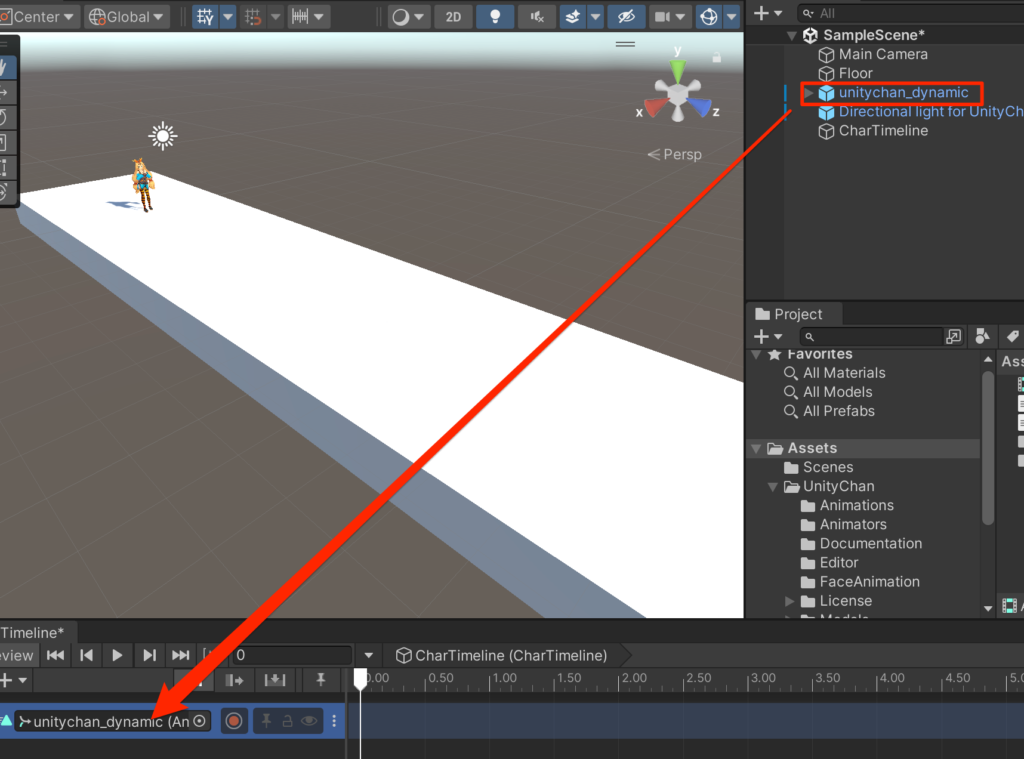
そこにヒエラルキーにあるUnityChanをドラッグで登録する。

モーションの登録
最初に時間にあわせてUnityChanにどのモーションをさせたいかを設定する。
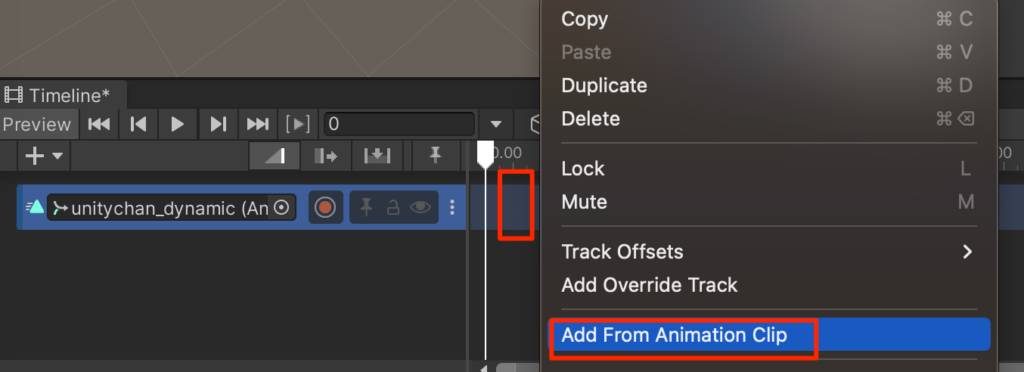
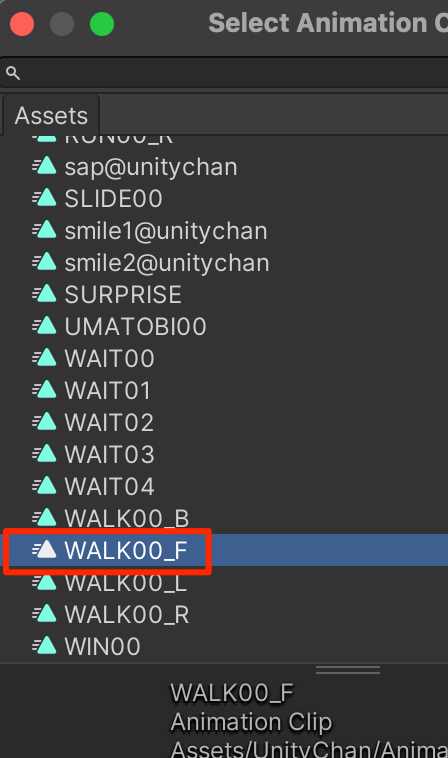
タイムラインの空いている場所を右クリックしてAdd FromAnimation Clipを選択する。

WALK00_Fを選択する。

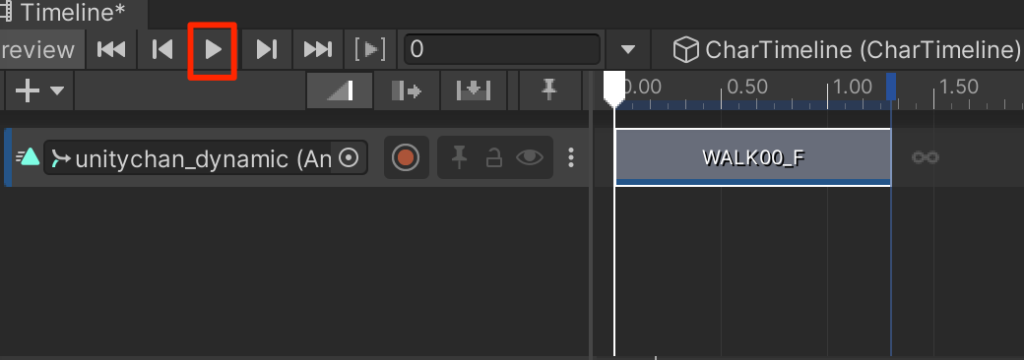
timelineを再生してみよう。

unitychanが歩くことが確認できる。歩く時間はクリップの端をドラッグすることで変えられる。
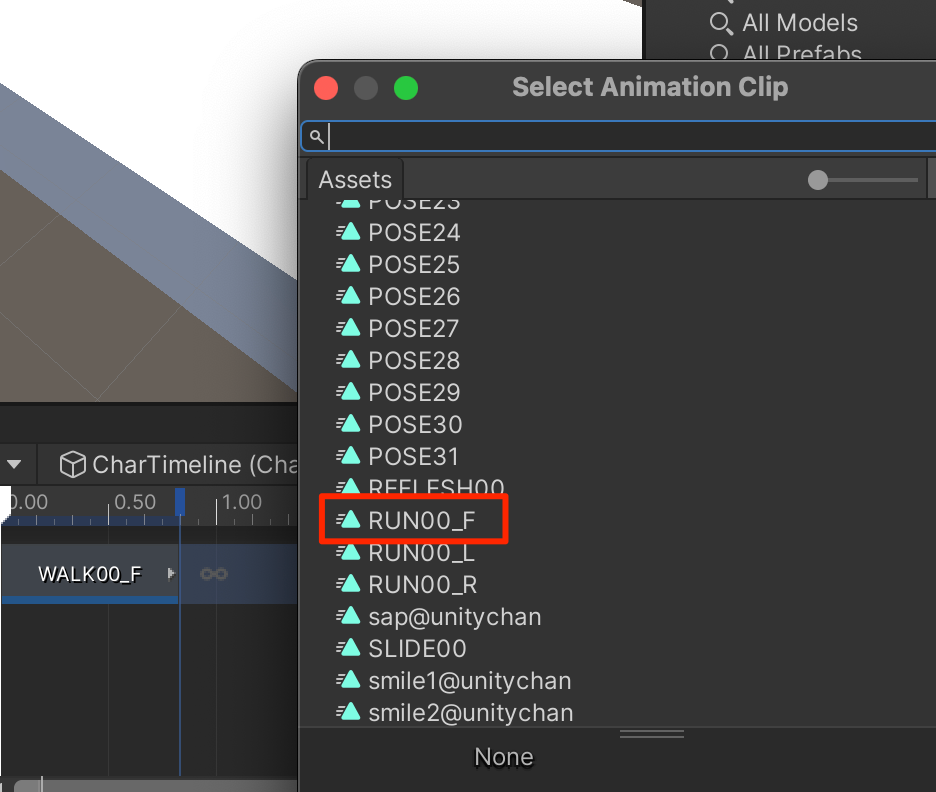
同様にAdd FromAnimation Clipから今度はRUN00_Fを選択する。

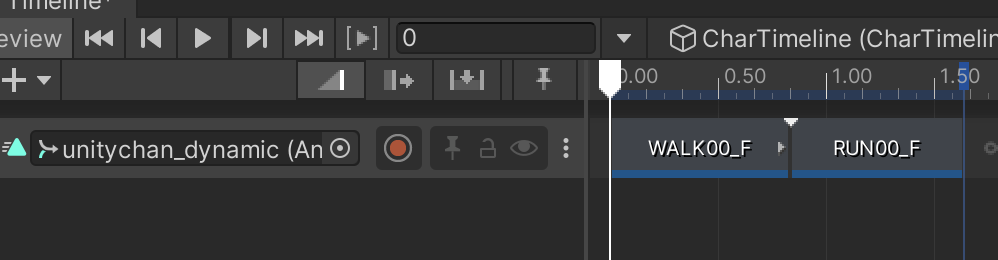
2つ並べて再生してみよう。

モーションが切り替わるが唐突に切り替わってしまって不自然だ。
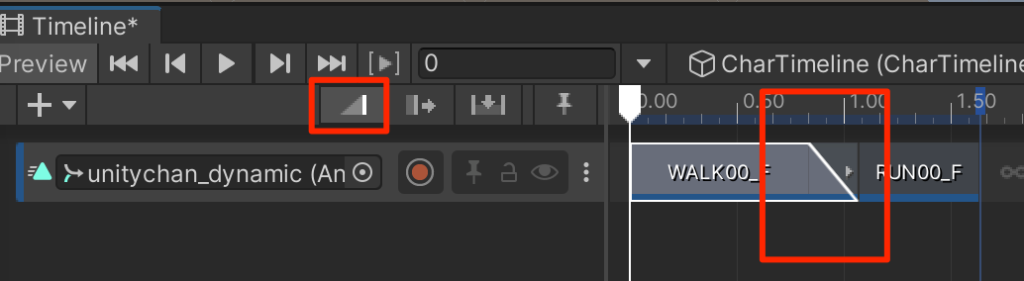
モーションブレンド
timeline上で2つのモーションクリップをブレンドすることができるやってみよう。

