ときにゲームシーンの中に動画コンテンツを配置したい場合がある。
今回はこの方法をやっていこう。
①ゲームシーンの中に配置する
まずはゲームの中のオブジェクトの一部として、動画を配置する場合だ。
シチュエーションとしては、研究室にあるPCのモニタに動画が流れているいるような状況だ。
プロジェクトの準備
新規3Dプロジェクトを作成し、名前をPlaceVideoとする。
起動したら、動画素材として好きなフルHD(1920*1080)動画をプロジェクトビューに配置する。下に前回作成した動画を置いておくのでダウンロードして利用するのも可
配置したクリップを選択するとインスペクターにクリップ設定画面が現れる。
これを設定しておくと、マルチプラットフォームでの動画再生が安定するとともに、解像度などの設定ができる。ゲーム内コンテンツとして扱う場合はそんなに高い解像度は必要ないだろう。ここでは1/4のサイズに縮めた(480*270)
詳しい設定は以下の本家を参照のこと
https://docs.unity3d.com/ja/2022.3/Manual/class-VideoClip.html

素材の作成
動画の設定ができたので実際にゲームオブジェクトとして作成していこう。
新規3DオブジェクトからQuadを作成する。
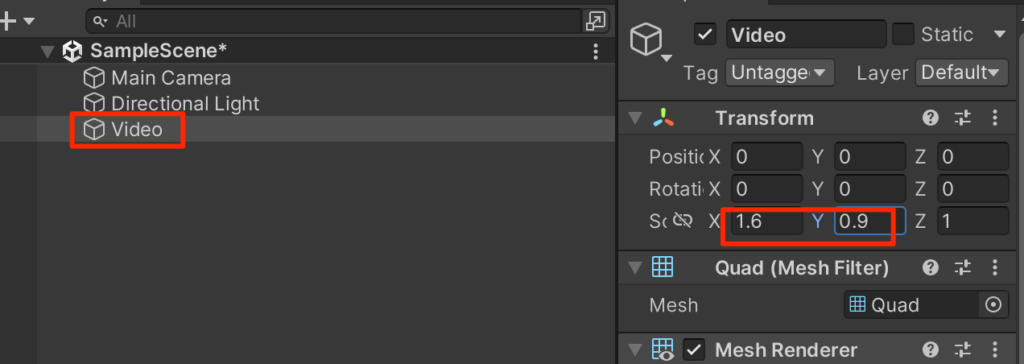
名前をVideoとしTransformを以下のように調整する。1.6*0.9というのはフルHDの縦横比だ。

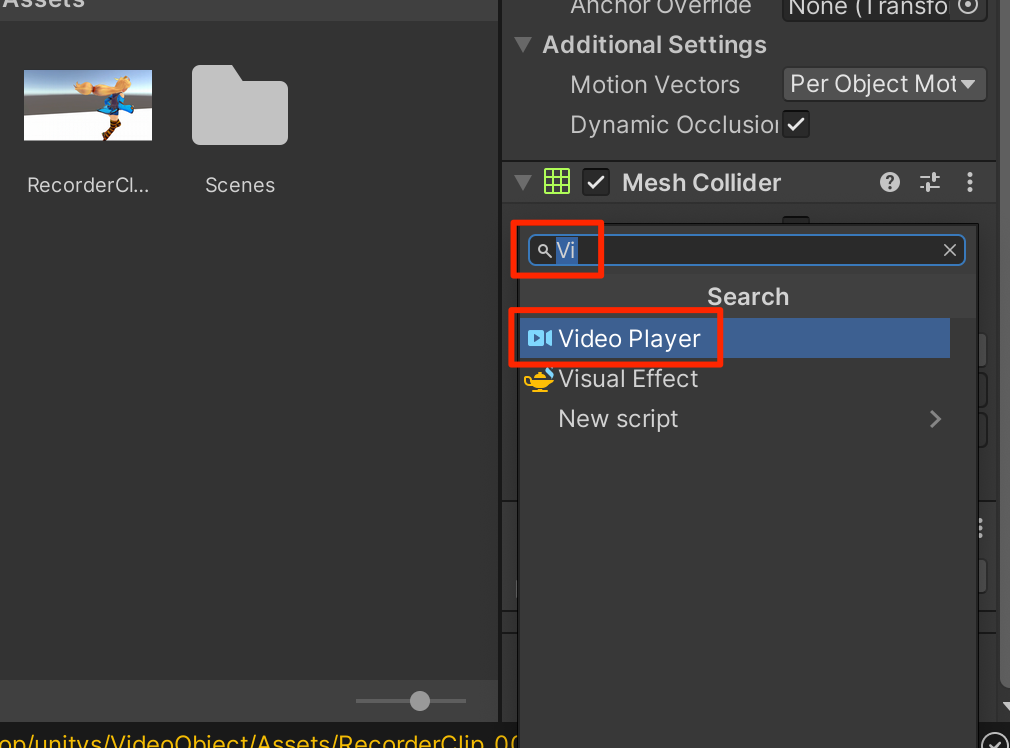
AddComponent から Vi で検索をかけて VideoPlayerをアタッチする

