Animation
アニメーションの使い方を覚えよう。
プロジェクトの作成
1.AnitmationLessonというプロジェクトを3Dで作成する。
Floorの作成
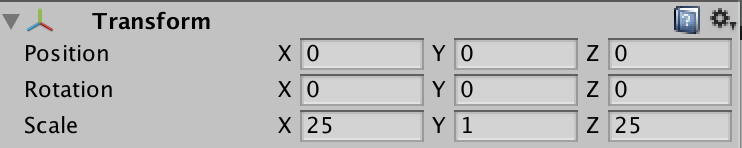
2.CreateからCubeを作成し、Floorとリネームしよう。transformは以下。

Cubeの作成
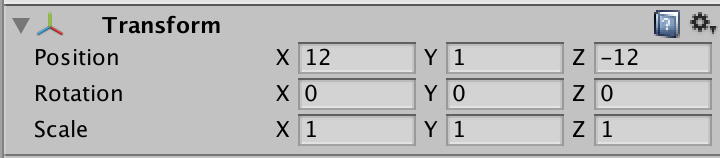
3.CreateからCubeを作成し、表面材質を赤にする。transformは以下。

カメラの調整
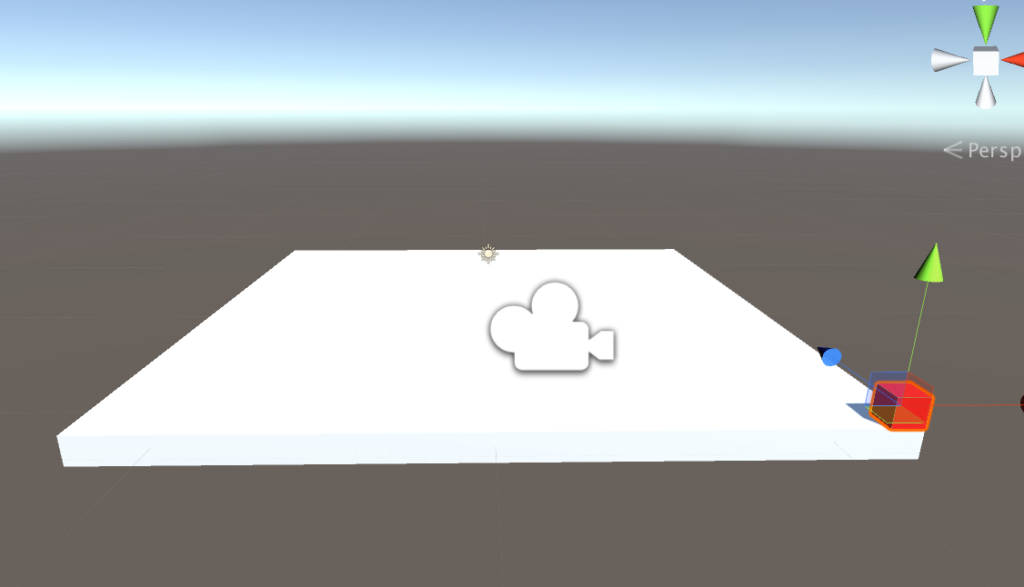
4.カメラを調整して下のような構図にする。

Animation
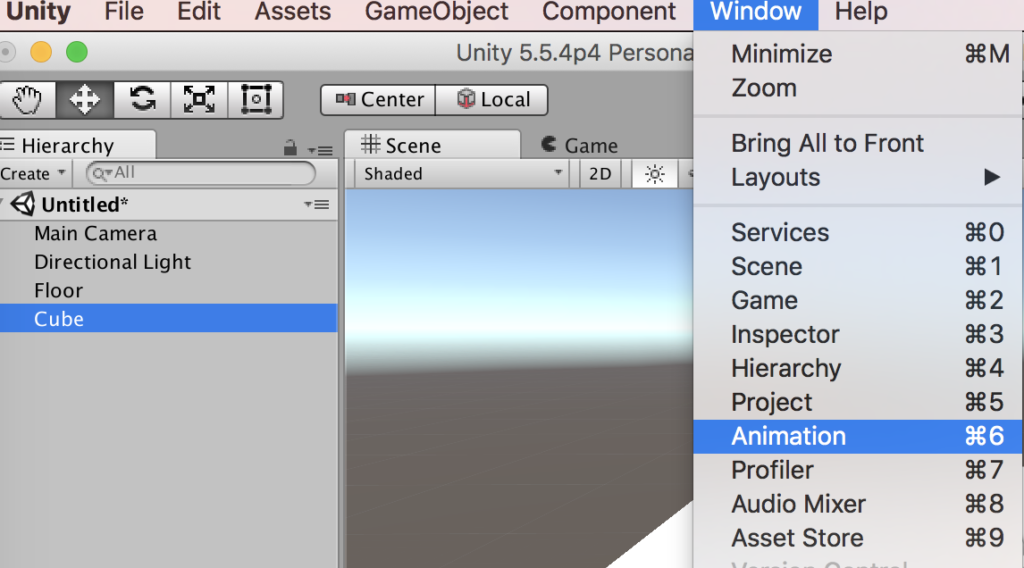
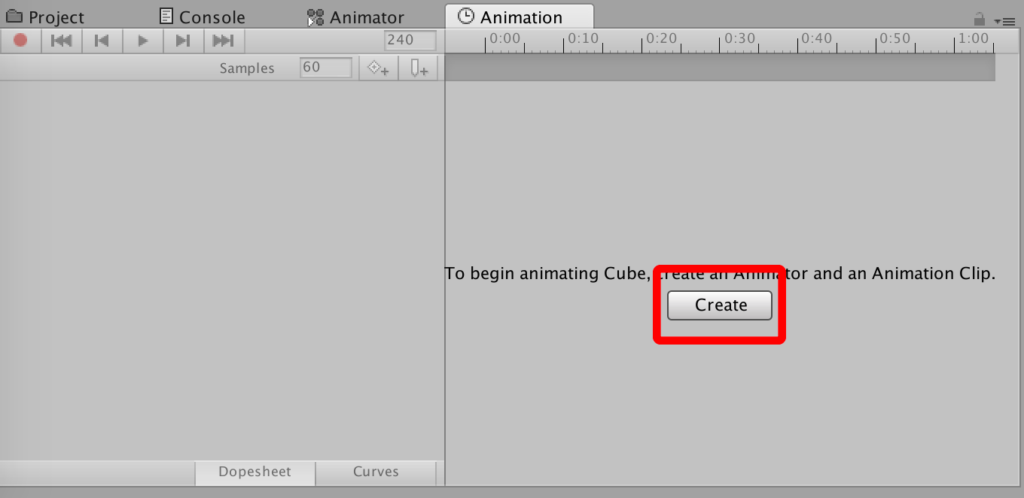
5.ヒエラルキーでCubeを選択した状態でWindow->Animationとする。

