RandamNumberゲームの作成
簡単なゲーム作成を通して、uGUI,Http通信、Jsonパースを学習する。今回は前編。UIの作成だ。
プロジェクトの作成
1.新規プロジェクトを3Dで作成し名前をRandomNumberとする
キューブの作成
2.Cubeを原点に作成する。カメラを調整して画面の中央にキューブが表示されるようにする(だいたいでよい)

Canvasの設置
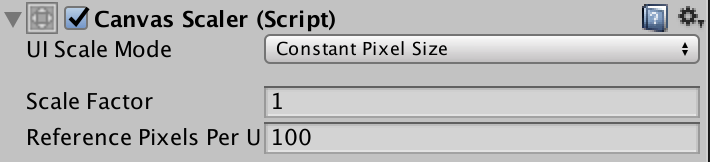
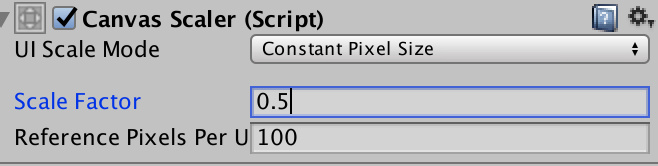
3.Canvasを設置する。CavnvasScalerはUIの大きさを固定したいので初期設定のままにしておく。

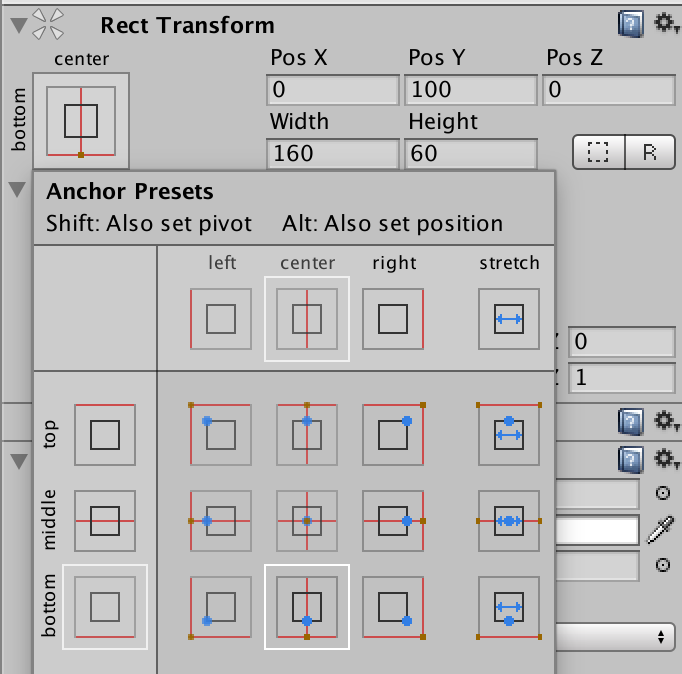
4.Canvasの子要素としてUI->Buttonを作成し、StartButtonとリネーム後、transformの値を以下のように変更する。

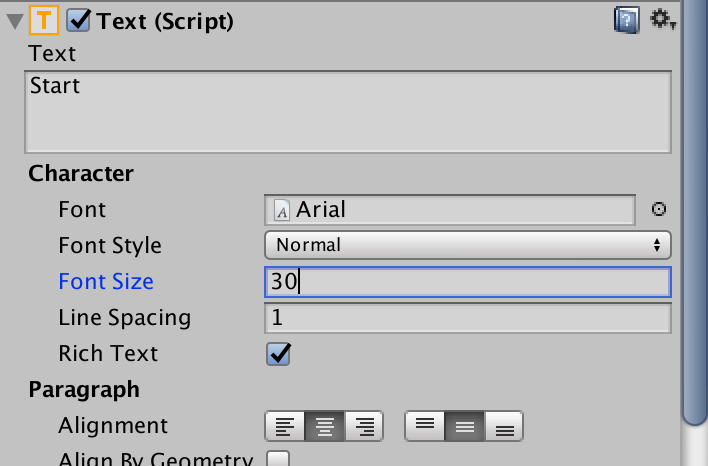
5.StartButtonの子要素のTextを以下のように変更する。

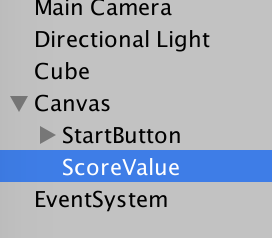
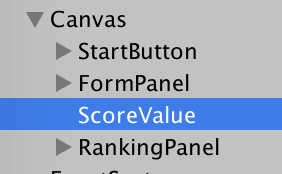
6.Canvasの子要素としてTextを配置し、ScoreValueとリネームする。

