管理画面と公開ページも仕上がってきた。最後にEL式とJSTLを使ってjspファイルからスクリプティング要素を削除しよう。
準備
jstlの配置
下記の記事通りに2つのjarファイルをWEB-INF/libの中にコピペで貼り付ける

JSTL (1.2) のインストール手順
JSTLをインストールするには、2つの異なるJARをダウンロードし、クラスパスにコピーする必要があります。 step1JSTL API(インタフェース)のダウンロード Maven Repository
jspの修正
計3枚あるjspファイルを修正していく。
view/main.jsp
まずは公開ページについて行う。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
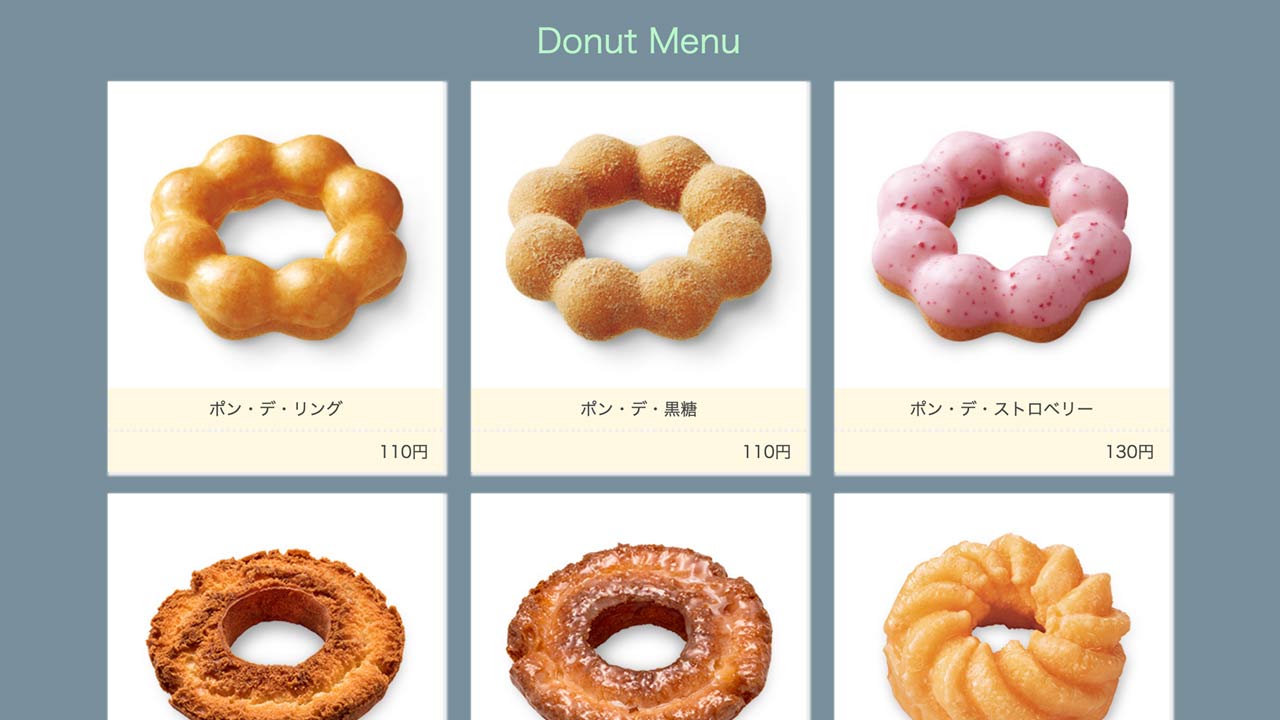
<title>Donut Menu</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div id="wrapper">
<h1>Donut Menu</h1>
<div id="menu">
<c:forEach var="d" items="${list }">
<div>
<img src="upload/${d.imgname}">
<p>${d.name}</p>
<p>${d.price}円</p>
</div>
</c:forEach>
</div>
</div>
</body>
</html>admin/main.jsp
続いて管理画面。スクリプティング要素を排除し、cssも外部から読み込むように変更した。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ドーナツショップ管理画面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="/donutshop/css/admin.css">
</head>
<body>
<div class="container">
<a href="/donutshop/Main" class="btn btn-outline-info btn-sm float-right">公開ページを見る</a>
<c:if test="${not empty msg }">
<div class="alert alert-success" role="alert">
${msg }
</div>
</c:if>
<form class="mt-3" action="/donutshop/Admin" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="name">商品名</label>
<input type="text" name="name" id="name" class="form-control" placeholder="商品名を入力" required>
</div>
<div class="form-group">
<label for="price">価格</label>
<input type="number" name="price" id="price" class="form-control" step="10" placeholder="価格を入力" required>
</div>
<div class="form-group">
<label for="imgname">商品画像</label>
<input type="file" name="imgname" class="form-control" id="imgname">
</div>
<button type="submit" class="btn btn-primary">登録</button>
</form>
<c:if test="${not empty list }">
<table class="table table-bordered mt-5">
<c:forEach var="d" items="${list }">
<tr>
<td><img src="/donutshop/upload/${d.imgname}"></td>
<td>${d.id}</td>
<td>${d.name}</td>
<td>${d.price}</td>
<td>
<a href="/donutshop/Admin/Update?id=${d.id}">更新</a>
</td>
<td>
<a href="/donutshop/Admin/Delete?id=${d.id}" onclick="return confirm('削除してよろしいですか?')">削除</a>
</td>
</tr>
</c:forEach>
</table>
</c:if>
</div>
</body>
</html>admin/update.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="/donutshop/css/admin.css">
</head>
<body>
<div class="container">
<form action="/donutshop/Admin/Update" method="Post" enctype="multipart/form-data">
<div class="form-group">
<label for="name">商品名</label>
<input type="text" name="name" id="name" class="form-control" value="${donut.name}" required>
</div>
<div class="form-group">
<label for="price">価格</label>
<input type="number" name="price" id="price" class="form-control" step="10" value="${donut.price}" required>
</div>
<img class="sampleImg" src="/donutshop/upload/${donut.imgname}"><br>
<div class="form-group">
<label for="imgname">商品画像</label>
<input type="file" name="imgname" class="form-control" id="imgname">
</div>
<input type="hidden" name="id" value="${donut.id}">
<input type="hidden" name="orgname" value="${donut.imgname}">
<button type="submit" class="btn btn-primary">更新</button>
</form>
</div>
</body>
</html>admin.cssの作成
ファイルから削除したスタイル部分を外部ファイルに持ってこよう。cssフォルダの中にadmin.cssを以下のように作成する。
.container{
padding-top:20px;
padding-bottom:60px;
}
td>img,.sampleImg{
width:200px;
}
input.form-control,
.alert{
width:500px;
}
table.table{
width:70%;
}
完成!
以上で完成だ。7回にわけてCMSの作成をした。なかなかボリュームもあったがWebサービスを作成する際の核となる部分なのでしっかりと学習してもらいたい。



コメント