リストビュー
リストビューを作成してみよう。
プロジェクトの作成
*ListViewLessonというプロジェクトを2Dで作成する。
カメラの設定
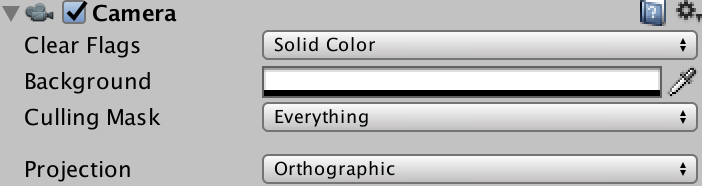
*カメラを選択して以下のように背景を設定する。
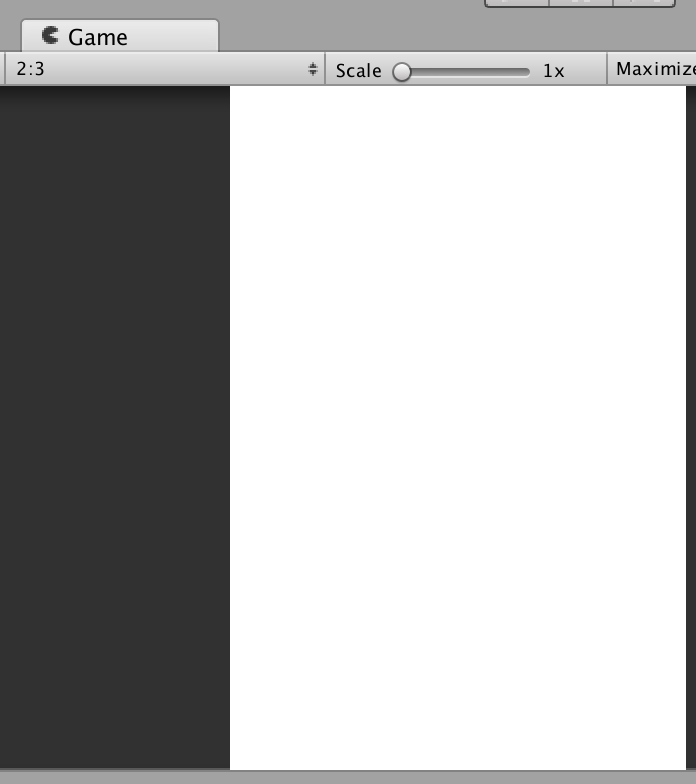
*ゲームタブを開いて、アスペクトを2:3にする。
Canvasの設置
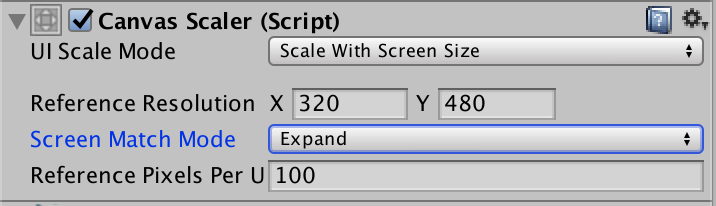
*プロジェクトビューから新規にCanvasを作成し、以下のように設定する。
リストビューの作成
*Canvasの子要素にPanelを作成し、ListViewとリネームする。
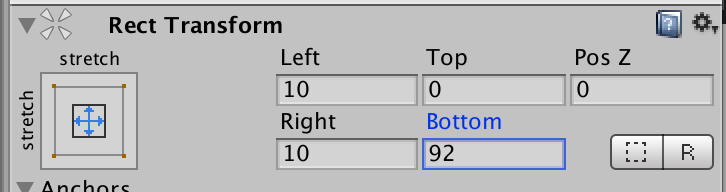
*ListViewのRectTransformを以下のように設定する。
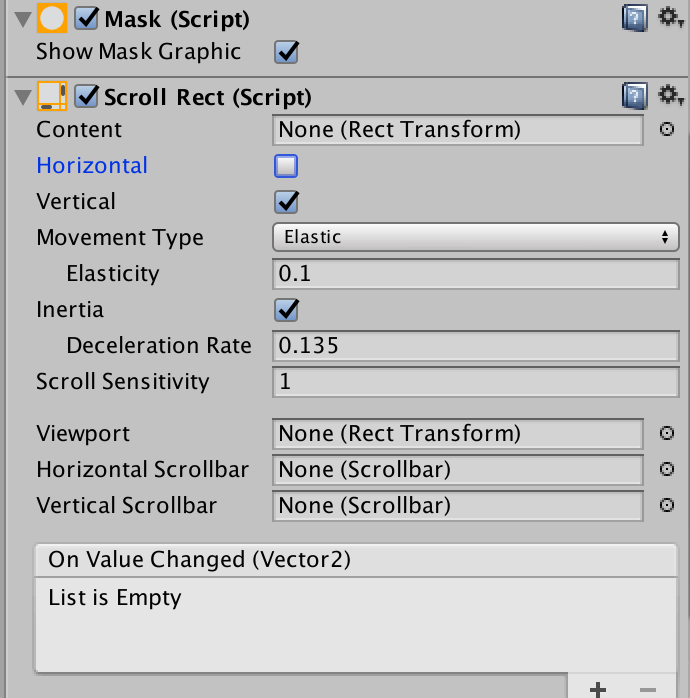
*ListViewがスクロールできるように設定する。AddComponentからUI->MaskとUI->ScrollRectを付与する。
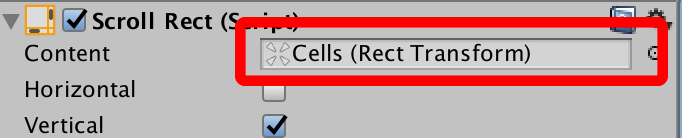
ScrollRectのHorizontalのチェックは外す