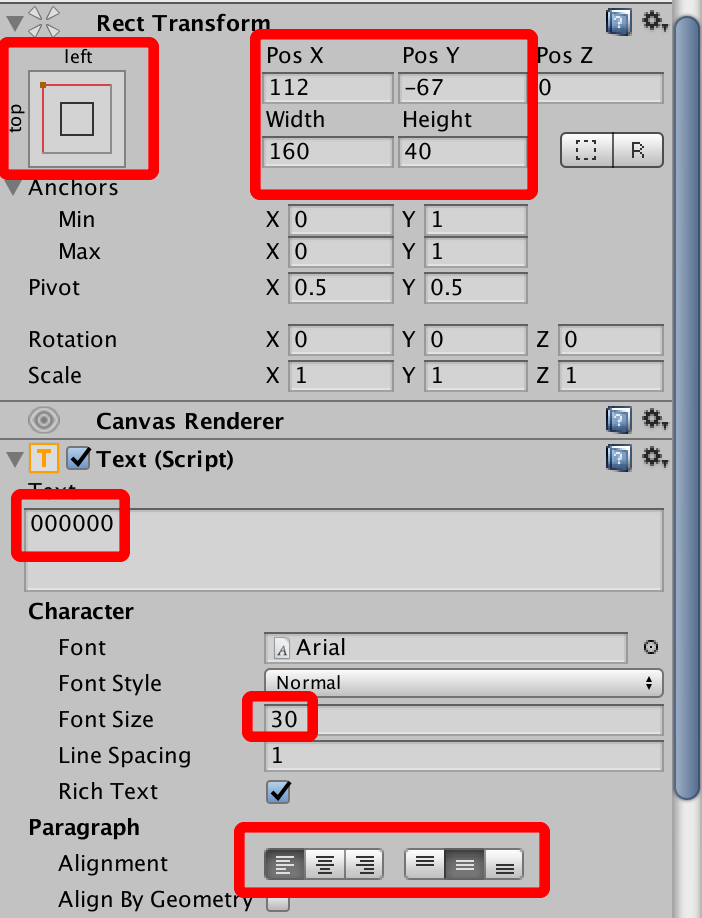
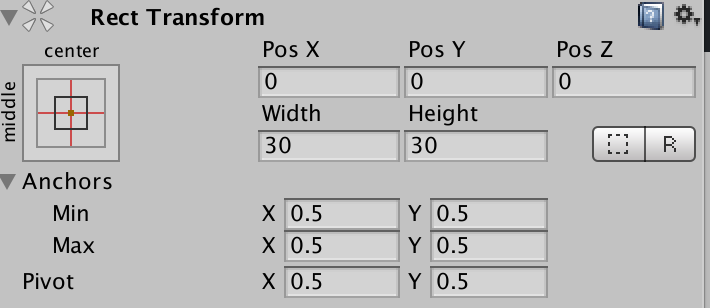
7.ScoreValueのtransformは以下。

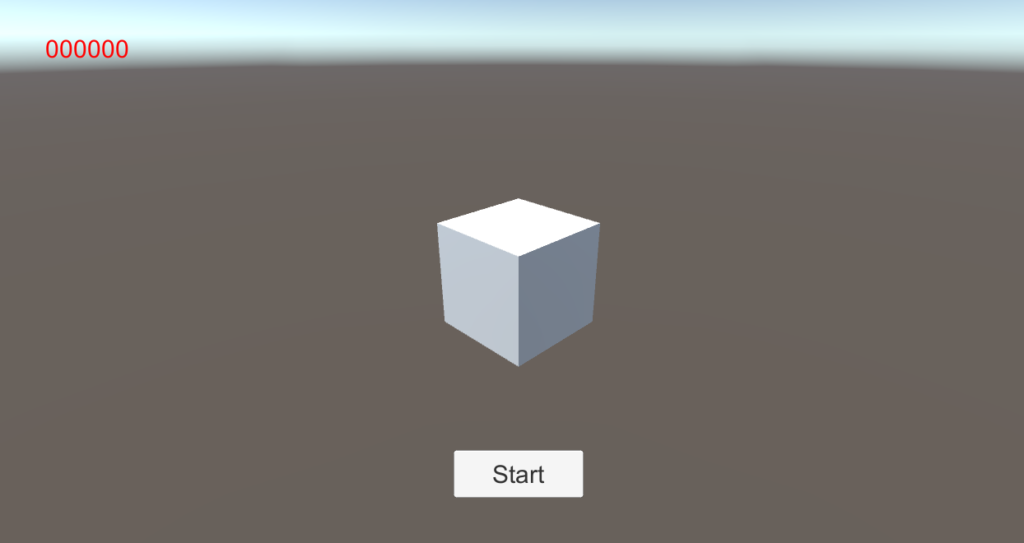
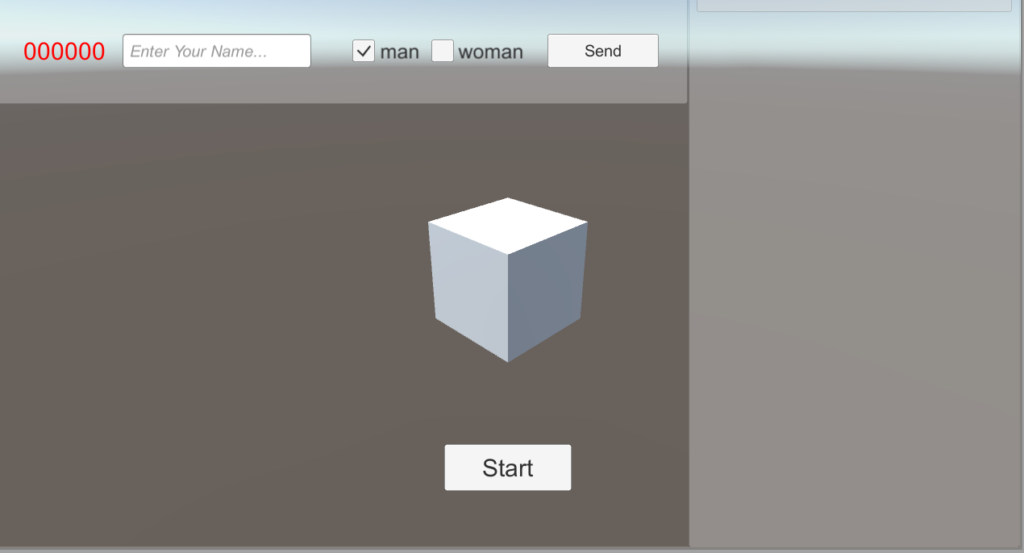
8.フォントの色を赤に設定する。ここまでで以下のようになっていればOK