MixModeが選択されていることを確認してWALKクリップをドラッグしてRUNに重ねるように動かすと上の図のようにブレンドすることができる。
再生と調整を繰り返しやってみてモーションのつながりが自然になるようにする。
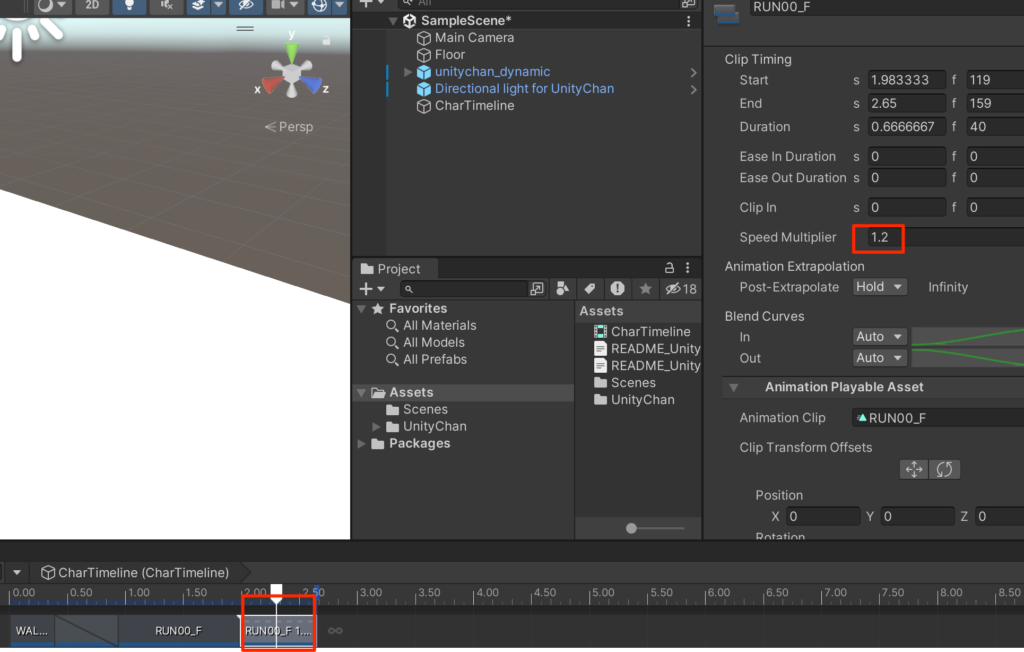
徐々に加速していきたいのでRUN00_Fクリップを複製し、インスペクターから再生速度を1.2にする。

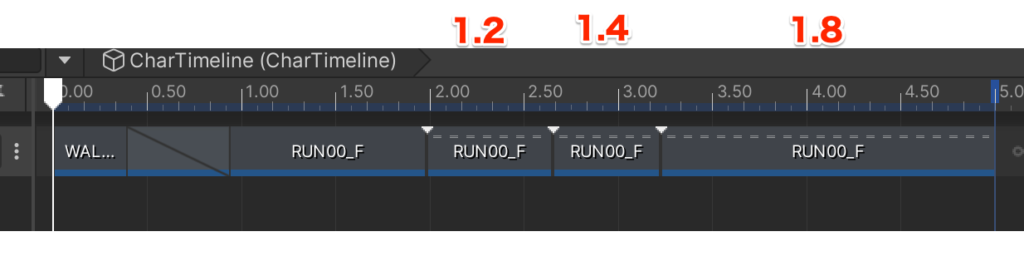
同じように複製して速度を1.4,速度を1.8にして配置する。速度の1.8のクリップは少し長い間再生するようにする(下図)。RUN00_Fは始点終点が同じクリップなので、ブレンドすることなく並べるだけで自然な動きとなる。

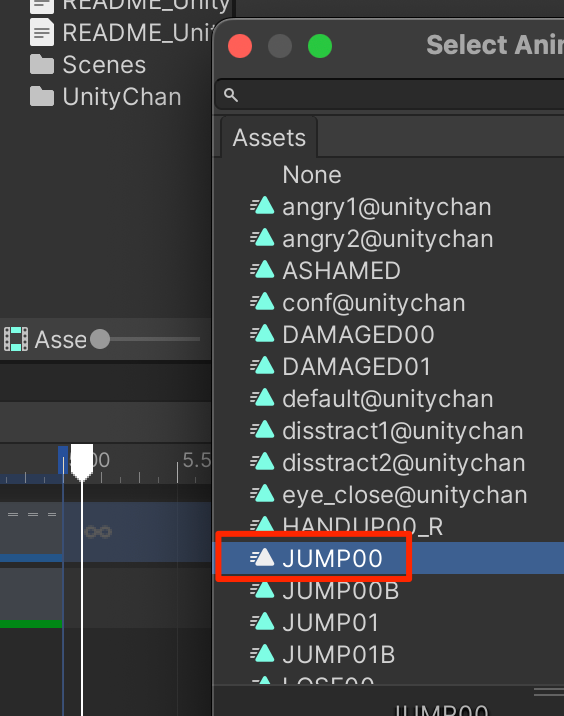
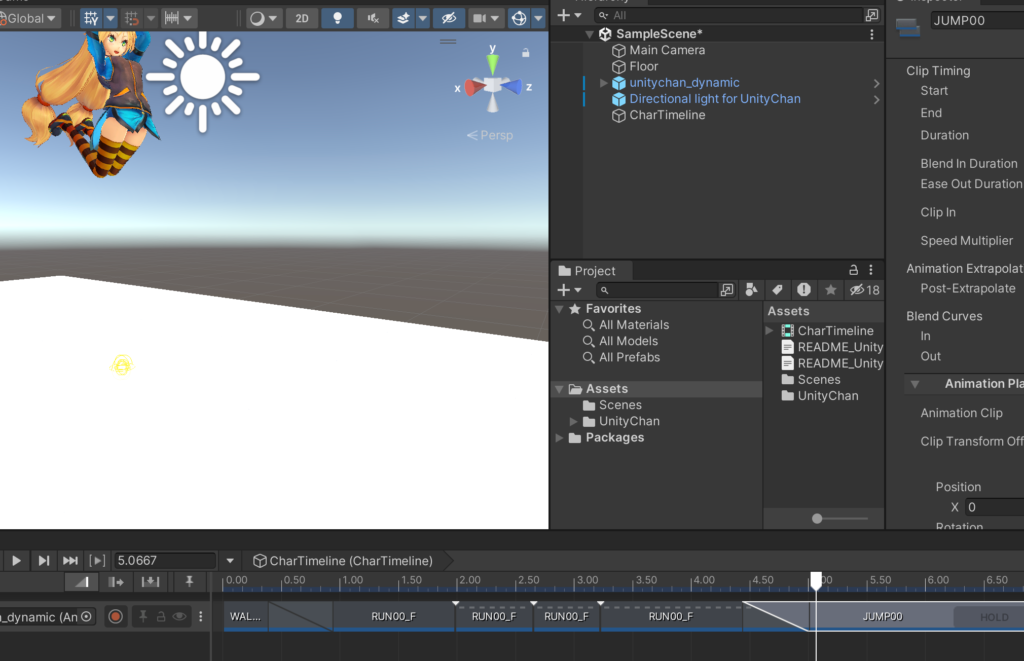
続いてJUMP00を配置する

並べただけだと不自然な動きになるので自然になるようにブレンドする。

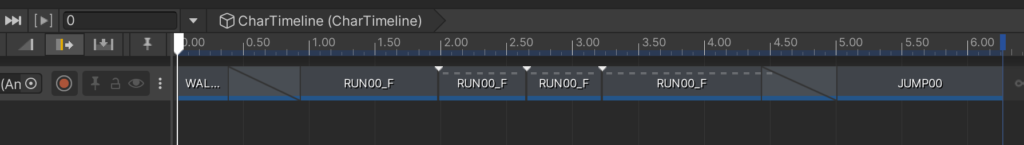
せっかくなので滞空時間を長くしたい。JUMPクリップを編集しよう。
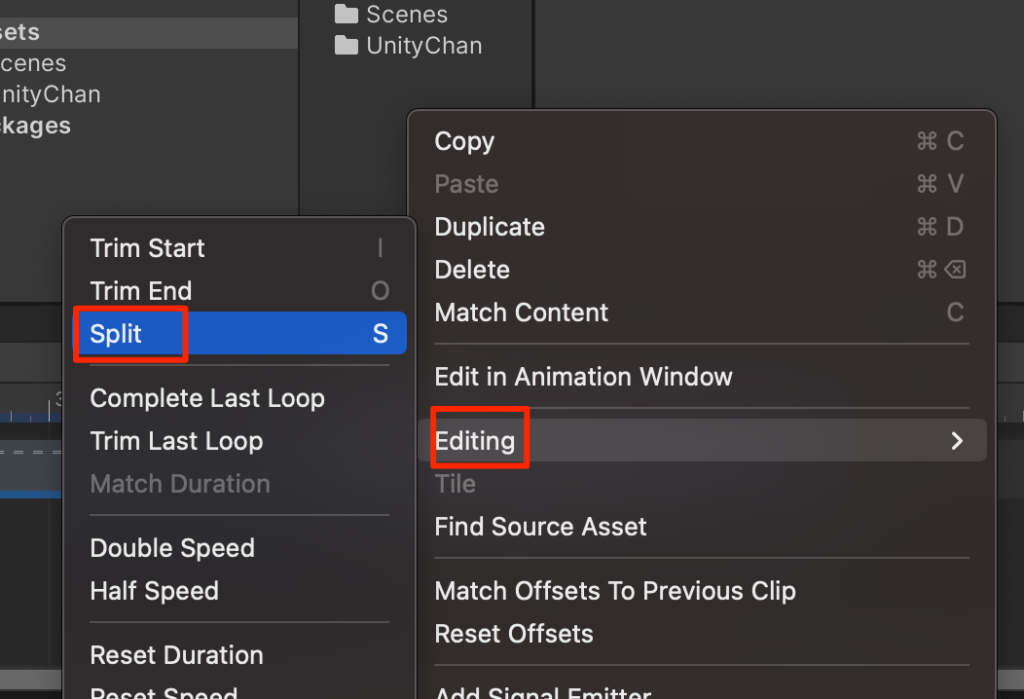
以下のように空中姿勢にはいったところで

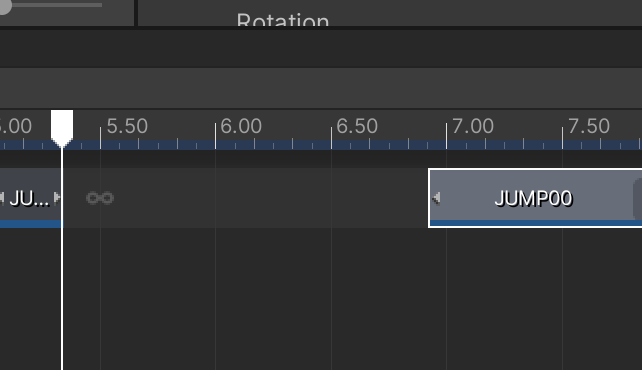
シークバーを右クリックしてクリップを分割する。

同じように着地が始まるタイミングでsplit

こうすることでJUMPしているクリップが3つに分割された。
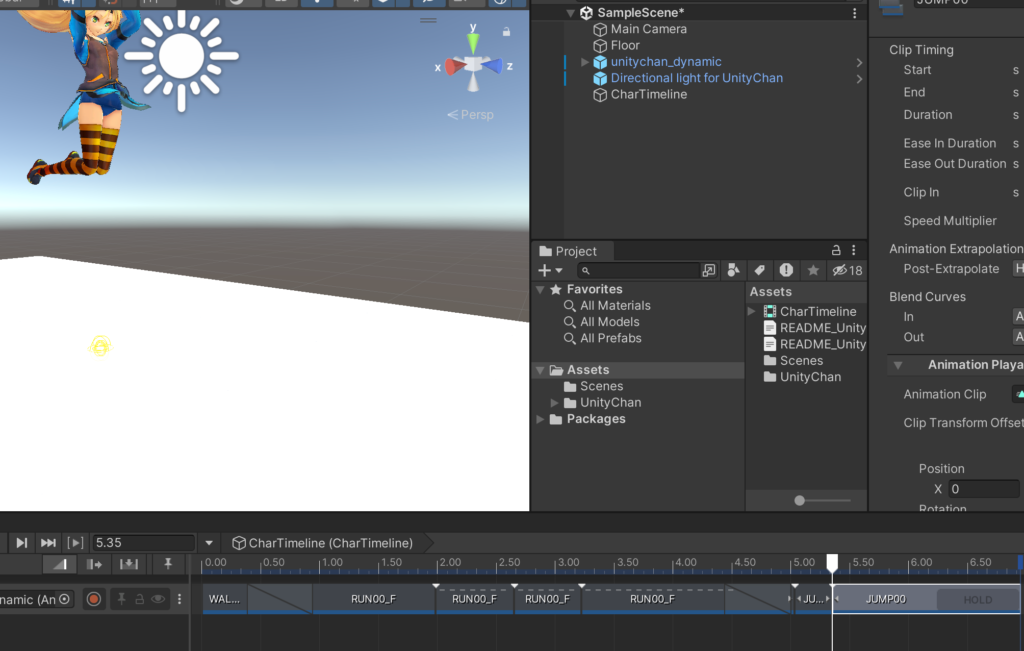
まずは3つ目(最後)のクリップを十分後ろに移動させよう。

