今までの問題点
Unityは様々な環境にビルドできるクロスプラットフォームが魅力の一つだ。
そのうちの一つがWebGL。
これでビルドしておけばWebブラウザで遊ぶことができる。
つまりMac,Winと環境を問わずに遊べるということだ。
このように魅力的なWebGLでのビルドだが問題点がある。
それはローカル環境でのテストが行えないということだ。
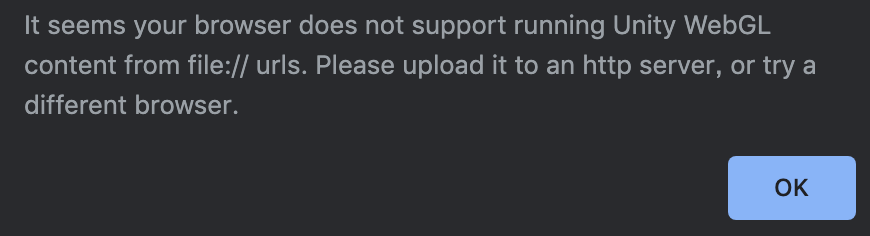
ビルドによって生成されたhtmlファイルをブラウザで開こうとしても

このようなメッセージが出て実行することができない。
Firefoxの古いバージョンなどはできていたのだが昨今これも難しくなってきている。
そこに神のような存在が現れた!
それが
Web Server For Chrome
である。クロームの拡張機能であるこのアプリをインストールするだけでローカル環境でも簡単に実行することができる。さっそくやり方を見ていこう。
Web Server For Chromeのインストール
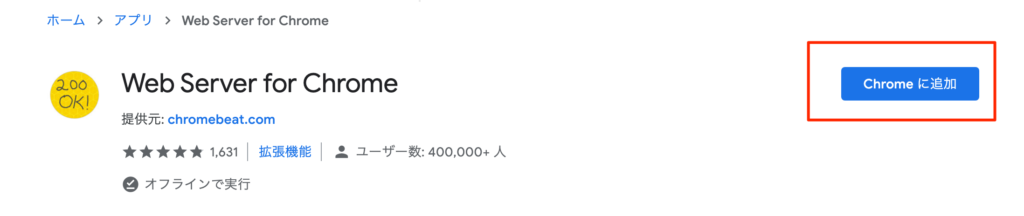
まずは以下にアクセス
Web Server For Chrome
以下のような画面がでるのでChromeに追加を押す