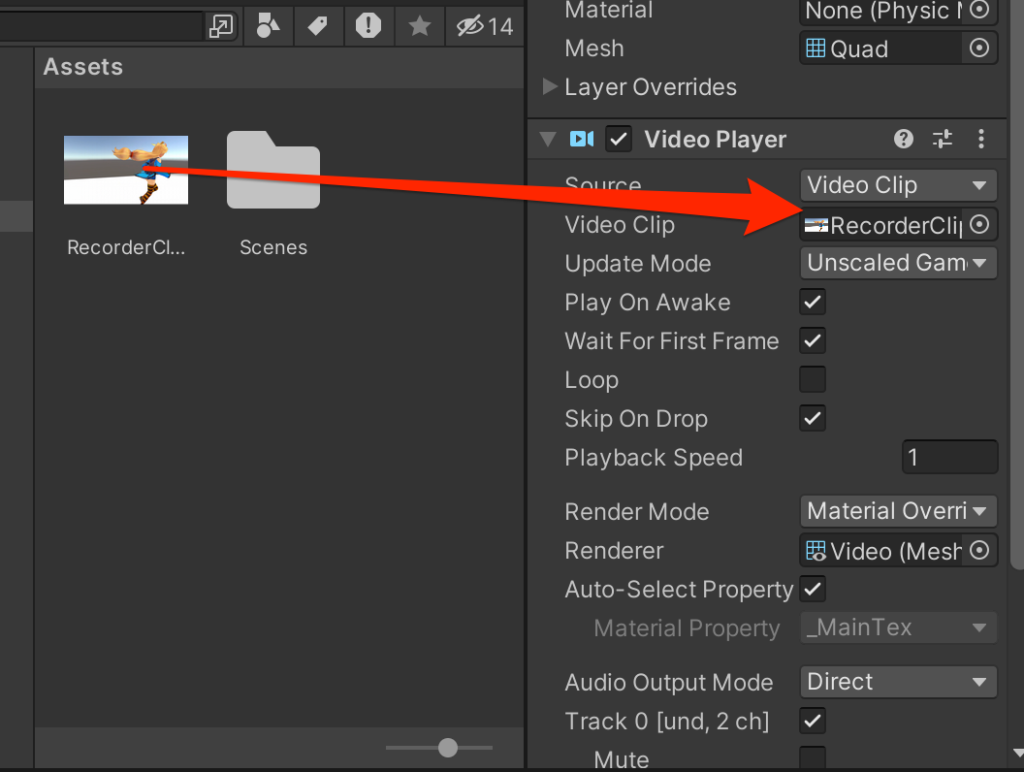
以下のようにClipを登録する。
Play On Awake にチェックが入っているとこのオブジェクトがシーンに登場するとすぐに再生が開始される。Loopにチェックをいれると繰り返し再生される
公式リンク
https://docs.unity3d.com/ja/2022.3/Manual/class-VideoPlayer.html