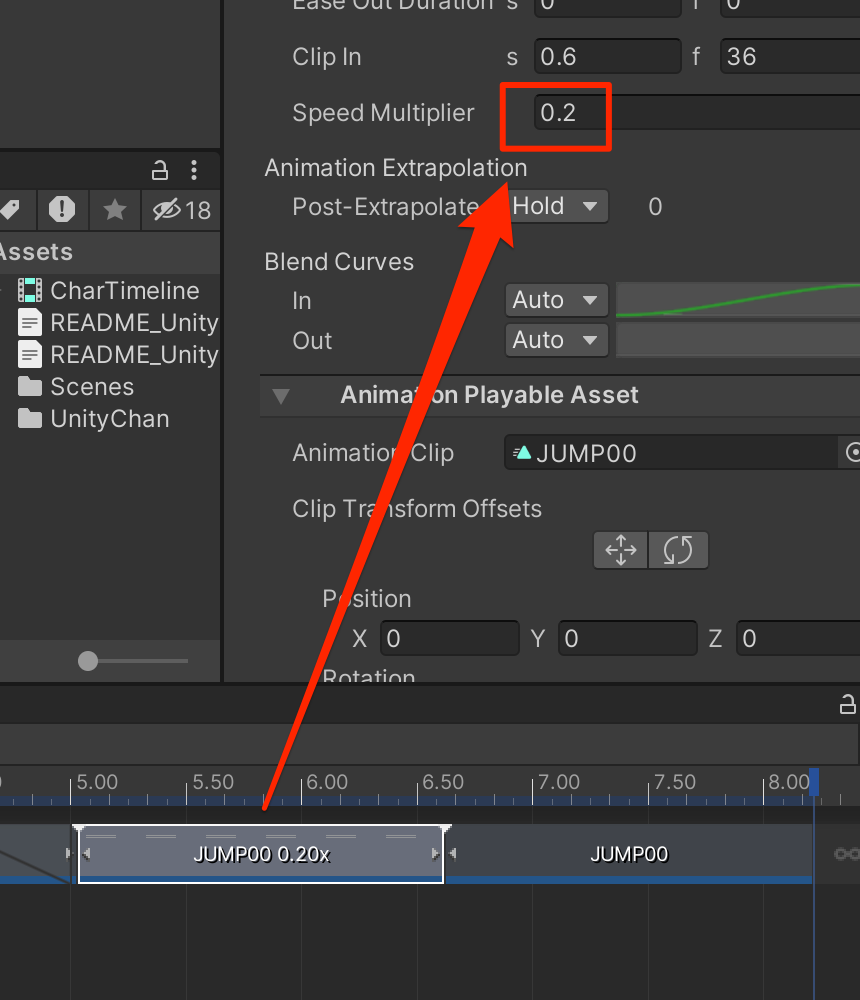
そのあと、2つ目(真ん中)のクリップの再生時間を0.2にし、隙間を埋めるように最後のクリップを戻す

再生してみよう。滞空時間が伸びてダイナミックなジャンプになった。
このように動画編集ソフトのようにクリップを編集できるのも魅力だ。
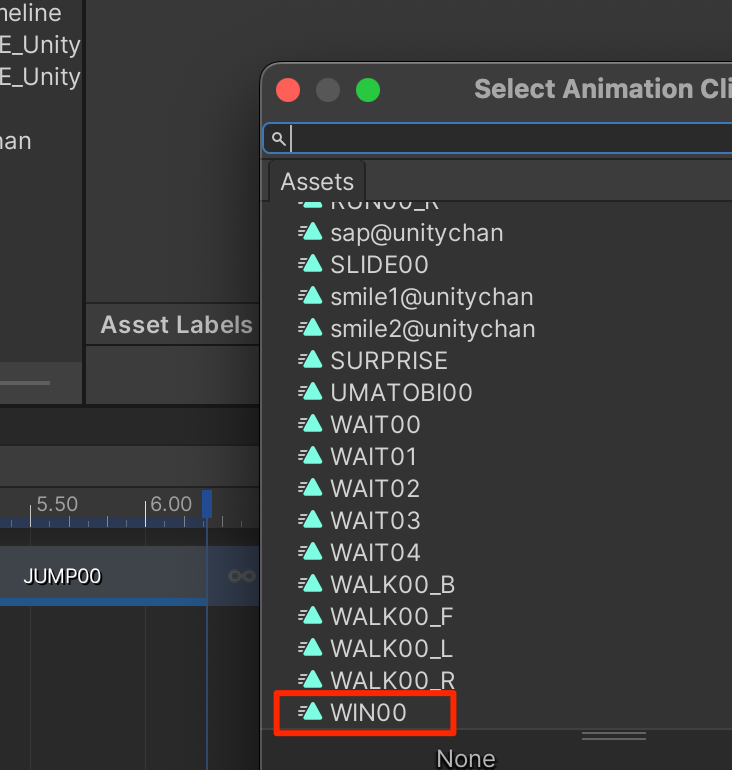
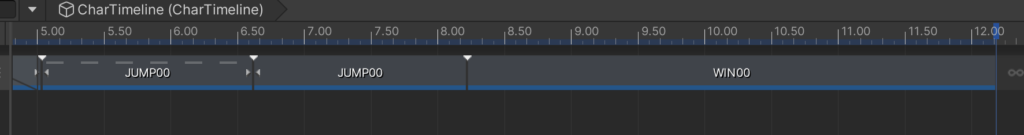
最後におなじみの勝利のポーズを付け加えよう。

ブレンドはせずそのまま配置した。

位置のアニメーション
モーションのアニメーションができたので、次に位置のアニメーションを作成しよう。モーションに合わせてUnityちゃんを移動させてみよう。
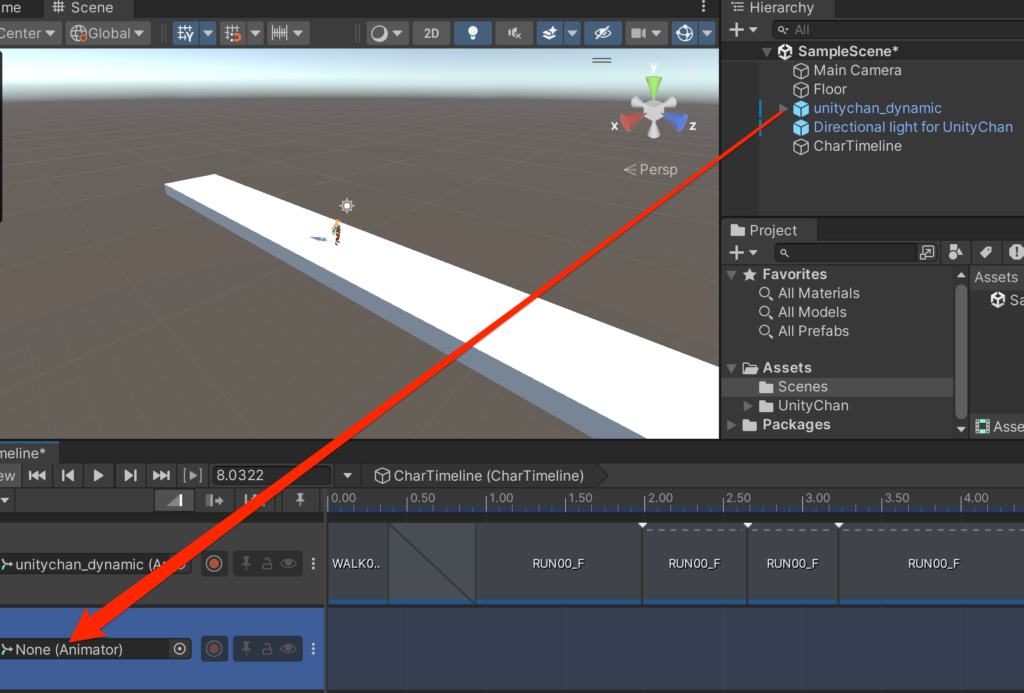
さきほどと同じように新規にAnimation trackを作成して、UnityChanを登録する

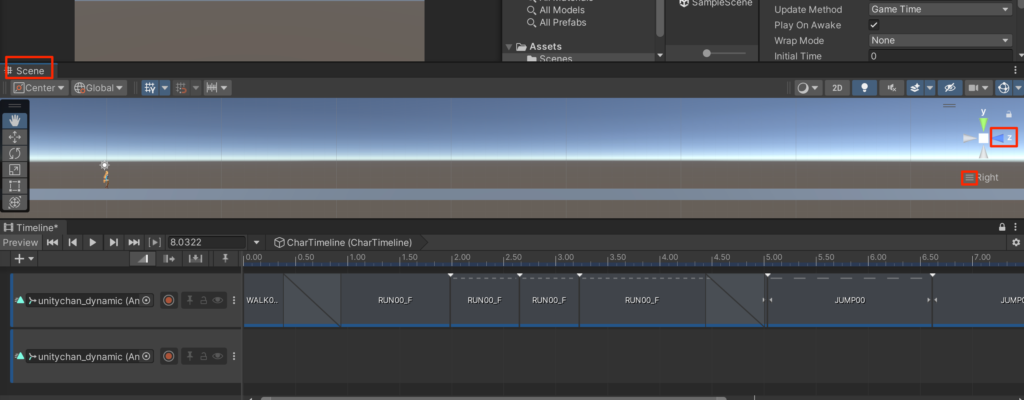
編集しやすいようにシーンビューをタイムラインの上に配置して、Unityちゃんを真横から見る位置に調整する。この際、ギズモを利用して並行投影モードで行うとよい。