8.画面の解像度によってはパーツがとても大きくなる。その場合はCanvasのScaleFactorで調整する。

CubeControllerの作成
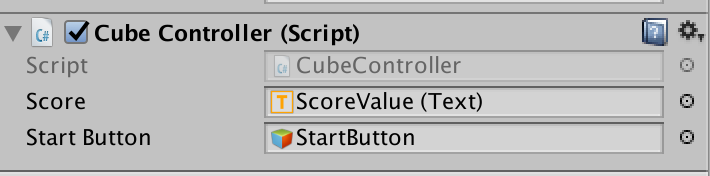
9.新規スクリプトから以下のようにCubeController.csを作成し、Cubeにアタッチする。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CubeController : MonoBehaviour {
public Text score;
public GameObject startButton;
private Coroutine game;
private bool isPlay;
void Update () {
if(isPlay && Input.GetMouseButtonDown(0)){
RaycastHit hit;
Ray ray = Camera.main.ScreenPointToRay (Input.mousePosition);
if(Physics.Raycast(ray,out hit,100.0f)){
if(hit.collider.name=="Cube"){
StopCoroutine (game);
isPlay = false;
}
}
}
}
IEnumerator RandomNum(){
while (true) {
transform.Rotate (0, 10.0f, 0);
yield return new WaitForSeconds (0.3f);
score.text = Random.Range (0, 100000).ToString();
}
}
public void StartClick(){
game=StartCoroutine (RandomNum ());
startButton.SetActive (false);
isPlay = true;
}
}
10.Cubeのインスペクターからpublicフィールドを登録する。

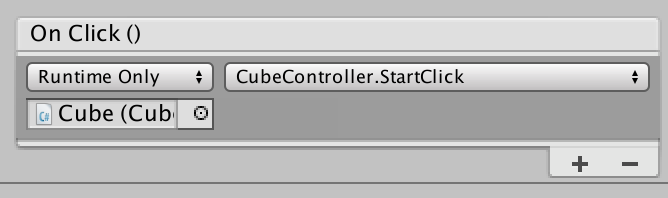
11.ヒラルキーからStartButtonを選択し、OnClickを以下のように登録する。

11.実行してみよう。スタートボタンを押すとキューブが回転し乱数を生成し続ける。キューブをクリックすると回転がとまり乱数の生成も止まる。乱数を見極めて大きな数字でストップさせるというシンプルなゲームだ。
フォームパネルの作成
生成した乱数をデータベースに送るためのフォームを作成する。
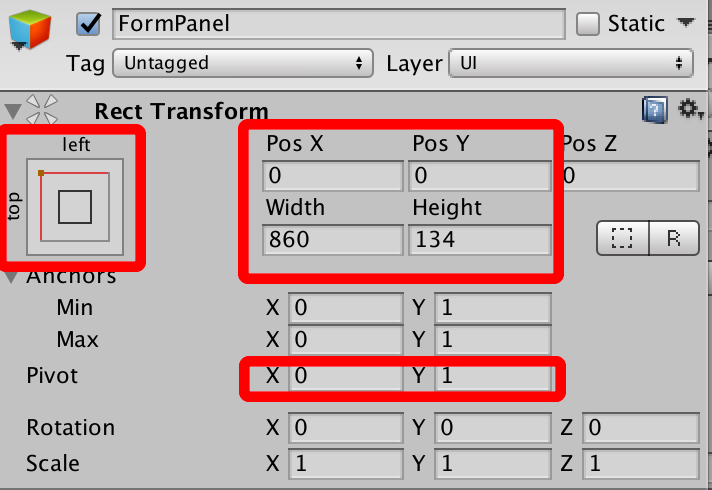
11.Canvasの子要素にUI->Panelを生成しFormPanelとリネーム。transformを以下のように設定する。