*ListViewの子要素としてPanelを作成し、Cellsとリネームする。
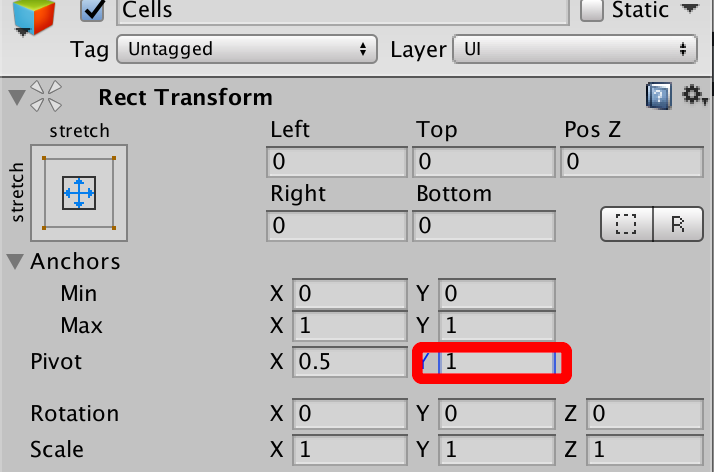
*CellsのRectTransformを以下のように設定する。
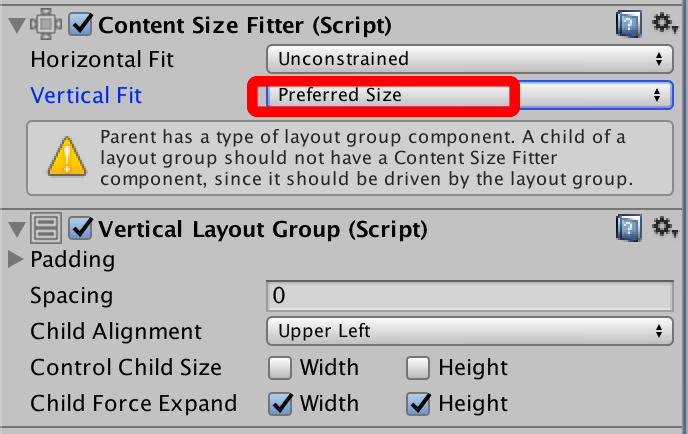
*CellsにAddComponentからLayout->ContentSizeFitterとLayout->VerticalLayoutGroupを付与し、以下のように調整する。
ContentSizeFitter:自分の子要素によって自分の大きさを自動調整する
VerticalLayoutGroup:自分の子要素たちを垂直方向に整列させる。
ContentSizeFitterに出ている警告はVerticalLayoutGroupをつけることで解消できている。(VerticalLayoutGroupを外すとうまく機能しない)
*ListViewのScrollRectにCellsを登録する。
セルの作成
リストビューの準備ができたので一つ一つのセルを作成する。
*Cellsの子要素としてPanelを作成し、Cellとリネームする。
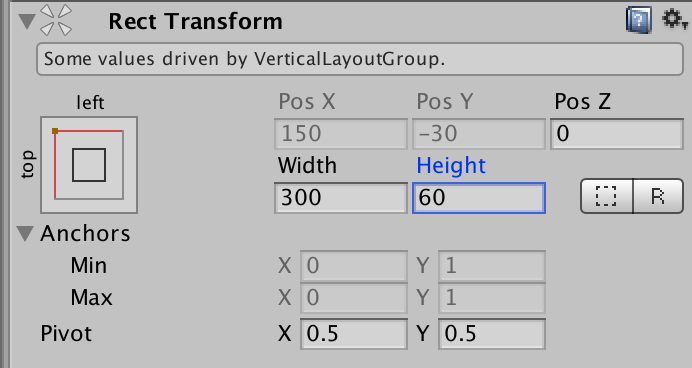
*CellのRectTransformは以下