これだけでOKだシーンビューで構図を作ってカメラの設定をしたら再生してみよう。この際、注意する点はQuadのz軸が向いている反対側に動画が再生されるということだ。(裏面には再生されない)
キューブの子要素として配置し、複数面に配置してみよう。
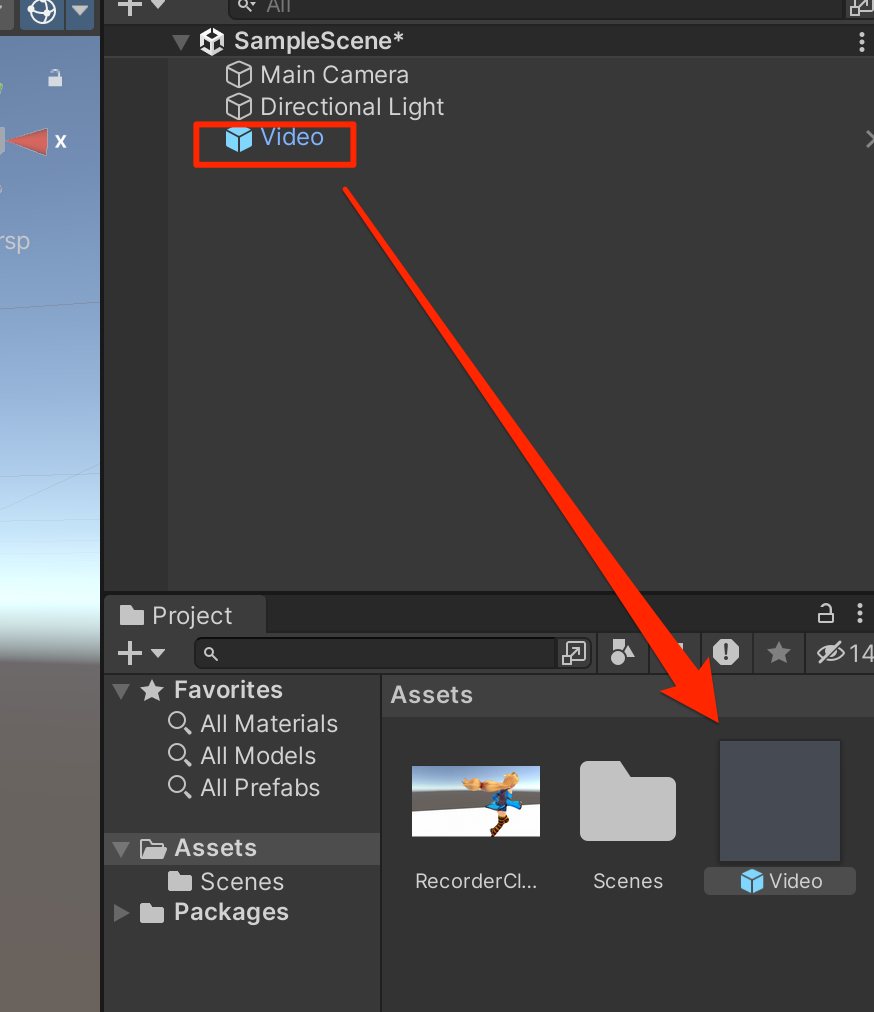
まずは、Video要素をプレファブ化する