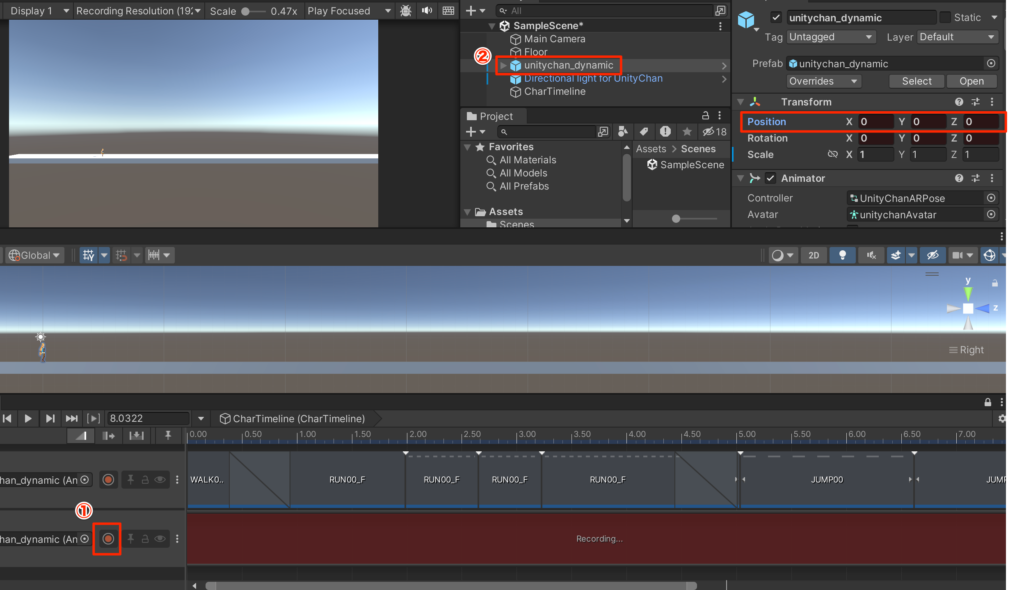
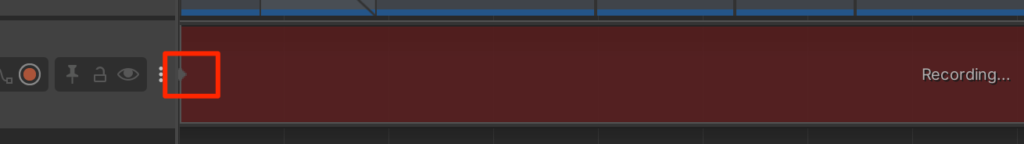
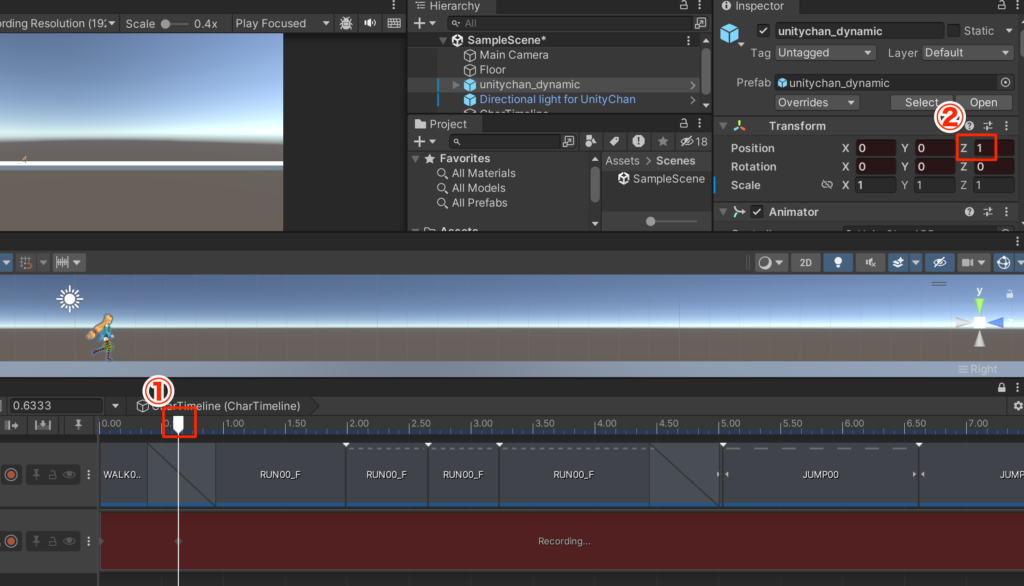
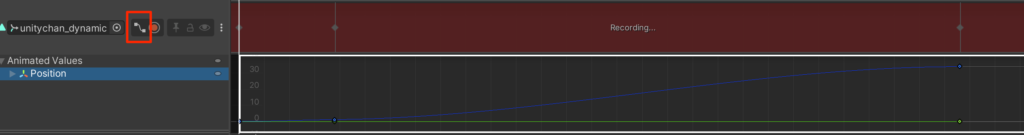
timelineではリアルタイムレコーディングが行える。まずは①のレコーディングボタンを押して、次に②のUnityChanを選択、そしてこのあと、Unitychanのポジションを変更していく。

まずは0フレーム目に現在の位置でkeyフレームを打つ

キーフレームが打たれた!

シークバーを動かして時間を進め、z座標を更新する。このときシーンビューを見ながら不自然にならないように調整する。

[シークバーを動かしながら調整している様子]
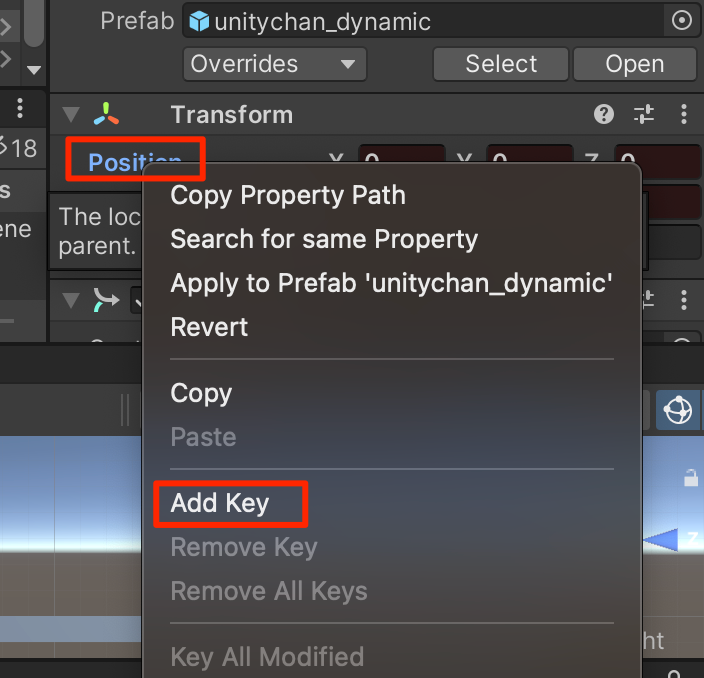
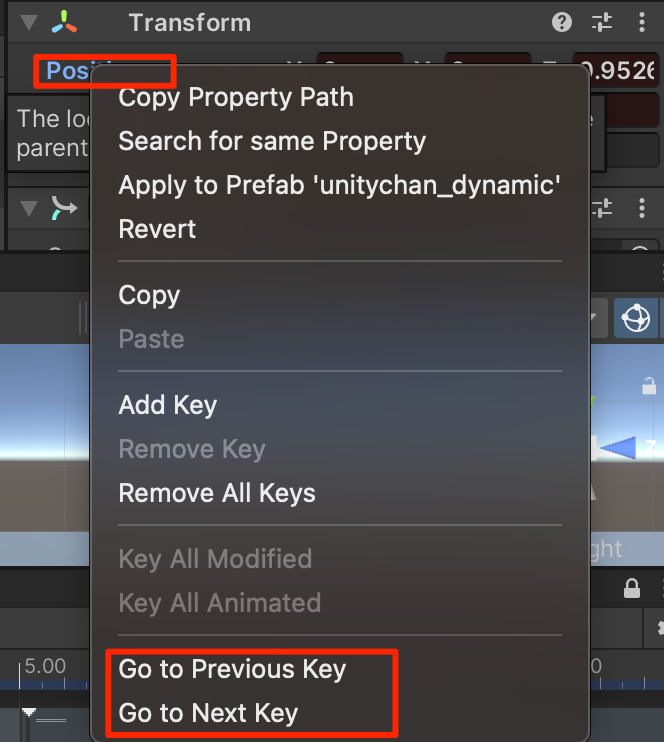
キーフレームでの値を調整したい場合はPositionを右クリックして出てくる
Go to xxxx Keyが便利だ。

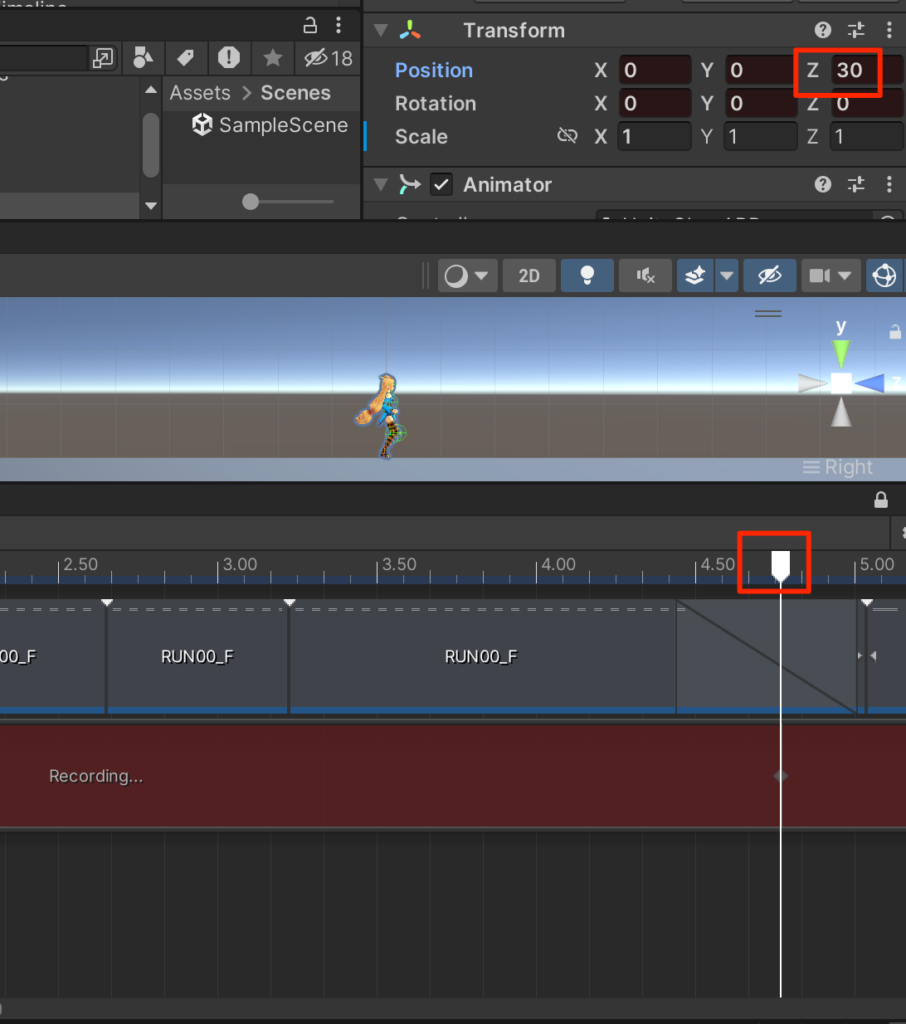
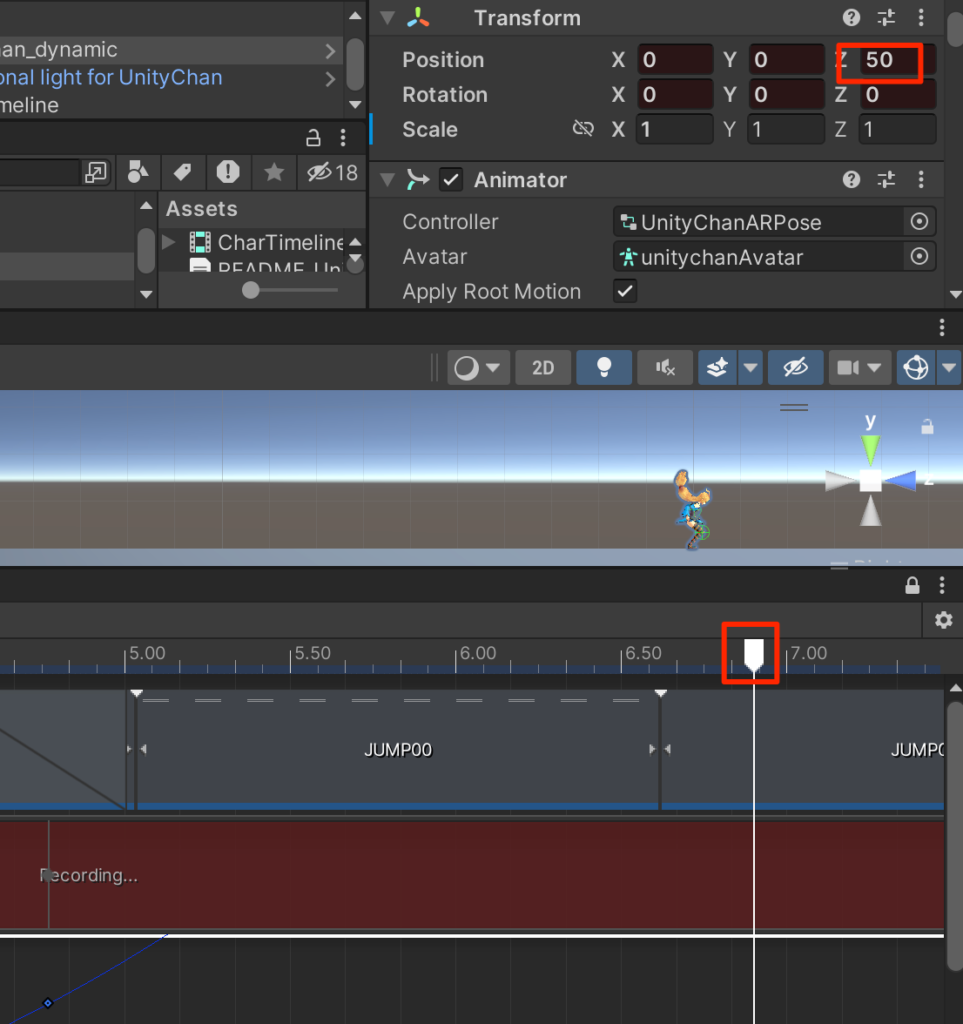
シークバーを移動して、ジャンブする直前の位置まで移動させる。
このときのz軸を30にする。