*下から2枚の画像をダウンロードして、アセットにD&Dする。

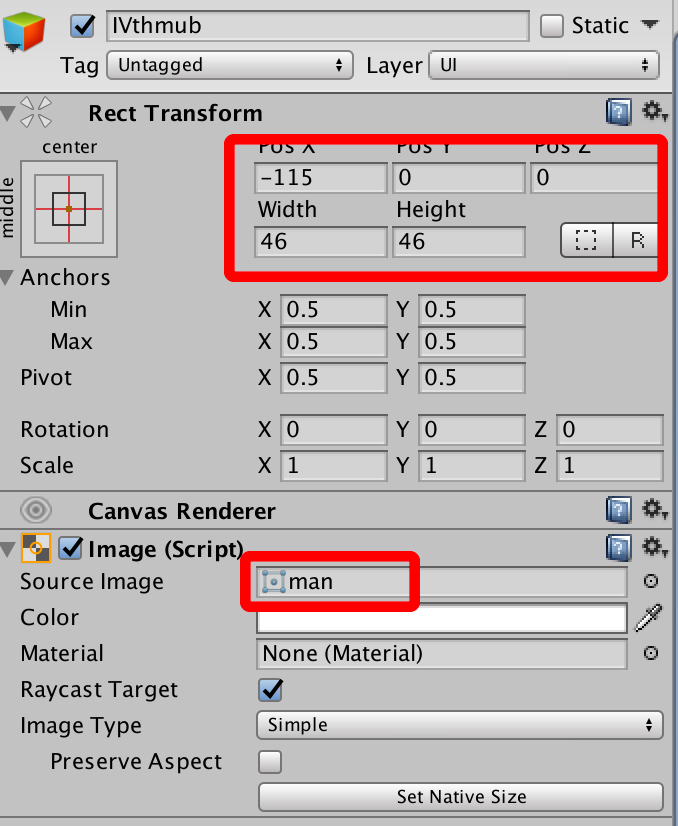
*Cellの子要素としてImageを作成し、IVthumbとリネームする。
*IVthumbのRectTransformを調整し、manの画像を貼り付ける。
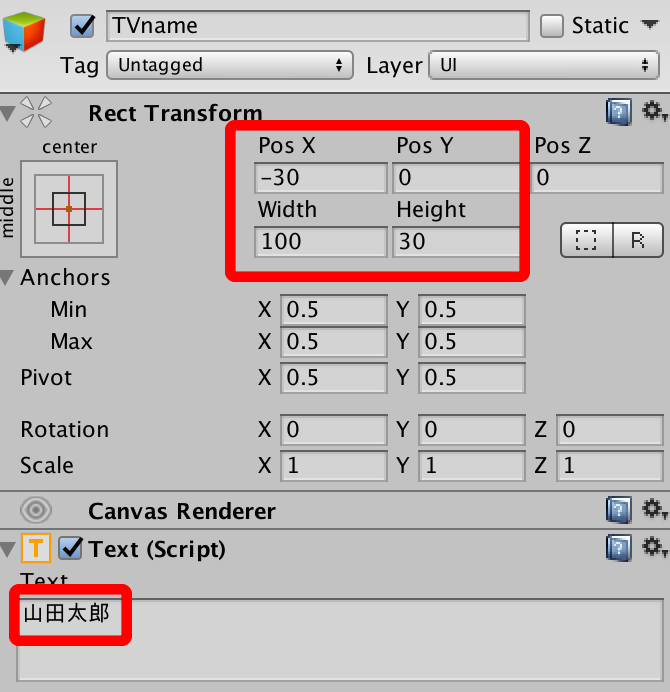
*Cellの子要素としてUI->Textを作成し、TVnameとリネームし以下のように設定する。
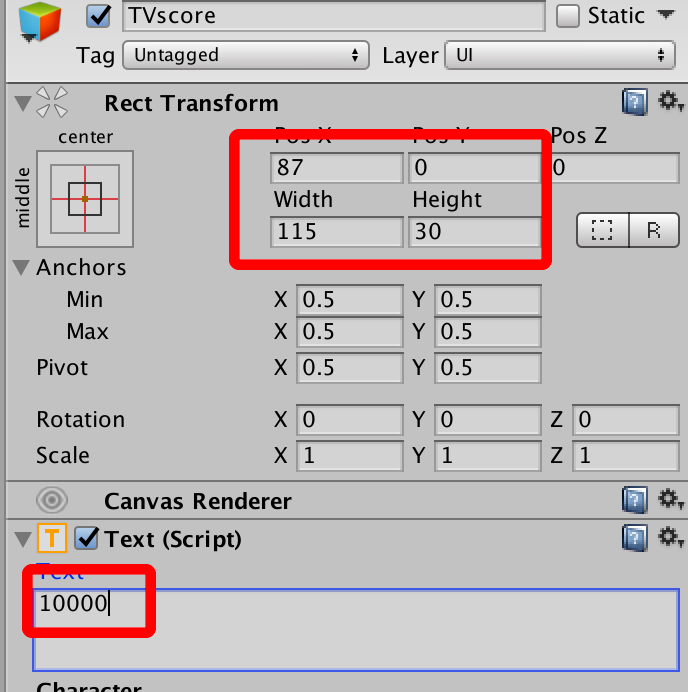
*同様にCellの子要素としてUI->Textを作成し,TVscoreとリネームし以下のように設定する。
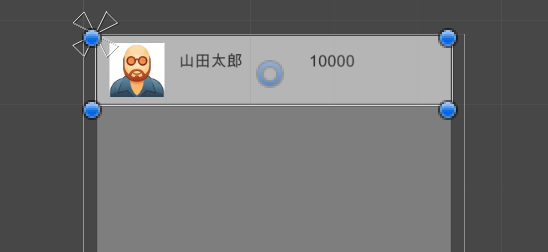
確認
ここまででこんな感じになってればOKだ。
プレファブ化
*作成したCellをプレファブにし、ヒエラルキーからは削除する。
CellsControllerの作成
*CellsController.csを以下のように作成し、Cellsに付与する。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CellsController : MonoBehaviour
{
public GameObject prefab;