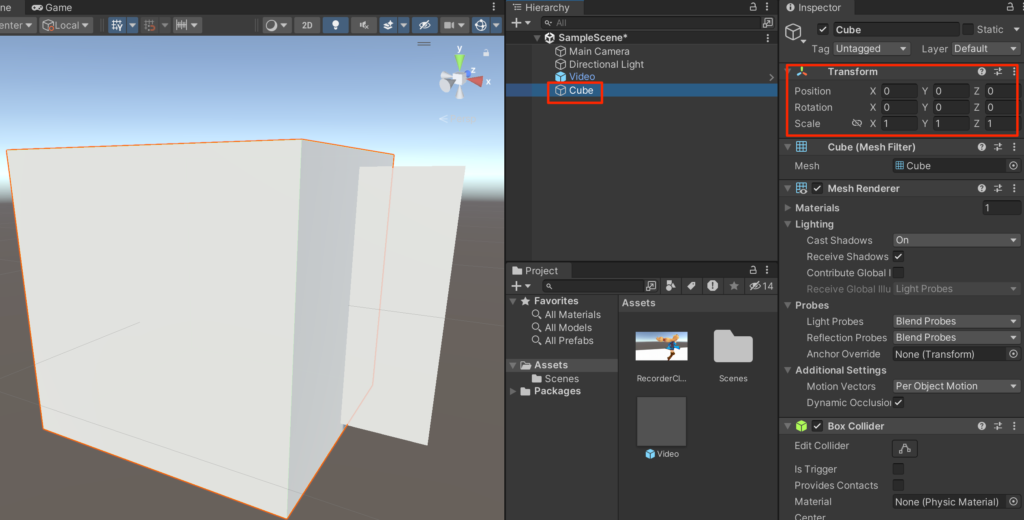
新規3DオブジェクトからCubeを作成し、transformをリセットする。

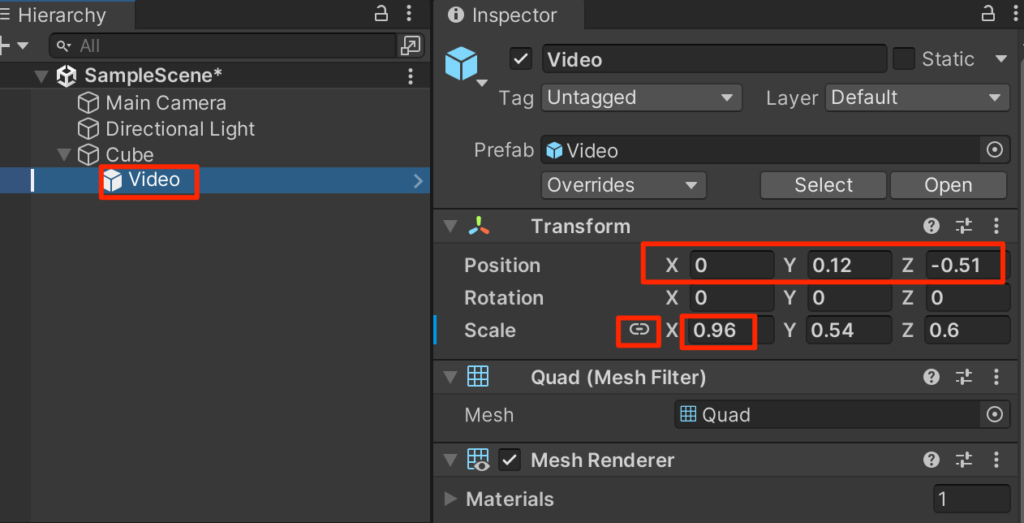
VideoをドラッグしてCubeの子要素にして位置や大きさを調整する。
この際、Scaleをいじるときはリンクボタンをクリックして、縦横比が変わらないようにする必要がある。

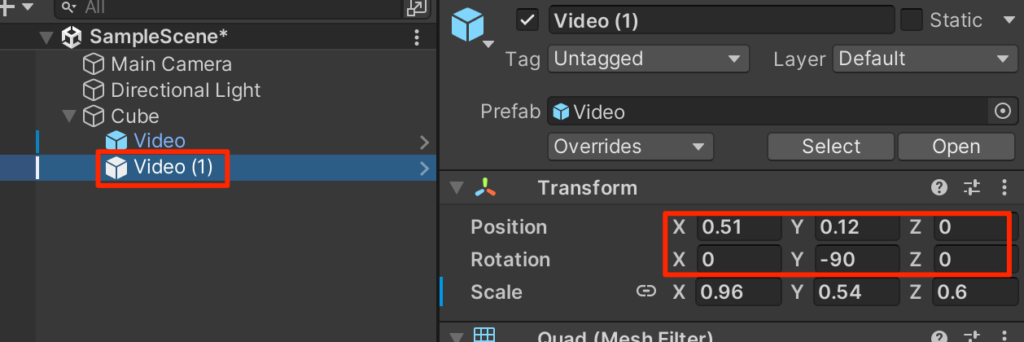
隣の面にも貼り付けよう。
Videoをctr+Dで複製して、transformを以下のように調整する。

再生してみよう。以下のように表示されれば成功だ。
②UIの中に配置する
もう一つ、動画を埋め込むシチュエーションとして考えられるのがゲーム操作チュートリアル画面などでの埋込であろう。ここではCanvasに埋め込む手順を解説する。
シーンの作成
新規にシーンを作成しよう。名前をUISceneとする。
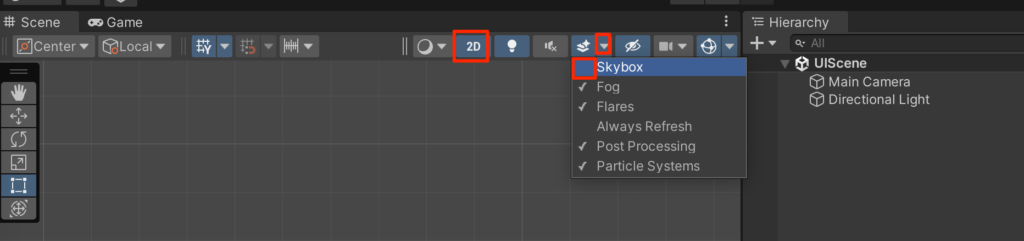
シーンビューで2Dボタンを押し、skyboxの表示をoffにする