timelineで最初から再生してみよう。30mの地点まで移動しているが移動の仕方が不自然だ。
移動速度の細かい設定は、下の囲みにある部分をクリックするとグラフが開くのでここで調整する。

下動画のようにコントロールポイントを編集して、徐々に加速してくグラフにする。
再生とグラフの調整を繰り返して動きとマッチした移動になるように調整する。
いよいよ、ジャンプをさせよう。ここでは20mの大ジャンプに設定する。
着地したモーションにあわせてその位置のz軸を50に設定する。
(自動的にキーフレームが設定されなかったときはPositionを右クリからAdd key)

timeline再生をしてみよう。
色々とおかしいのでグラフビューで編集を行う。
Zに関しては直線的になるようにして、
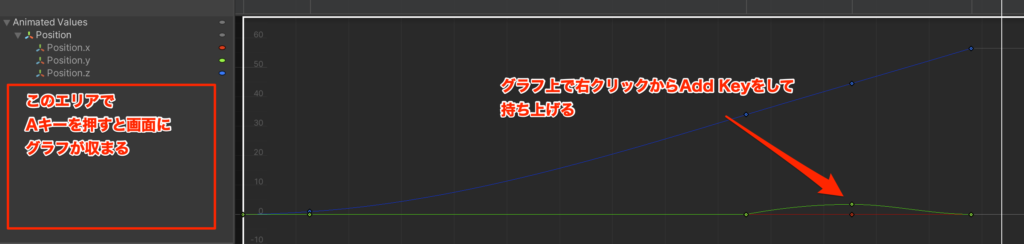
Yに関してはジャンプ後に高さを与えるように持ち上げる。
このとき、グラフ上でキーフレームをAddできる。
また、グラフを調整しているときにグラフが画面からはみ出てしまって編集し辛いときがある。そんなときは下画像右下のエリアでキーボードのaを押すと収まるように調整される。

シーンビューで全体が収まるように調整して、再生してみよう。
以下のような感じになればOKだ。
Cinemachine
それではシーン全体がいい感じに収録できるようにカメラワークを作成していこう。こういったときはCinemachineの出番だ。
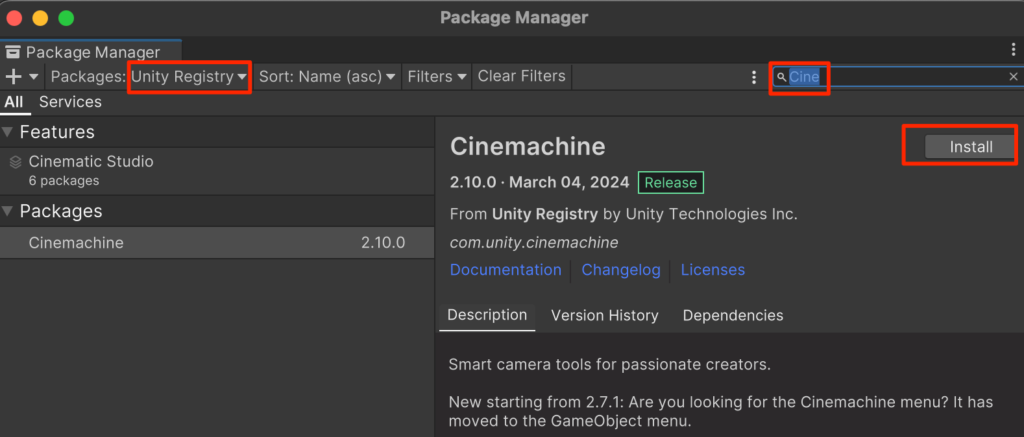
windowメニューからpackageマネージャーを開いてcineと検索してCinemachineをインストールする。

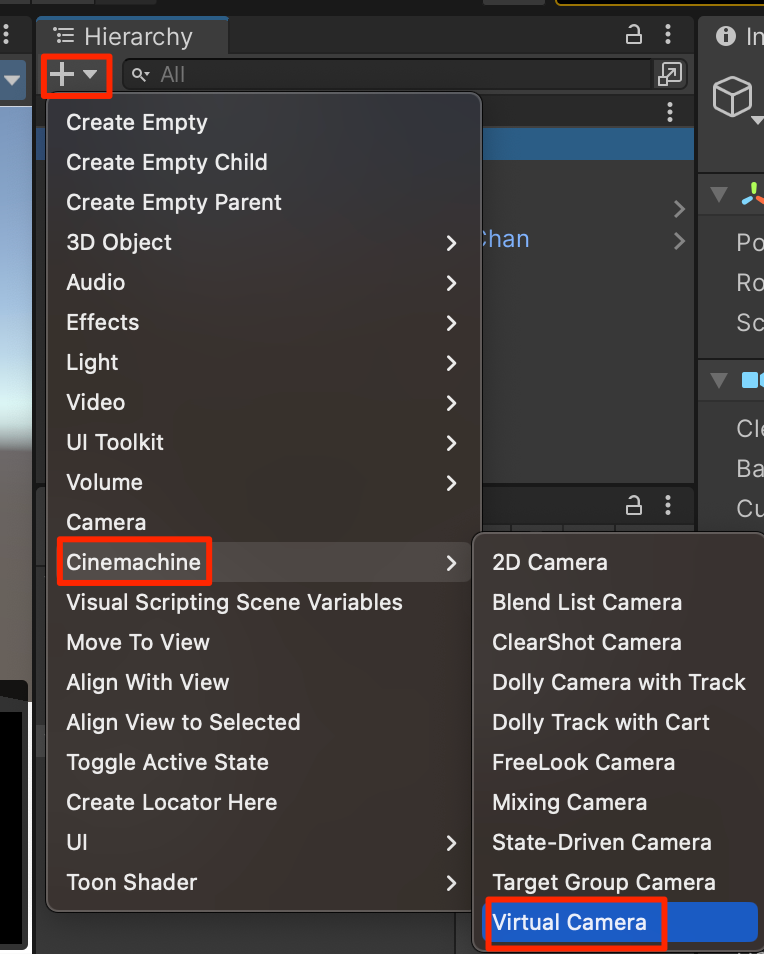
ヒエラルキーからCinemachine->VirtualCameraと選択して、名前をVCとする。

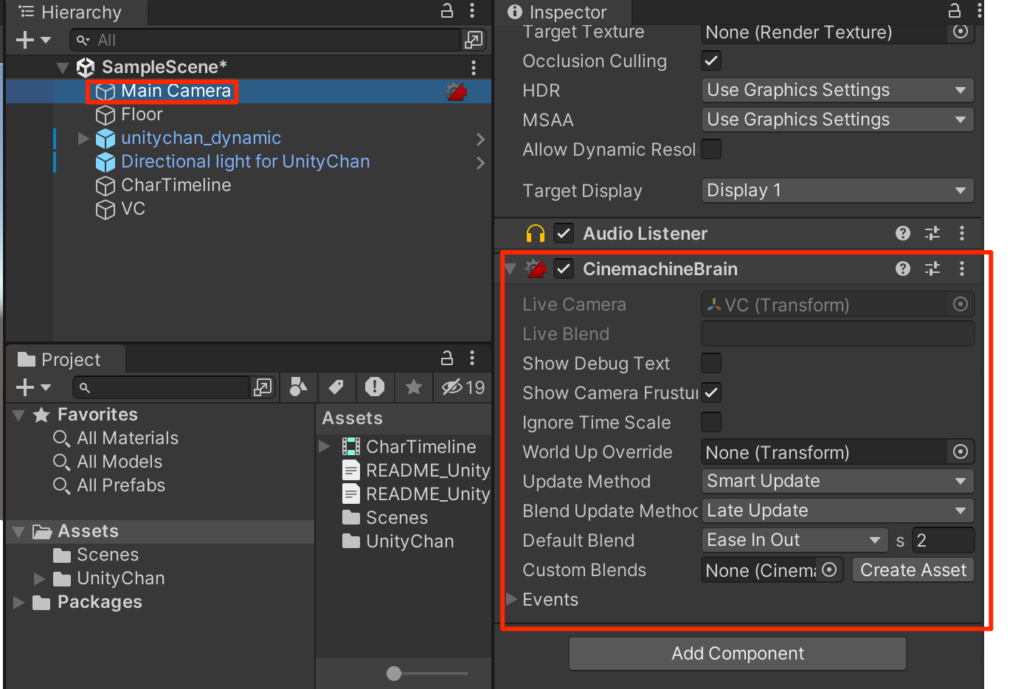
メインカメラを選択してみると、CinemachineBrainというコンポーネントが付与されていることがわかる。このあと、ブレインであるメインカメラが複数のバーチャルカメラを制御していくイメージだ。

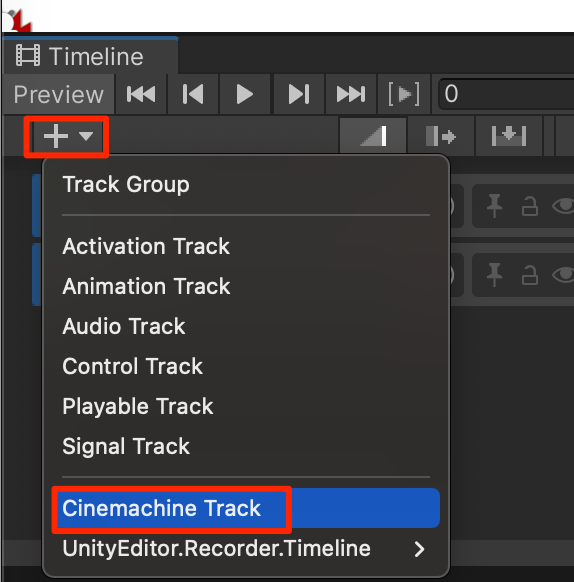
このバーチャルカメラの切り替えをtimelineから制御しよう。まずは、timelineビューに言って+からCinemathine Trackを選択する。