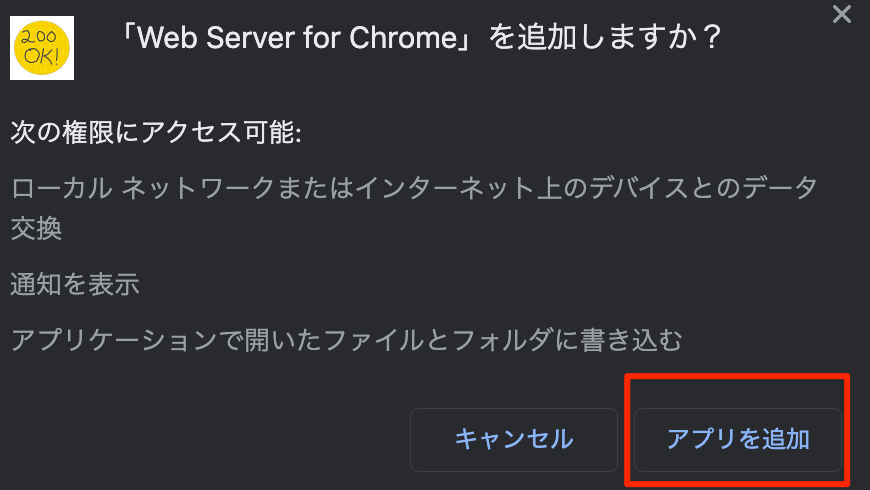
確認のメッセージがでるのでアプリを追加を押す

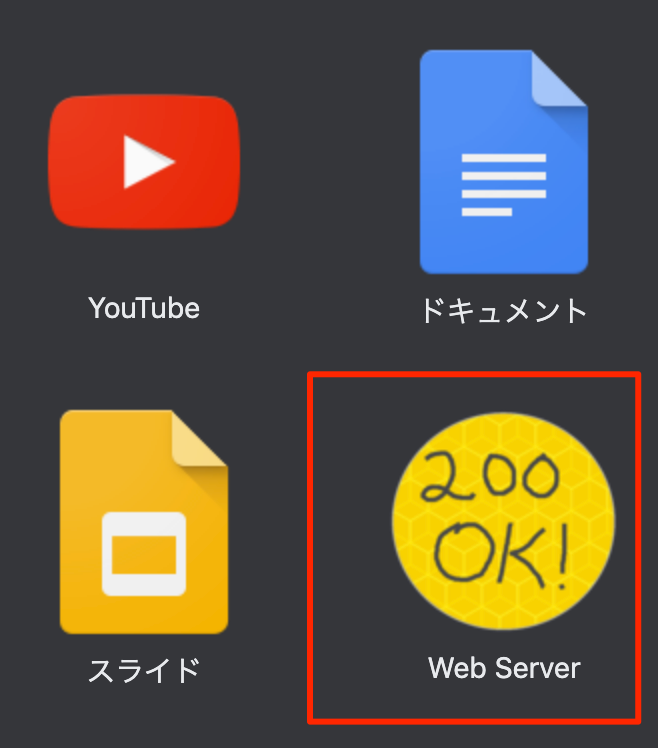
アプリに追加された!

このアプリには以下のURLでいつでもアクセスできるのでブックマークしておくとよいだろう。(Chromeで行うこと)
chrome://apps/実行方法
ではさっそく実行してみよう。
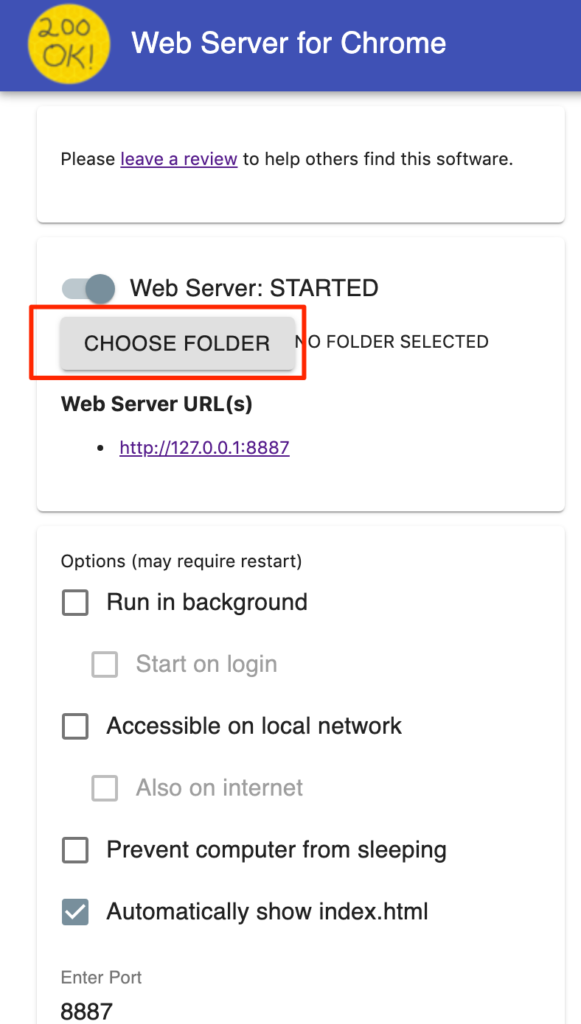
ボタンを押しアプリを起動する。
すると以下のようなダイアログが開くのでCHOOSE FOLDERからWebGLにビルドする際に指定したフォルダを選択する。(Unityによって作成されたindex.htmlを含むフォルダ)