6.Createボタンを押す。

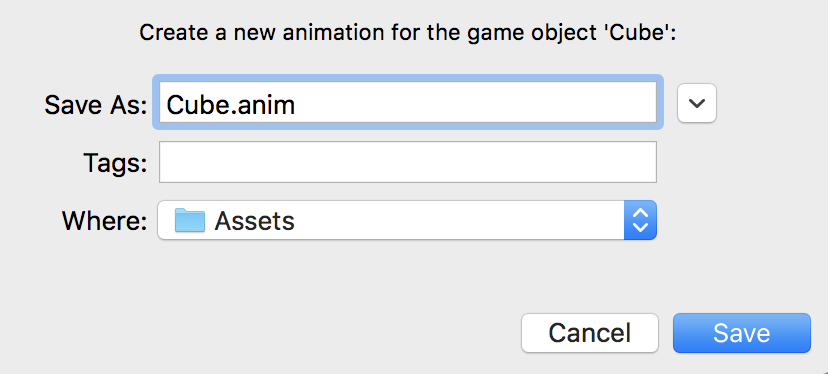
7.Cube.animと名前をつける。

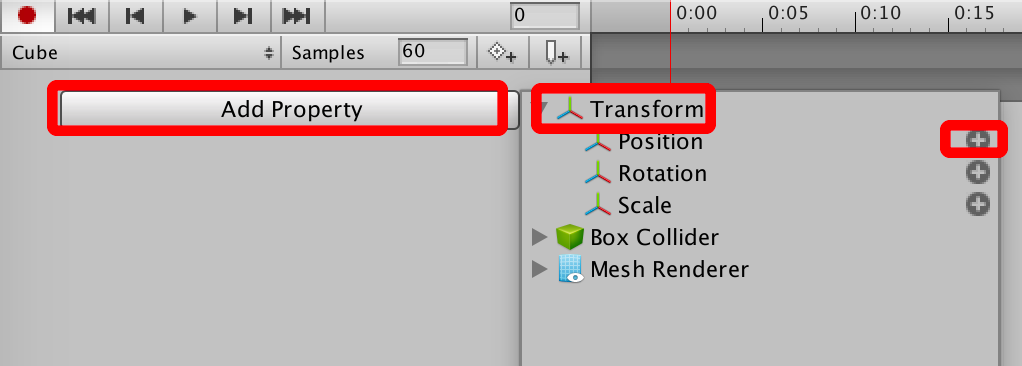
8.操作するプロパティを選択する。まずはpositionを操作する。

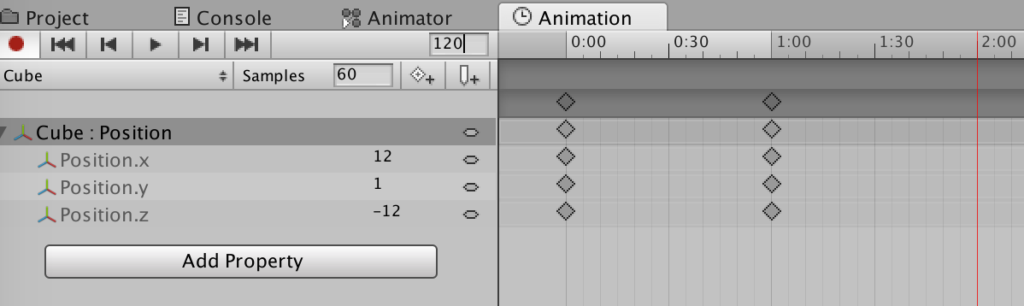
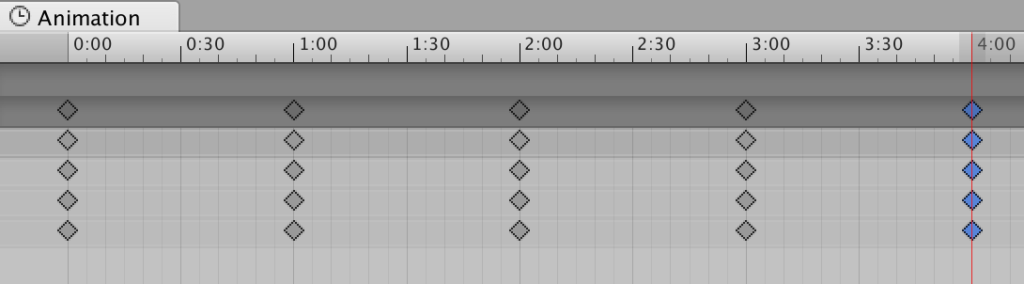
9. 2秒後に(120フレーム)にキーフレームを追加する。