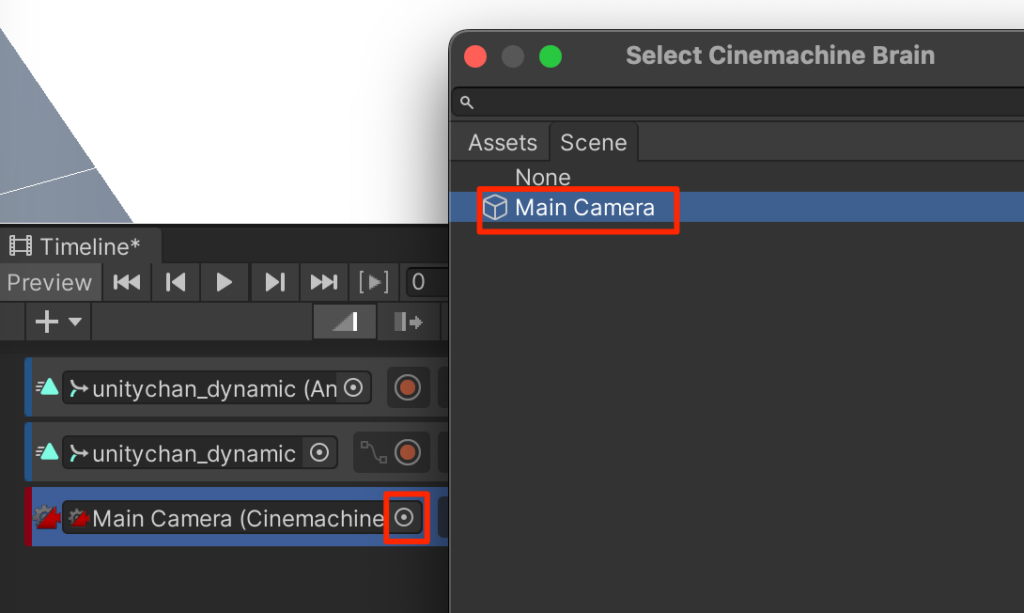
まるポチを押してMain Cameraを選択する。

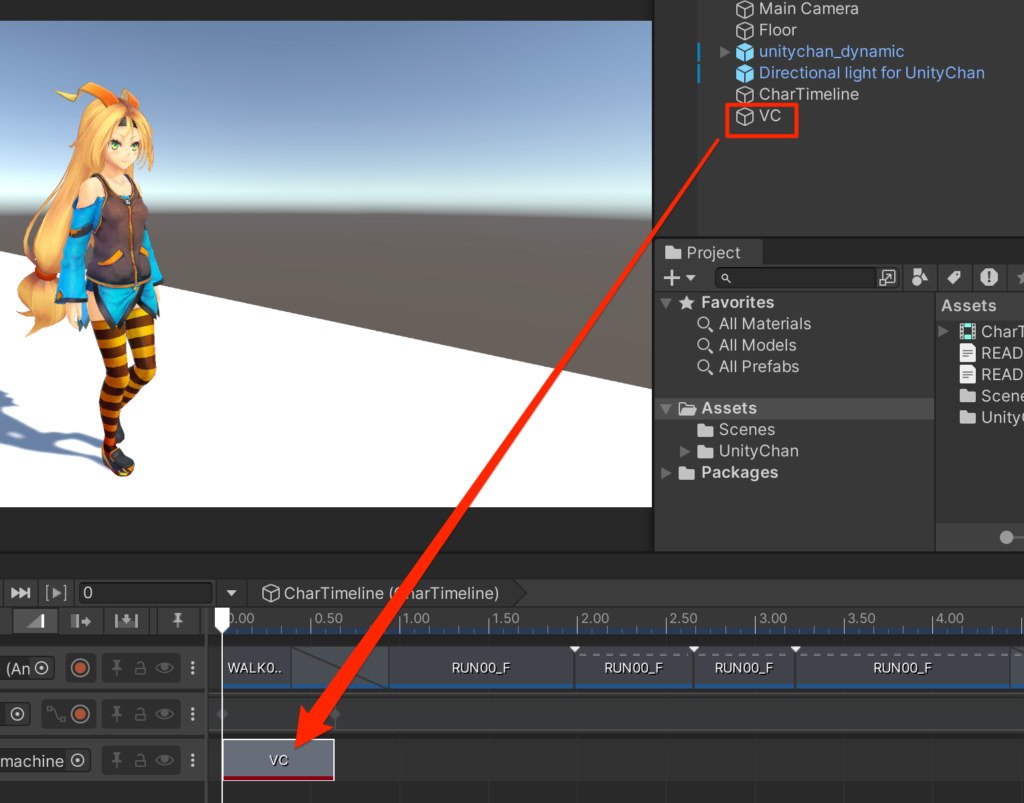
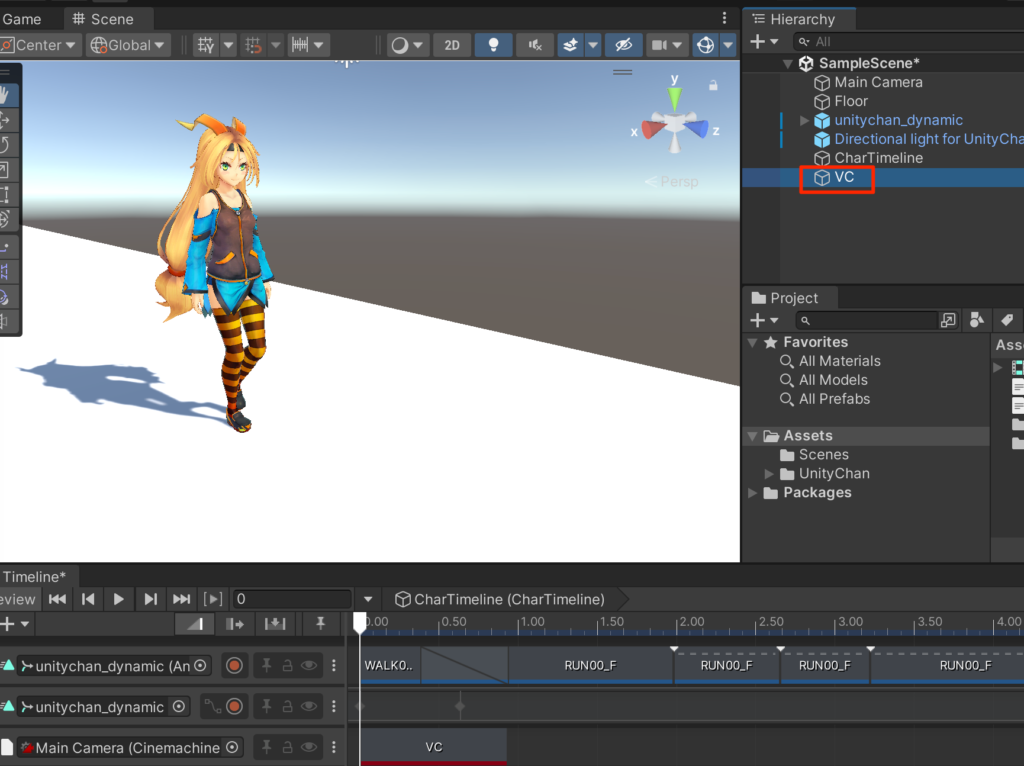
ヒエラルキーにあるVCをドラッグで登録する。

シーンビューで構図を作ったらヒエラルキーのVCを選択して
ctr+shift+f
のコマンド(Align with view)を行ってVCカメラの位置と画角を決める

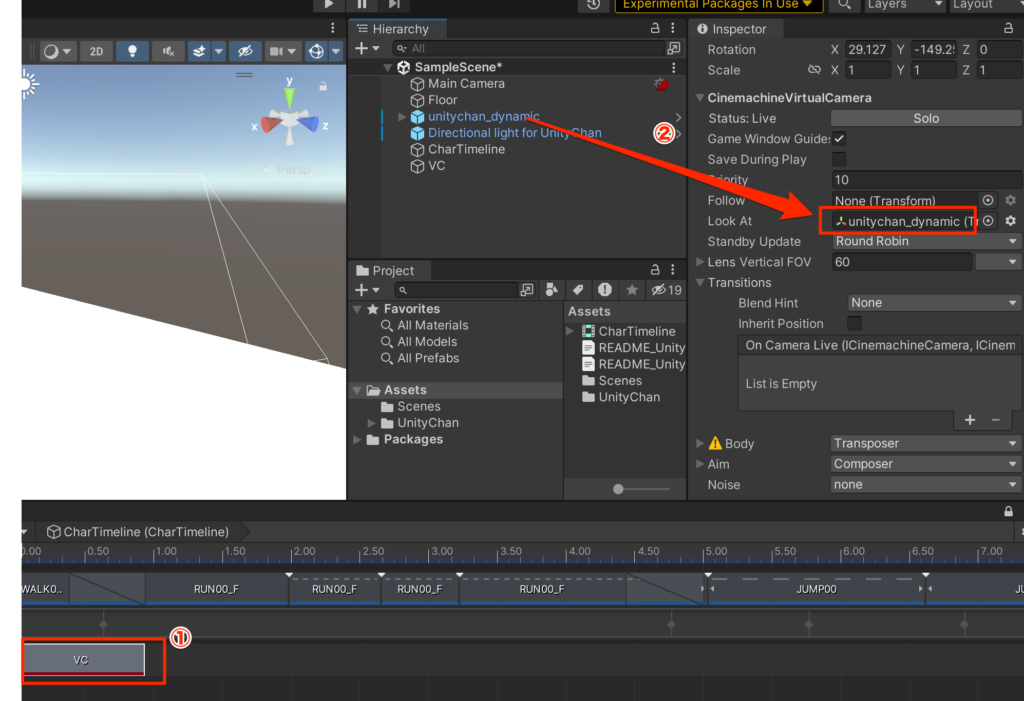
タイムラインのVCを選択したあと、インスペクターのLook Atの項目にUnityちゃんを登録する。