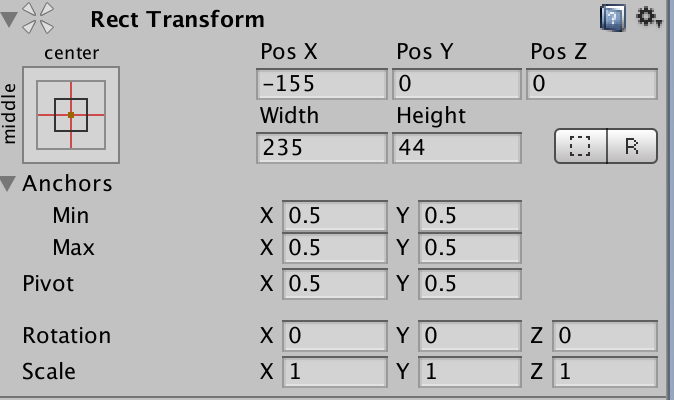
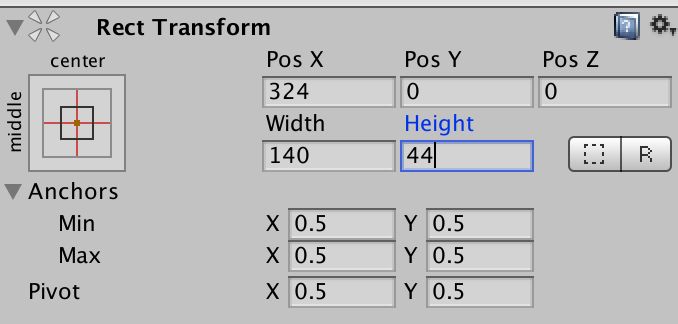
12.FormPanelの子要素としてUI->InputFieldを作成しNameFieldにリネームする。transformは以下

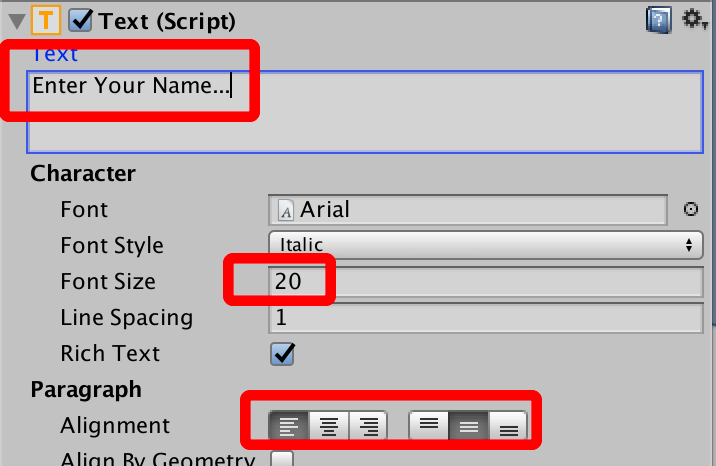
13.NameFieldの子要素のPlaceholderを以下のように編集する。

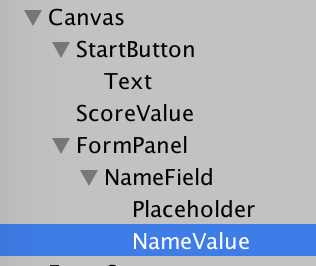
14.NameFieldの子要素のTextをNameValueとリネームする。

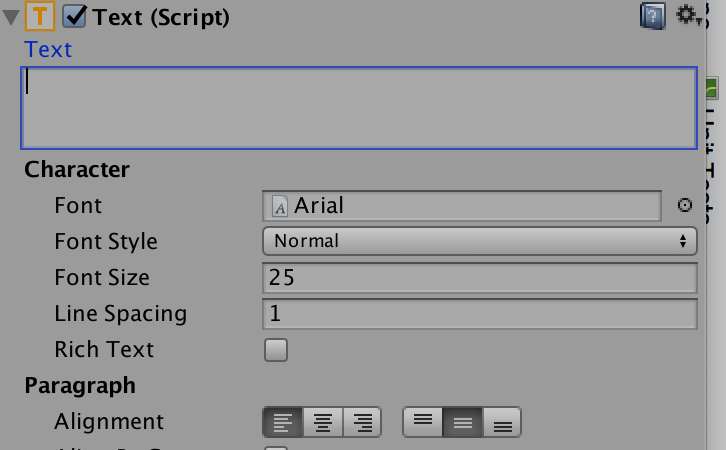
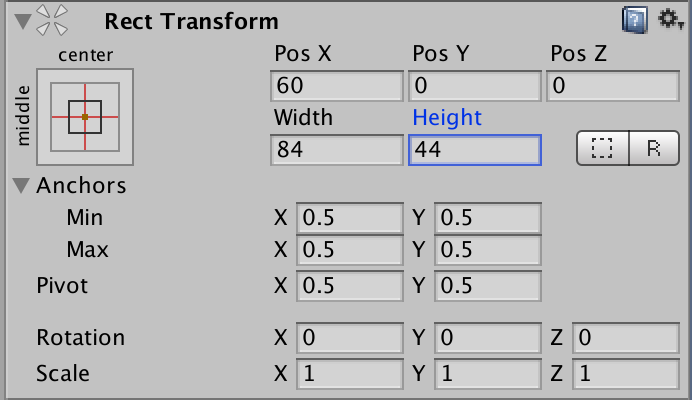
14.NameValueを調整する。