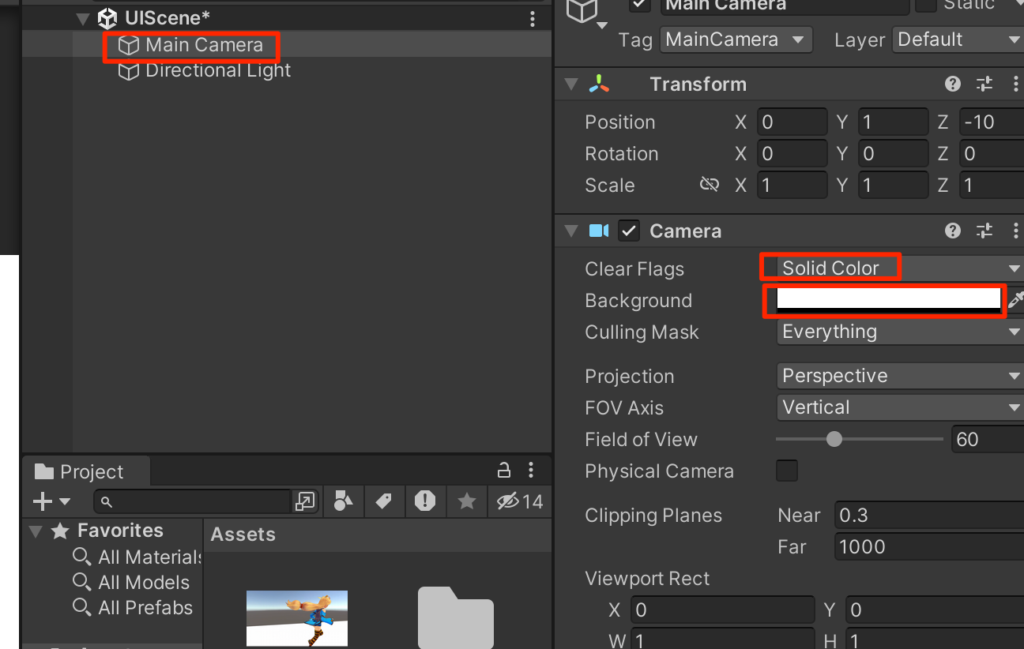
カメラを選択して、SolidColorを選択し、表示色を好きな色にする。(今回は白とした)

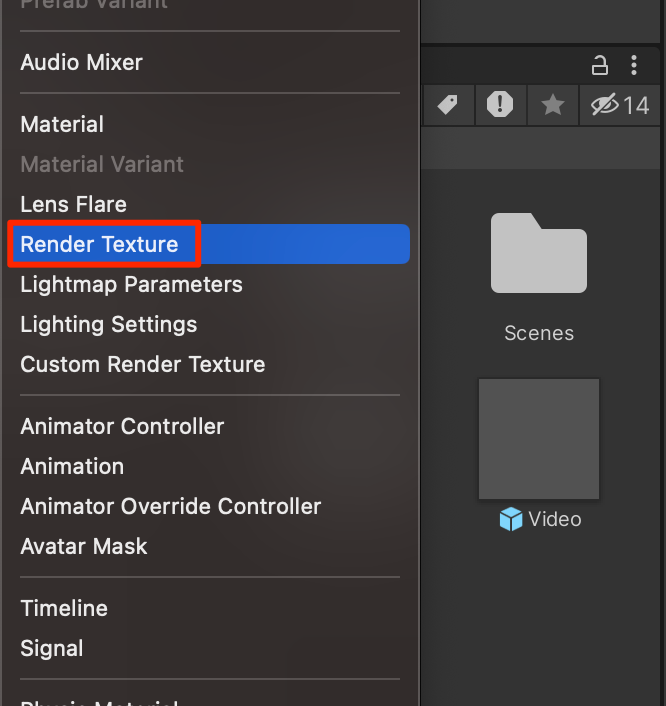
最初に動画表示用のテクスチャーを作成する。プロジェクトビューを右クリックしてRenderTextureを作成。名前をVideoTextureとする。