シークバーを動かしてみよう。Unityちゃんを見続けてくれるが、見ている場所が下過ぎる。Aimを調整しよう。
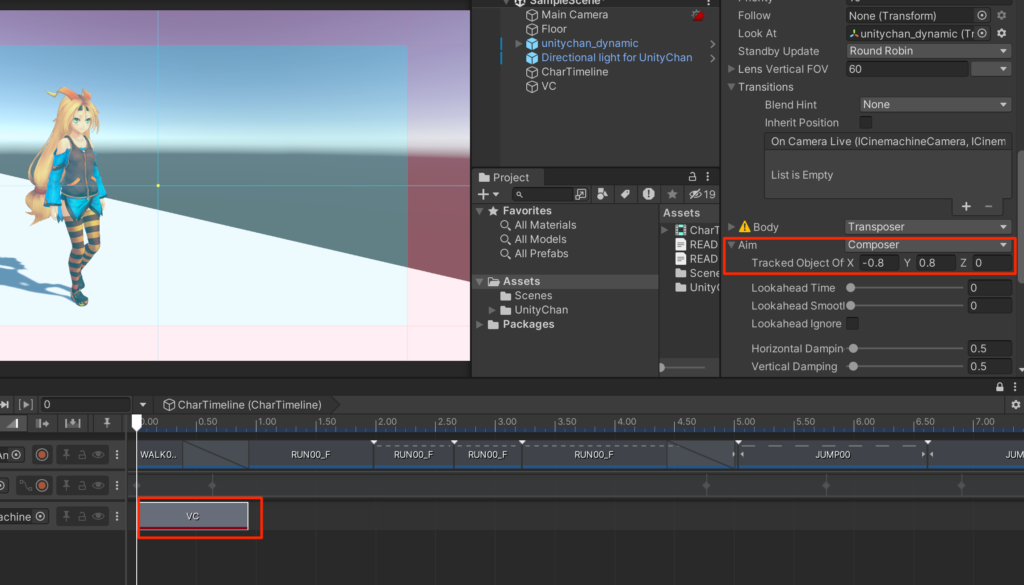
timelineのVCが選択されていることを確認してAimを下図のように調整する。
Composerを選択するとGameビューの内側の部分にターゲットを収まるようにカメラを自動的に回転してくれる。
Tracked Offsetを使って構図を調整しよう。

timeline再生をしてみよう。いい感じにカメラを回転してターゲットを追い続けてくれることがわかる。
カメラを増やす
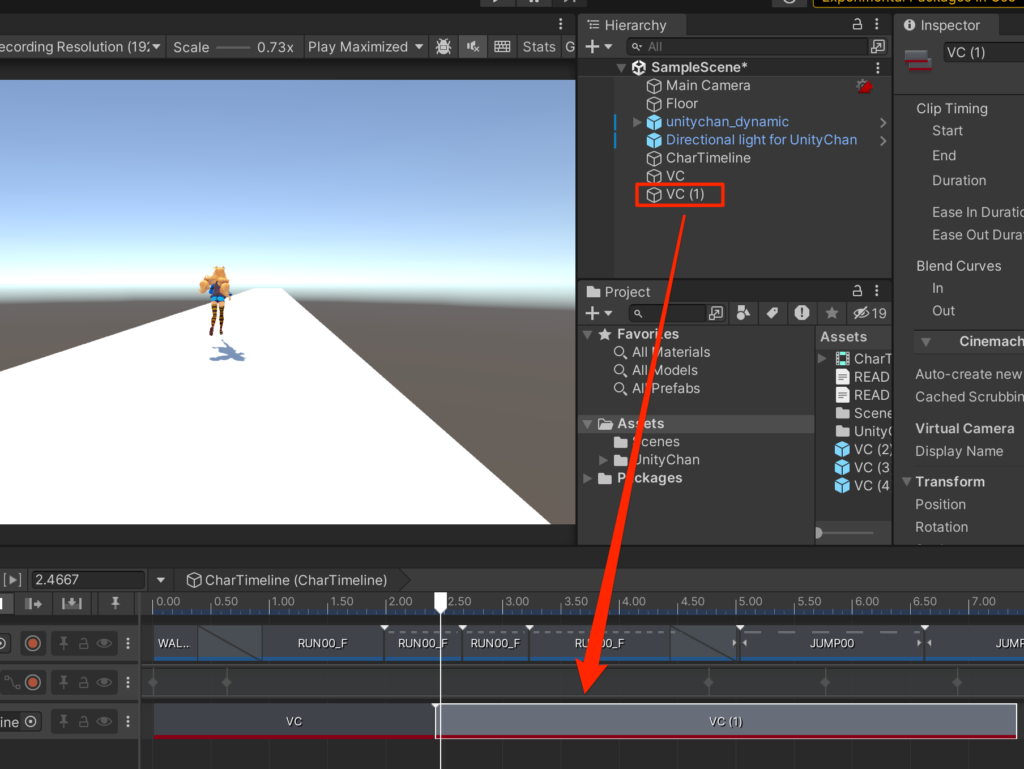
もう一つバーチャルカメラを追加しよう。まずはヒエラルキーにあるVCをctr+Dで複製する。するとVC(1)が作成されるのでそれをtimelineにドラッグで配置する。

シークバーを動かしてみよう。これはVCと全く同じカメラなのでAimとしてUnityちゃんが設定されている。
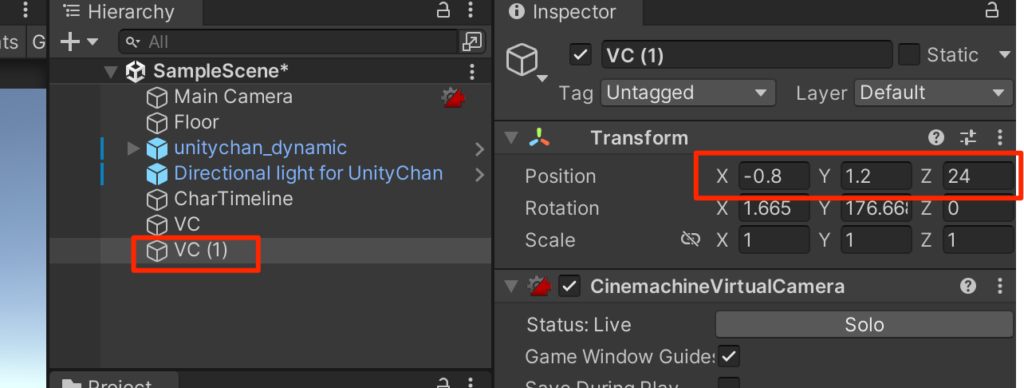
VC(1)の設置位置を変えよう。
今回はz軸が24の地点に配置した。

再生してみよう。カメラが切り替わった。
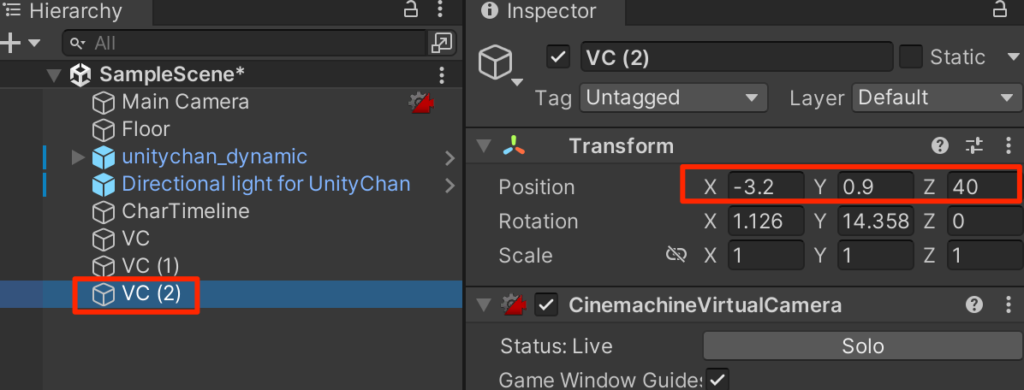
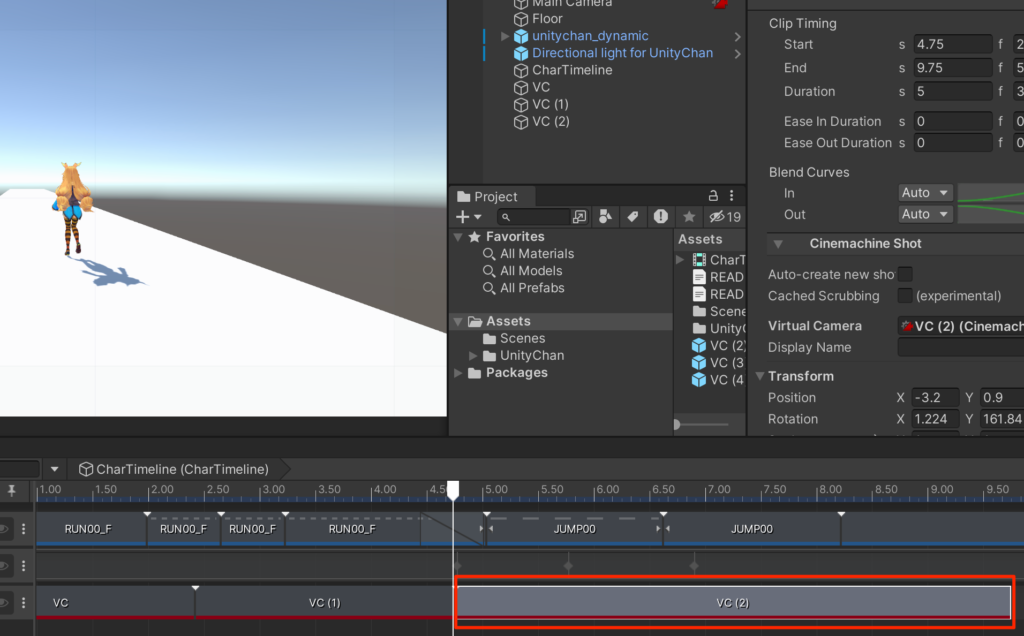
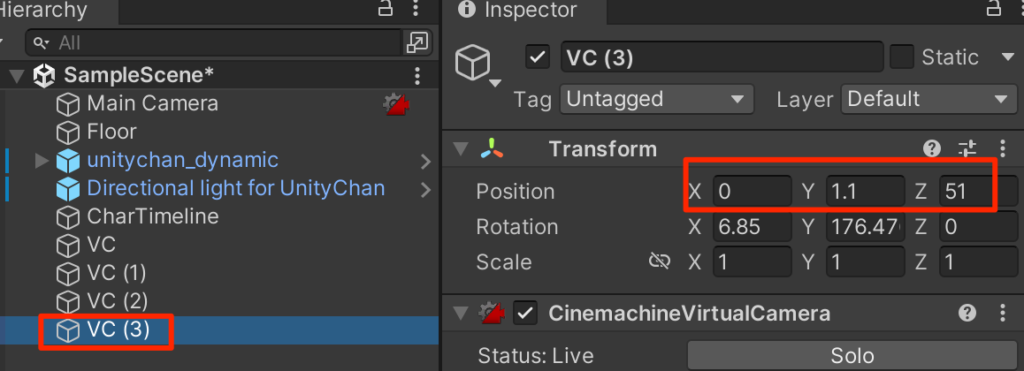
ジャンプしている部分の映像が小さくなってしまっているのでバーチャルカメラを複製して、z軸が40mのところに配置した。

ちょうどジャンプが始まるあたりでカメラが切り替わるようにした。

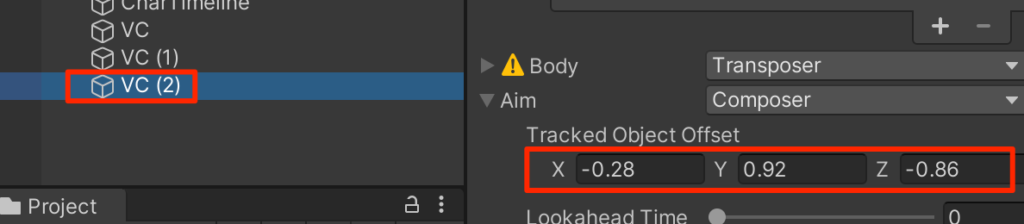
見え方の微調整はTracked Object Offsetから行える。
再生と調整を繰り返してお好みの画角を探そう。