ラジオボタンの作成
15.FormPanelの子要素としてUI->Toggleを作成し、Manとリネームする。transformは以下

16.ManにAddComponent->UI->ToggleGroupを付与し、インスペクターからIsOnにチェックを入れ、GroupにヒエラルキーにあるMan(自分自身)をD&Dで登録する。

17.Manの子要素Backgroundのtransformを以下のように調整する。

18.Backgroundの子要素Checkmarkを以下のように調整する。

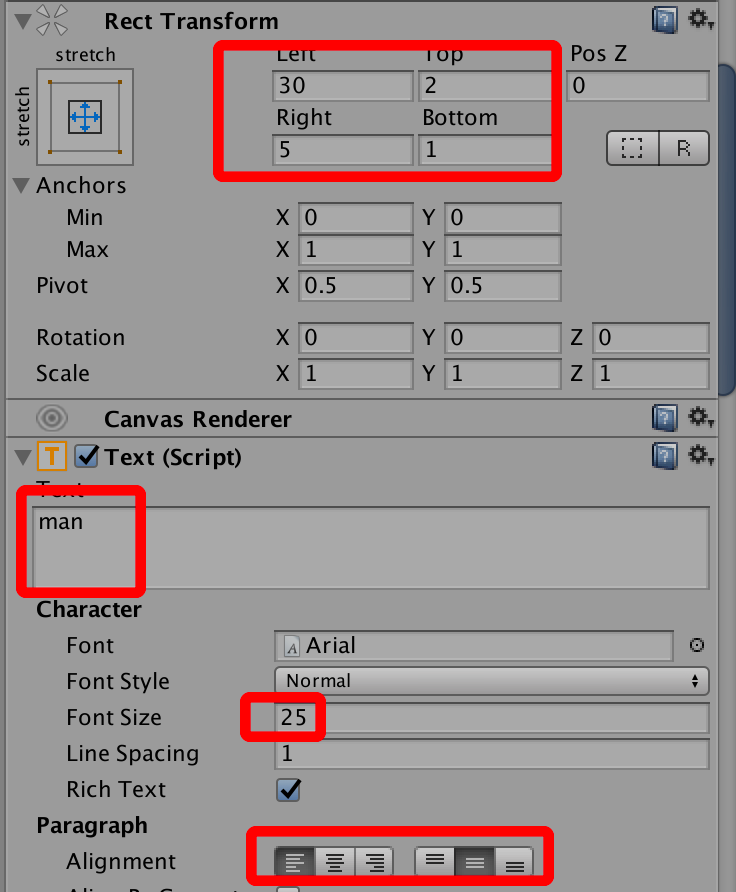
19.Manの子要素Labelを以下のように調整する。

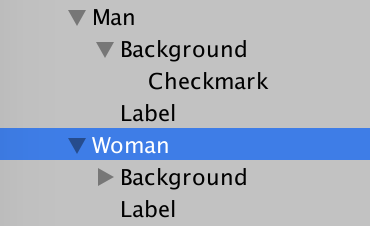
20.Manを複製してWomanを作成する。

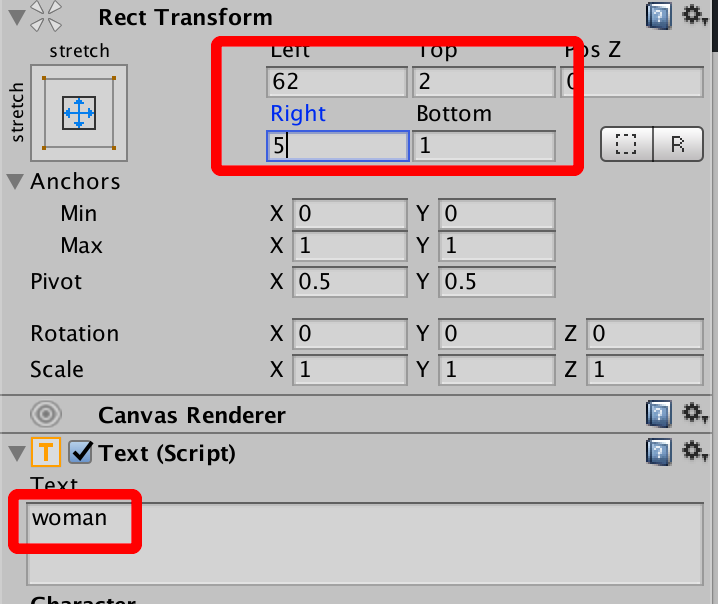
21.Womanのtransformを以下のように設定する。(この段階では少し変でも良い)

22.WomanのインスペクターにてIsOnのチェックを外し、GroupをManにしてToggleGroupコンポーネントをリムーブする。
![]()
23.Womanの子要素のLabelを以下のように調整する。