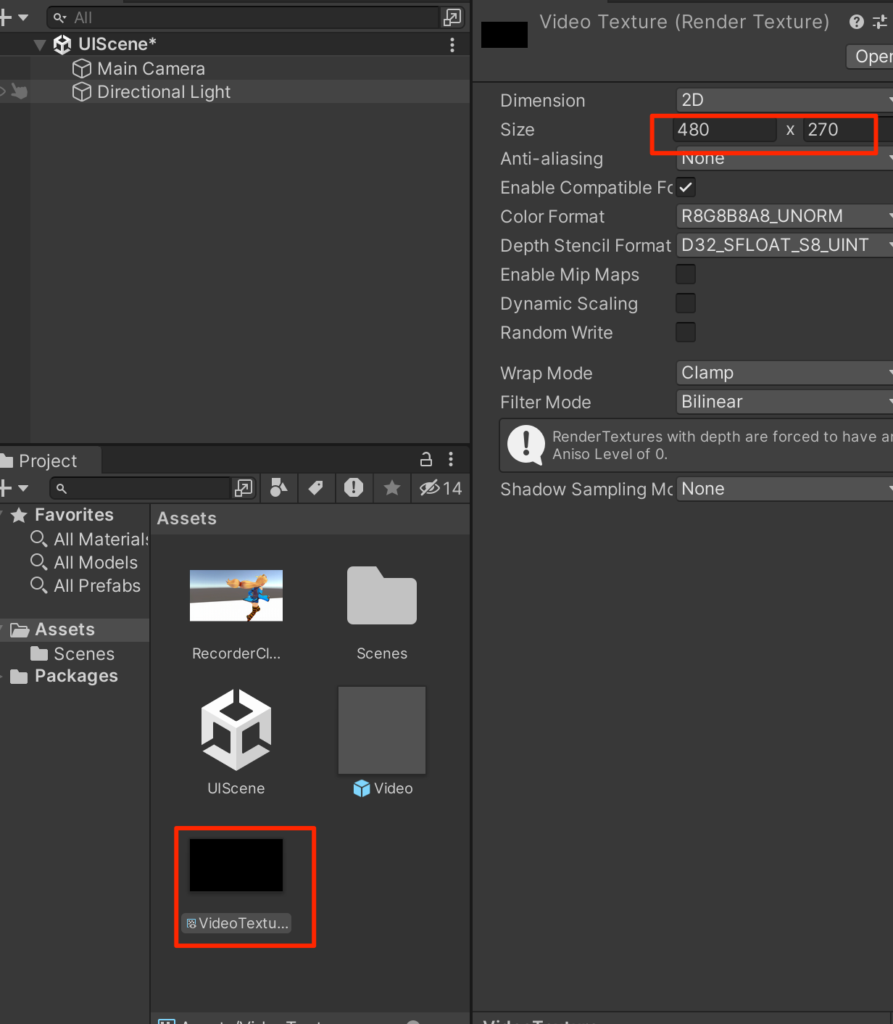
VideoTextureを選択し、Sizeを今回読み込むファイルの大きさ(480*270)に設定する。

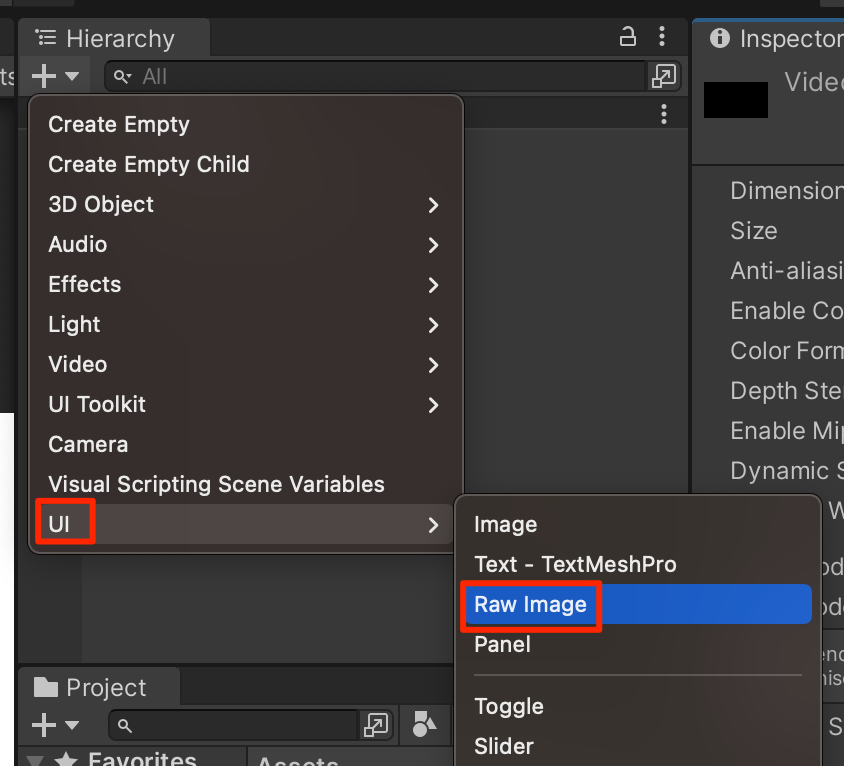
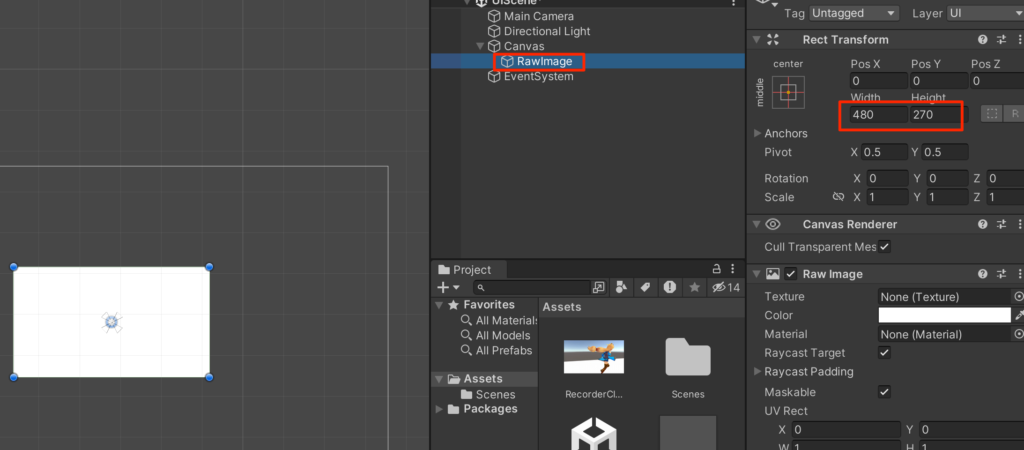
ヒエラルキービューを右クリックしてUI->RawImageを追加する。