10.同様に3秒後(180フレーム)と4秒後(240フレーム)にもキーフレームを設定する。

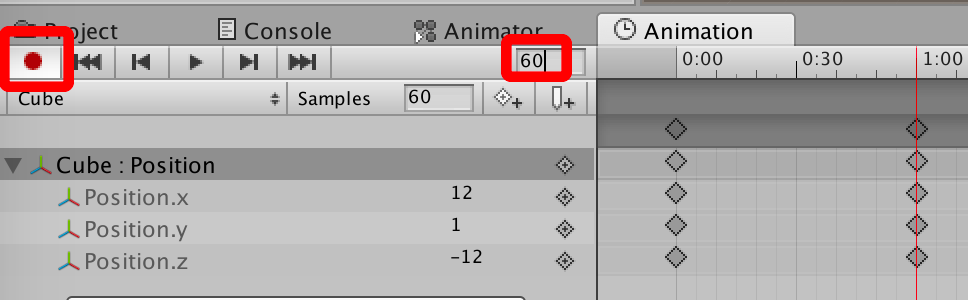
11.Recボタンが押されていることを確認し、60フレームを選択する。

12.インスペクターからtransformのzを12に変更する。

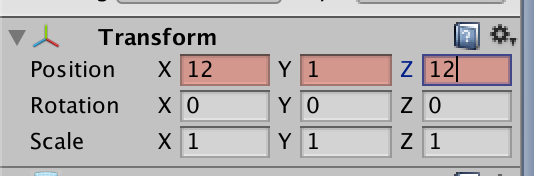
13.同様に120フレームのtransformを以下のように設定する。

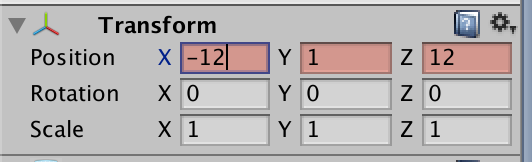
14.同じく180フレームのtransformを以下のように設定する。

15.実行してみよう。辺にそってCubeが1周するはずだ。
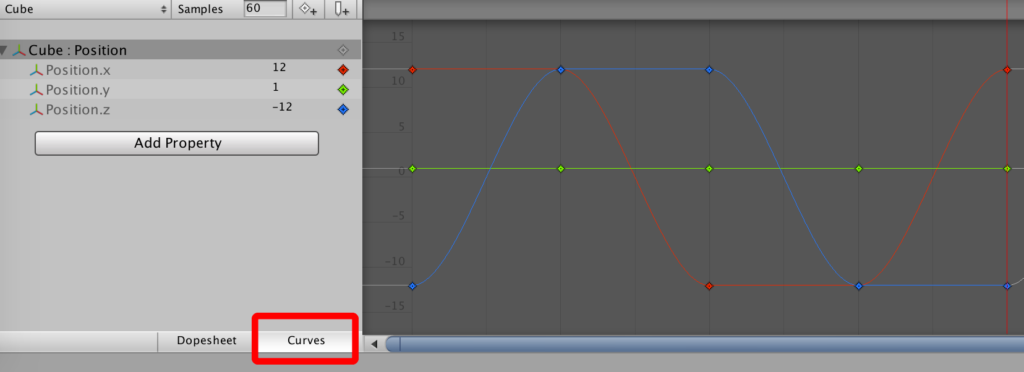
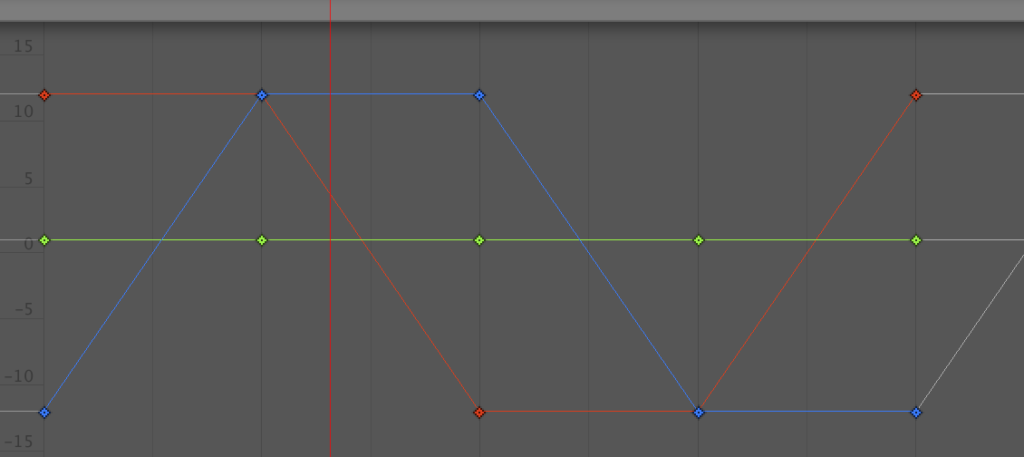
16.カーブの確認。下部にあるCurvesを押すと遷移の状態がわかる。赤がx軸,緑がy軸、青をz軸をあわらしている。今回y軸はいじっていないので一定でることがわかる。