24.FormPanelの子要素としてUI->Buttonを作成する。SubmitButtonとリネームし、以下のように調整する。

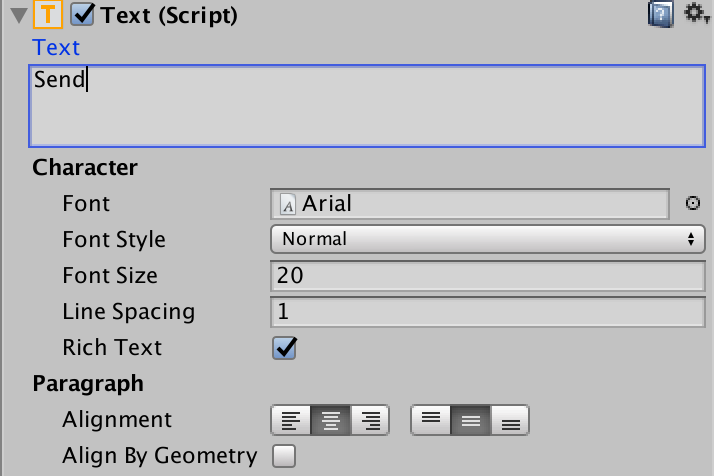
25.SubmitButtonの子要素のTextを以下のように調整する。

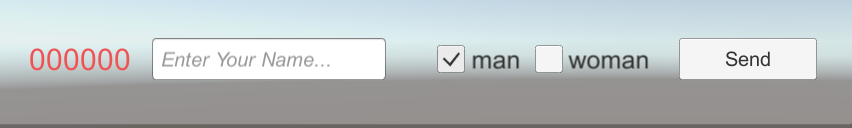
26.ここまでで下のような感じになってればOKだ。(チェックが両方入っている場合は一回実行する)

RankingPanelの作成
続けてランキングが表示されるランキングパネルを作成する。
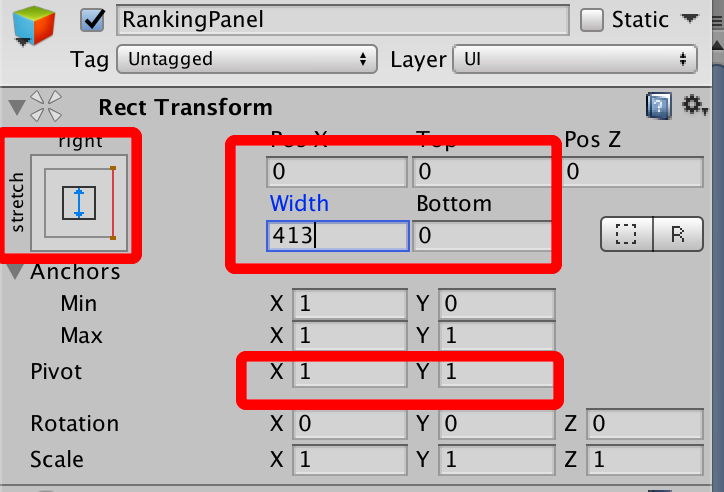
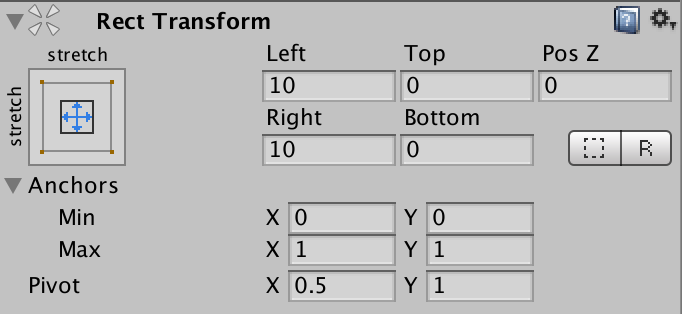
27.Canvasの子要素としてUI->Panelを作成し、RankingPanelとリネーム。以下のように調整する。

28.RankingPanelの子要素としてUI->Panelを作成し、Cellsとリネーム。以下のように調整する。

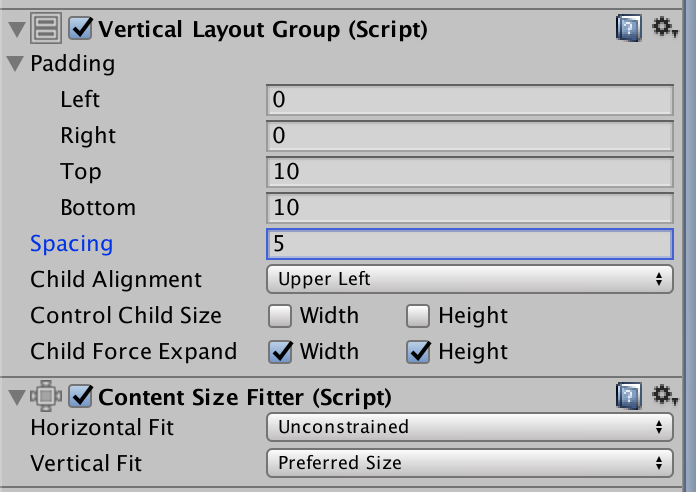
29.CellsにAddComponentからLayout->ContentSizeFitterとLayout->VerticalLayoutGroupを付与し、以下のように調整する。