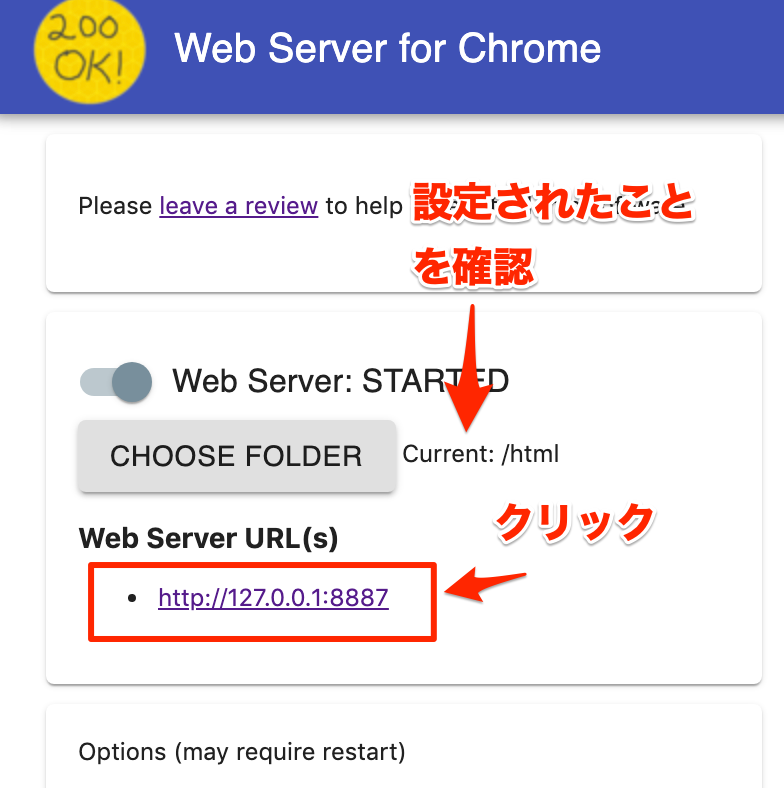
フォルダが設定されたことを確認してURLをクリック

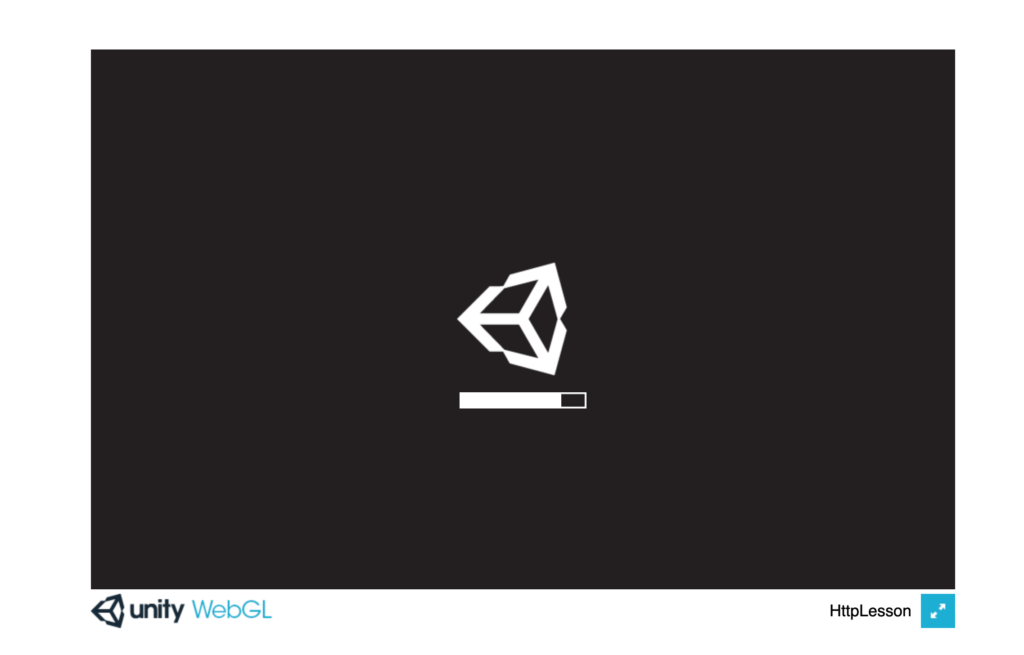
以下のようにUnityアプリが実行されれば成功だ。

わりと面倒くさかったWebGLのローカル環境でのテストがこれでぐっと簡単になった。



コメント