大きさを480*270にする

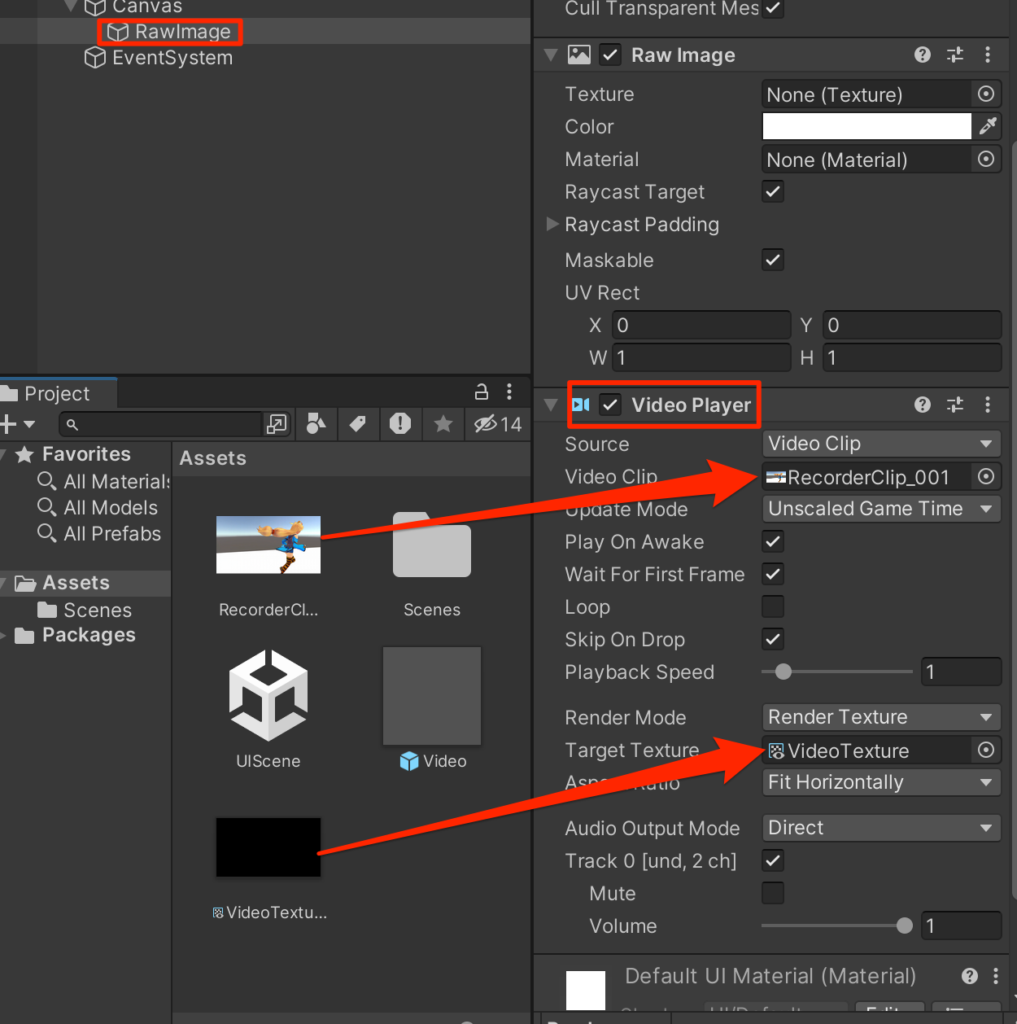
RawImageを選択した状態でAddComponentからVideoPlayerを付与する。
VideoClipとTargetTextureを設定する。