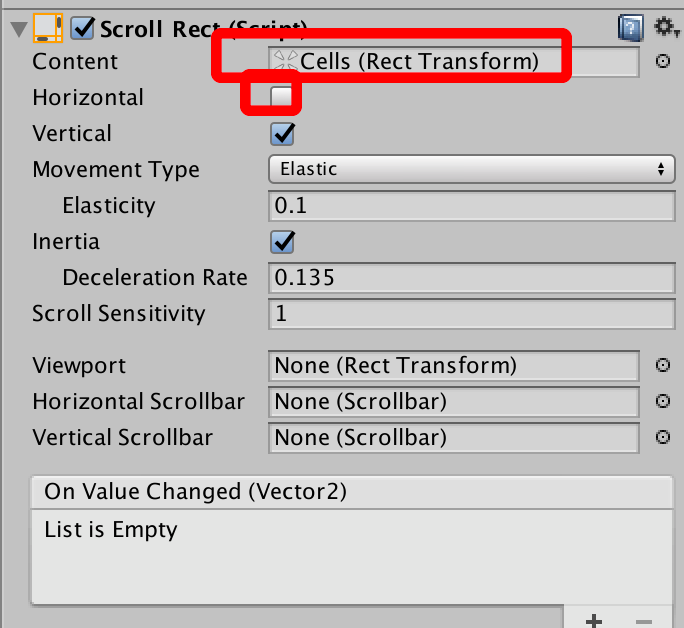
30.Cellsの親要素であるRankingPanelにAddComponentからUI->ScrollRectを付与し、以下のように調整する。

Cellの作成
31.以下の2枚の画像をダウンロードし、AssetsにD&Dでコピーする。


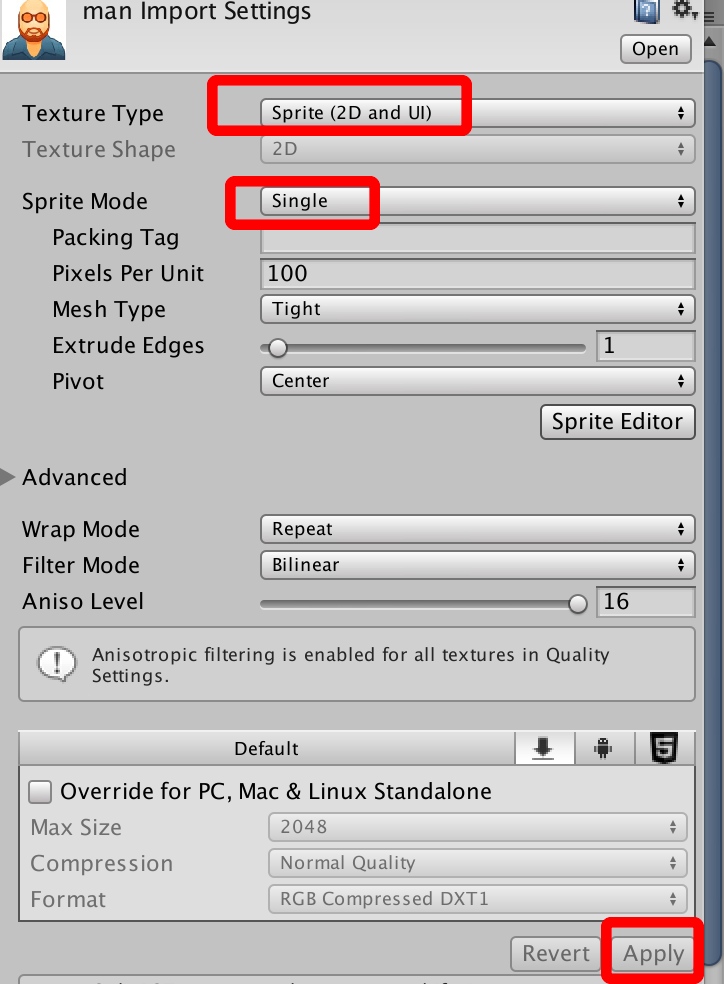
32.画像を選択し、インスペクターから以下のように調整する。以下のように調整し、最後にApplyを押す。(2枚とも)

33.Cellsの子要素としてUI->Panelを作成しCellとリネーム。以下のように調整する。

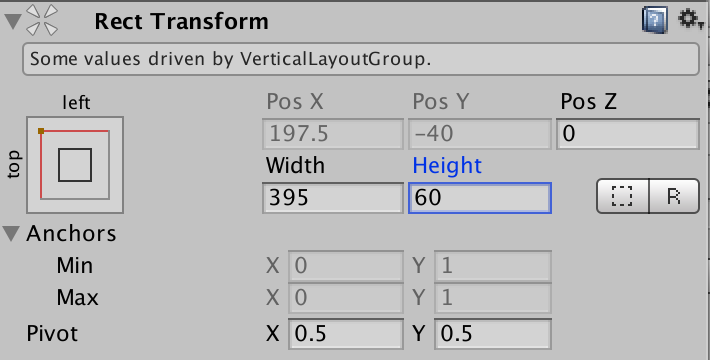
34.Cellの子要素としてUI->Textを作成しRankとリネーム。以下のように調整する。