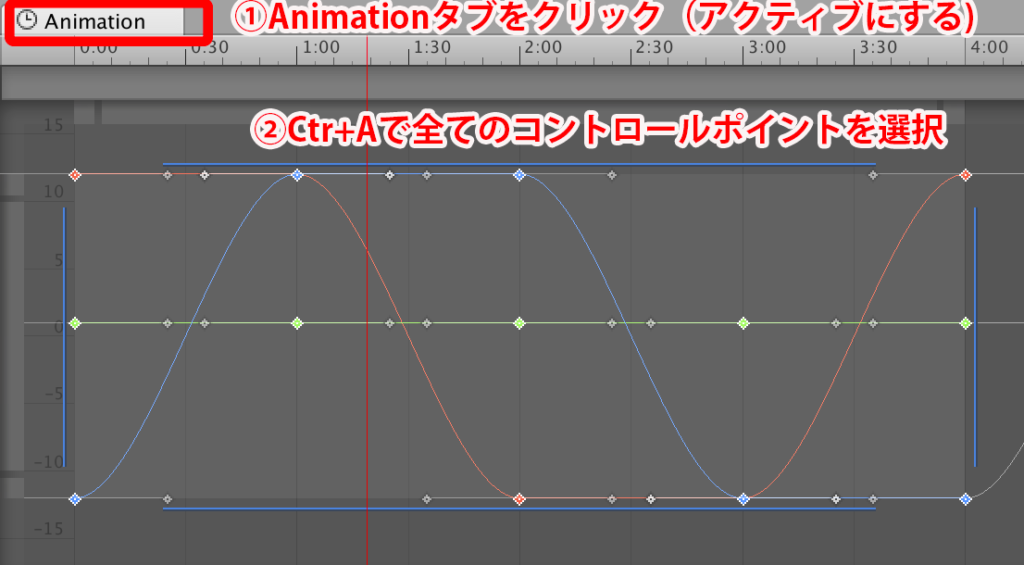
17.カーブを編集してみよう。今は角の周辺でやや減速している動きをしている。等速度で移動するようにしてみよう。全てのコントロールポイントを選択する。

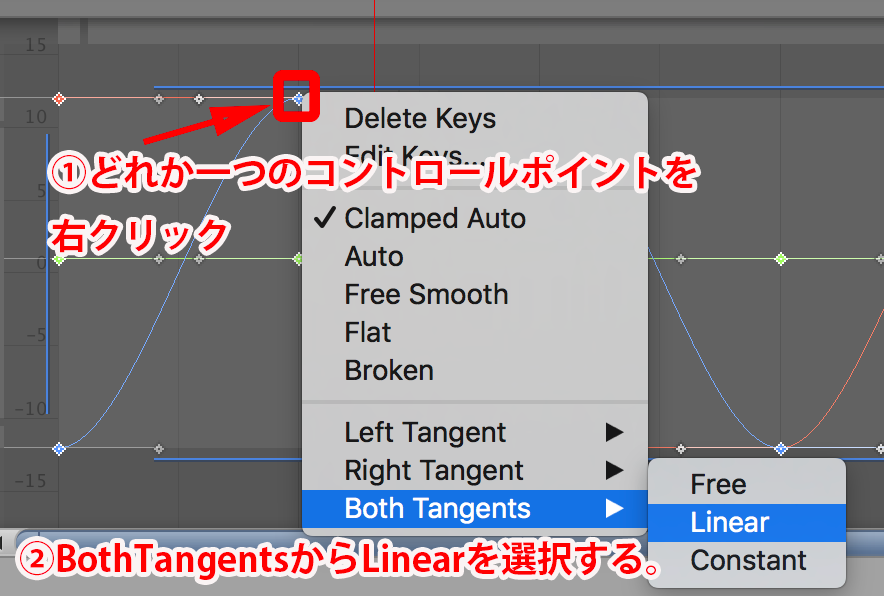
18.全てのコントールポイントをLinearにする。

19.直線になったことを確認する。

20.実行してみよう。等速度移動するようになったことが確認できる。
CubeControllerの作成
21.以下のようなCubeController.csを作成しCubeにアタッチする。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CubeController : MonoBehaviour {
void Update () {
if(Input.GetButtonDown("Jump")){
Vector3 vec = transform.position;
vec.y *= -1;
transform.position = vec;
}
}
}
22.スペースキーを押した時にy座標を1と-1を切り替える単純なものだ。実行してみよう。しかし、何も変わらない。
これからもわかる通り、基本的にはAnimationを行なっている時はそれでの動きを優先する。

コメント