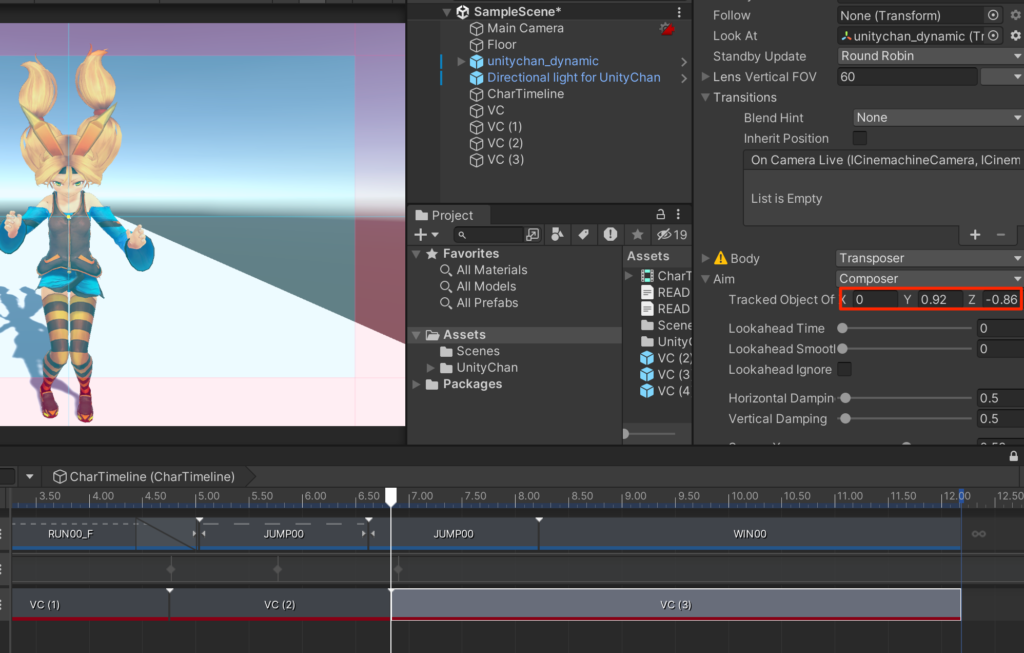
4つ目のバーチャルカメラを、勝利のポーズを前から捉える位置に設置しよう。

着地するタイミングにあわせて、カメラを切り替えよう。Aimの値も調整する。

カメラワークの完成
動画の書き出し
せっかくムービーを作ったので動画として書き出してみよう。
Recoderインストール
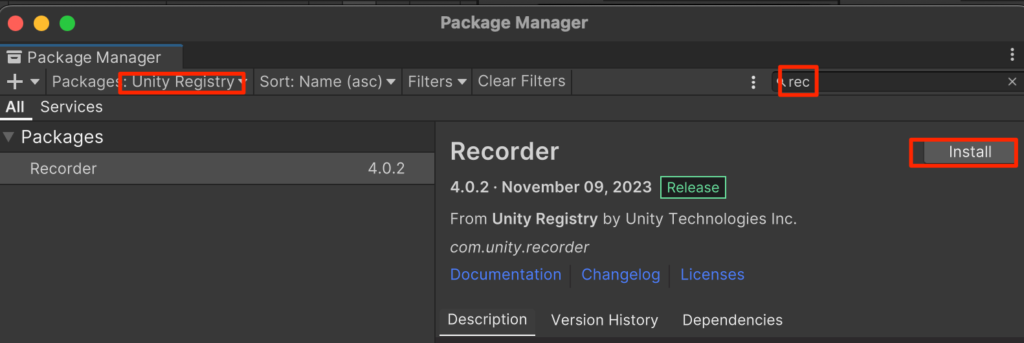
Unityには、ゲームビューの様子や、今回のようにタイムラインで作成したムービーを簡単に動画ファイルに書き出すことができる。まずはpackage managerからRecoderをインストールする。

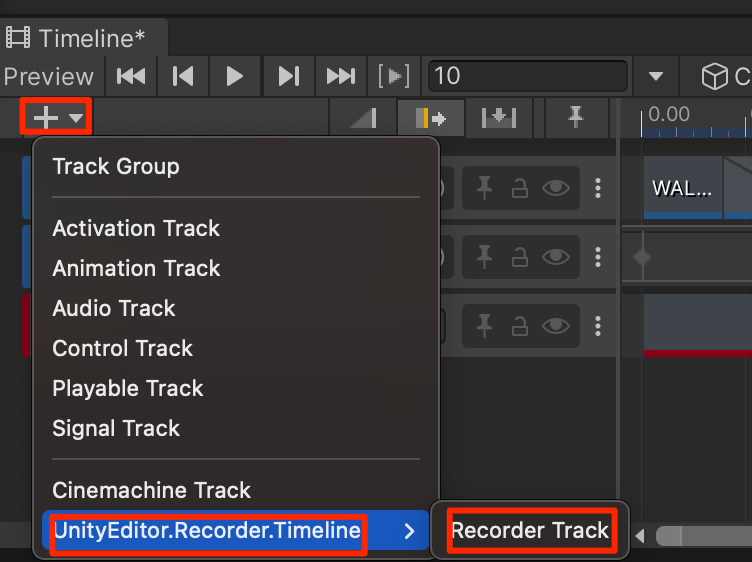
インストールが済むと、timelineの+にRecorder Trackが追加されるのでこれをクリック

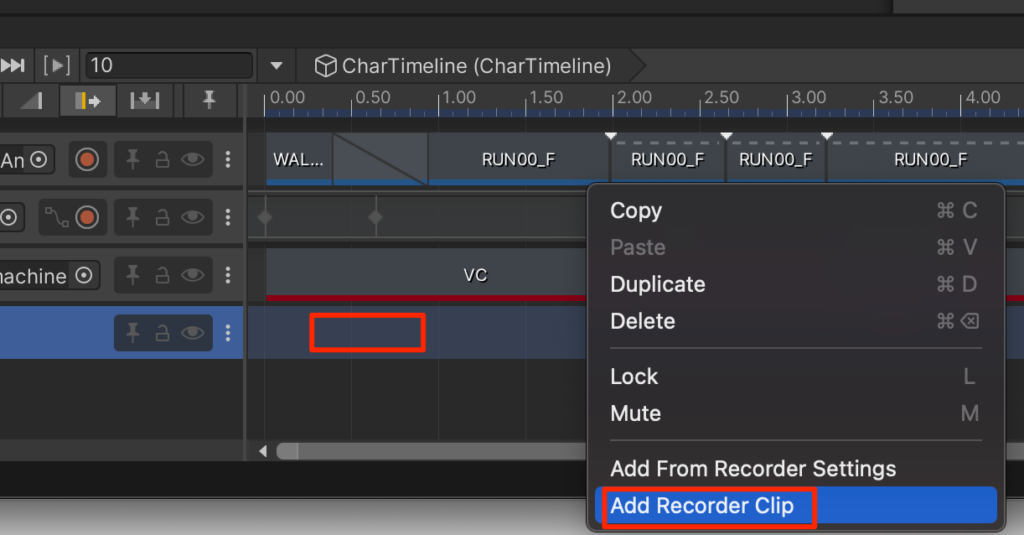
トラックの空いているところで右クリックしてAdd Recorder Clipを選択

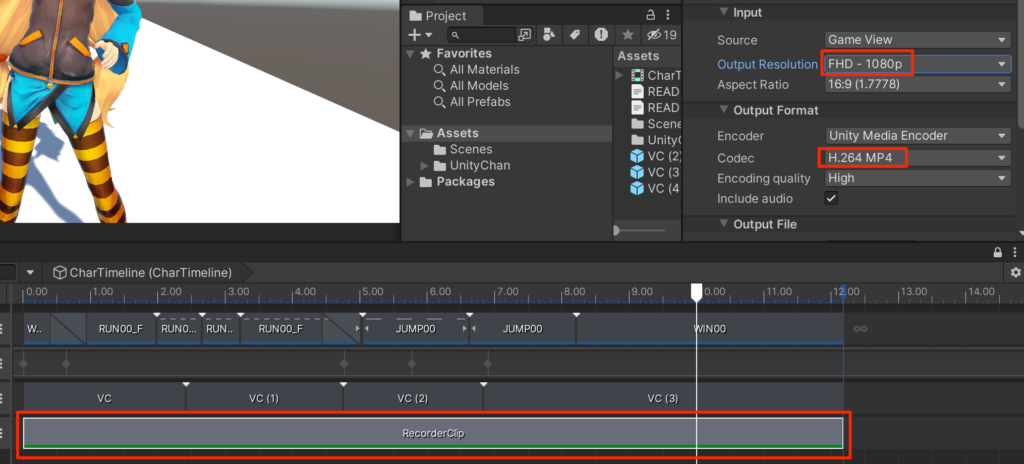
timeline上で録画したい範囲にクリップ伸ばして、動画サイズとコーデックを選択。今回はフルHD,MP4を選択した。

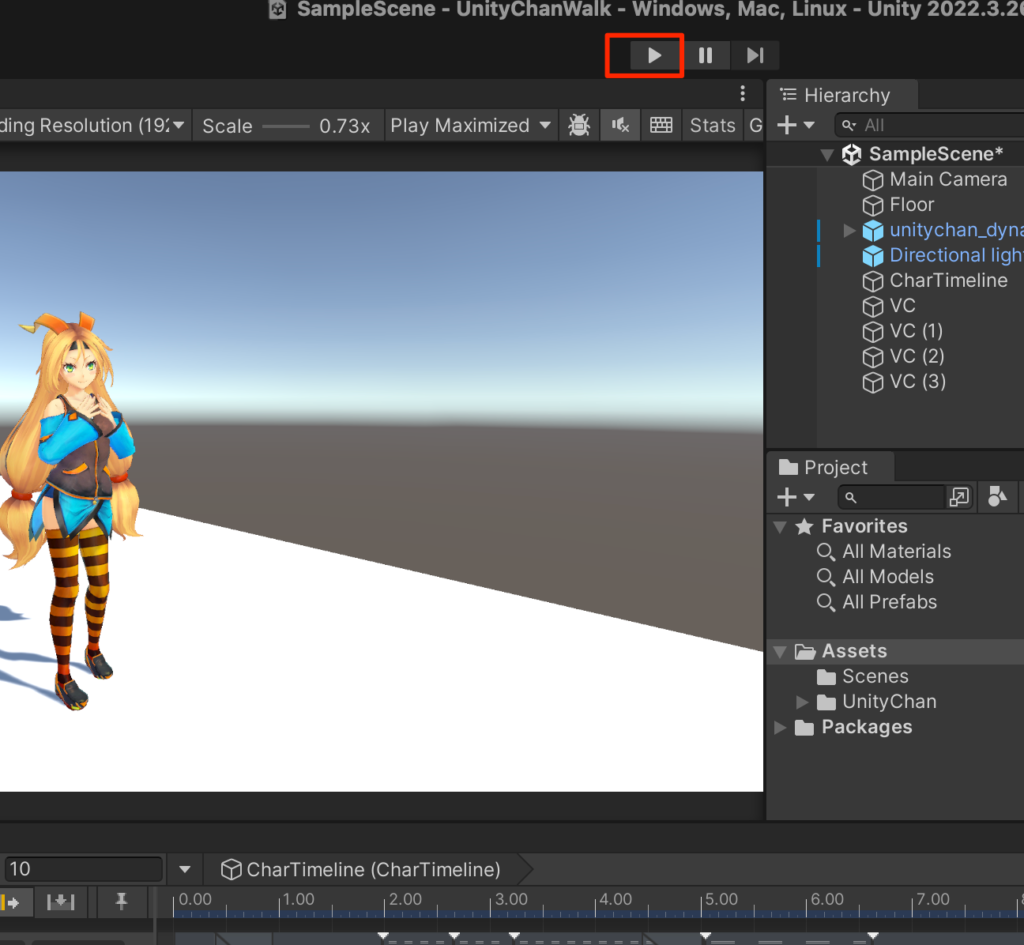
準備ができたら、上のゲーム再生ボタンを押す。
ゲームが再生が終わると動画ファイルが出来上がっている。

デフォルトの設定ではプロジェクトフォルダにRecodingsフォルダが作成されその中に作成される。

完成
以上で完成だ。timelineとcinemachineを使えばゲーム差し込まれているショートムービーを作成したり、今回のような動画をつくることができる。
今回のバーチャルカメラはAimだけを設定して、定点カメラ4つの設定だったがTargetを設定することでTargetを追従して録画するあたかもドローンでの撮影のようなこともできる。chinemachineはできることがたくさんあってすべてを覚えるのは無理だが、今回のように使う機能から少しずつ覚えていくとよいだろう。




コメント