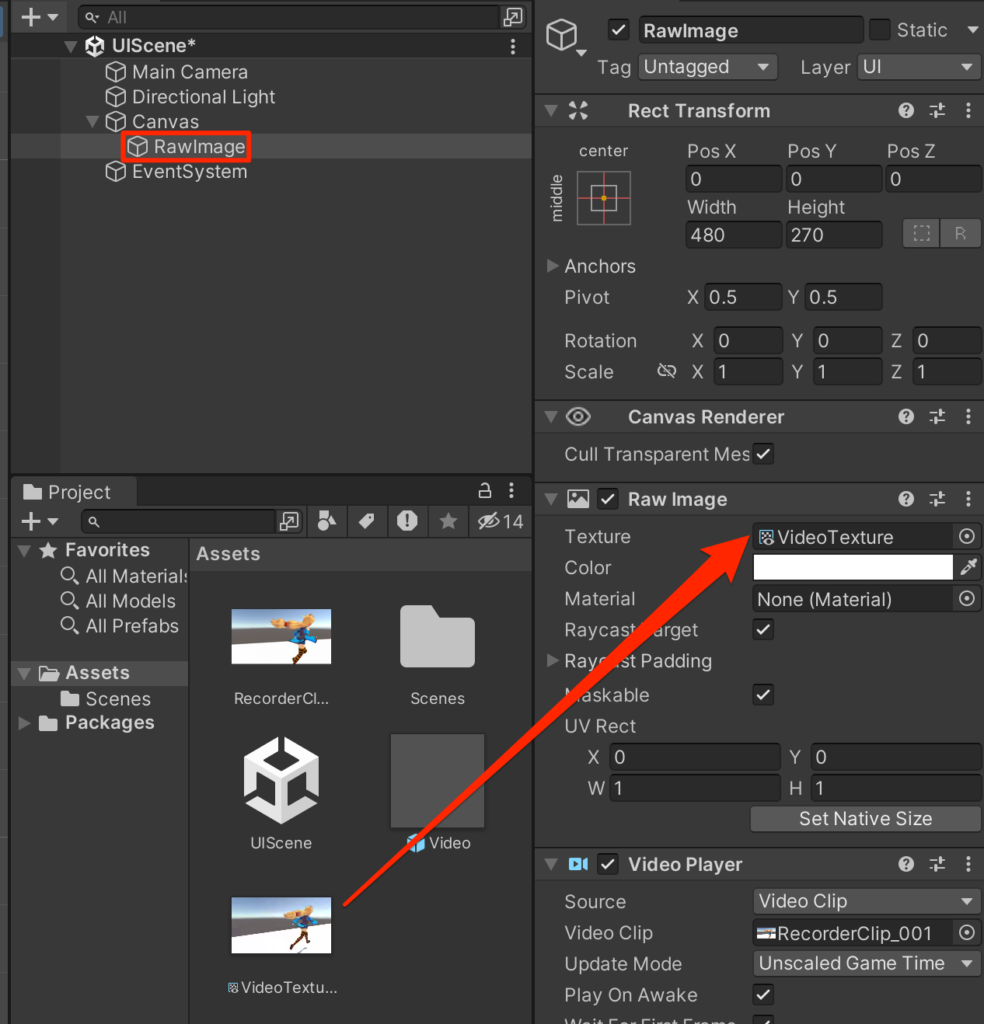
最後に、RawImageのTextureにVideoTextureを登録しよう。
以上で完成だ。

再生してみよう。UIに動画を埋め込むことができた。
最後に
VideoPlayerコンポーネントを使えば簡単に動画コンテンツを埋め込むことができる。手間の割に効果が絶大の場合があるのでうまく活用するとよいだろう。



コメント