public Sprite[] sprites;
// Start is called before the first frame update
void Start()
{
for(int i = 0; i < 20; i++) {
GameObject cell = Instantiate(prefab);
cell.transform.SetParent(transform, false);
Image image = cell.transform.Find("IVthumb").GetComponent<Image>();
image.sprite = sprites[i % 2];
Text name = cell.transform.Find("TVname").GetComponent<Text>();
name.text = "name" + i;
Text score = cell.transform.Find("TVscore").GetComponent<Text>();
score.text = i * 1000 + "";
}
}
}
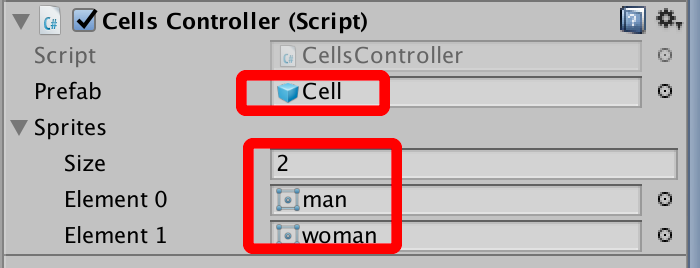
インスペクターからの設定

実行
実行してみよう。最初の動画のようにスクロールするリストビューができればOKだ。


コメント