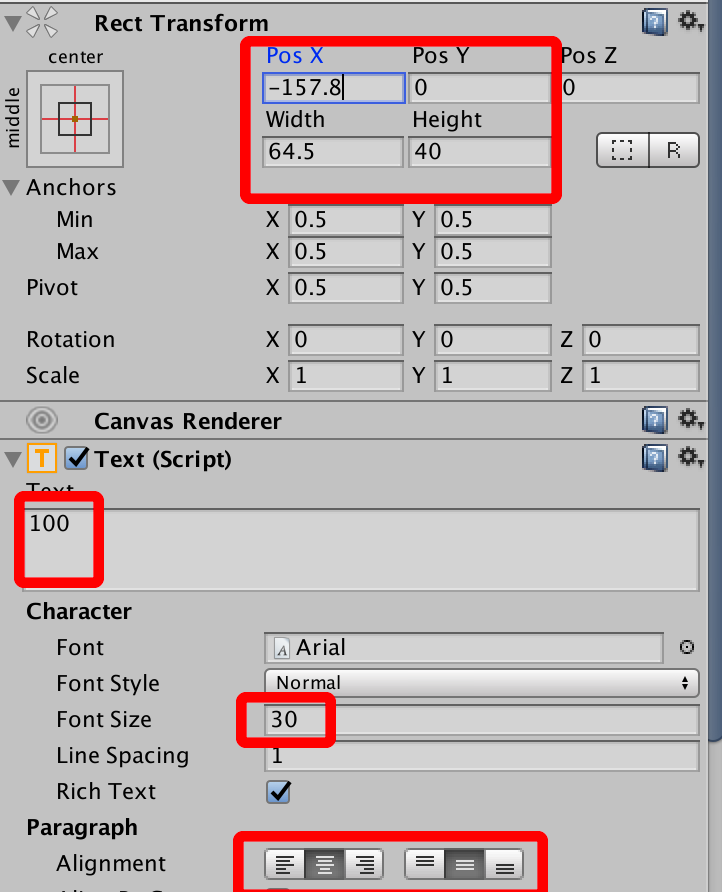
35.Cellの子要素としてUI->Imageを作成Thumbとリネームして以下のように調整 。

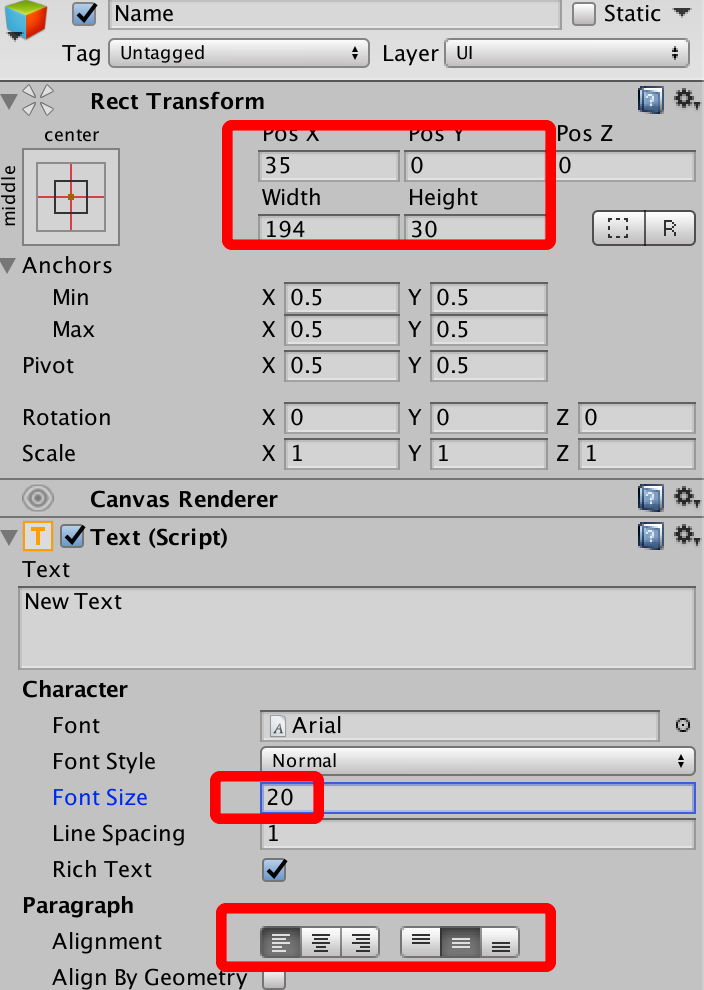
36.Cellの子要素としてUI->Textを作成しNameとリネーム。以下のように調整する。

37.Cellの子要素としてUI->Textを作成しScoreとリネーム。以下のように調整する。

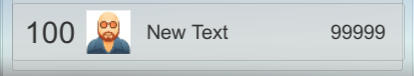
38.下図のようになっていることを確認したのちCellをAssetsにD&Dしてプレファブにし、ヒエラルキーからは削除する。

重なり順の調整
39.ScoreValueはFormPanelより全面で表示される方がベターだ。ヒエラルキーで並び順をFormPanelの下にする。

確認
以上でUIの作成は終了だ。下図のようになっているだろうか。

次回は通信をしてDBに接続しランキングを表示する。


コメント